Vue Badges
Package to easily use static badges from shields.io with icon from simpleicons.org into documentation (or any Vue.js project).

Documentation
Install it with Yarn or NPM
yarn add -D vue-badgesOR
npm i vue-badges --save-devImport it, ES6 way, in main.js / app.js file
VueUse it in a .vue file
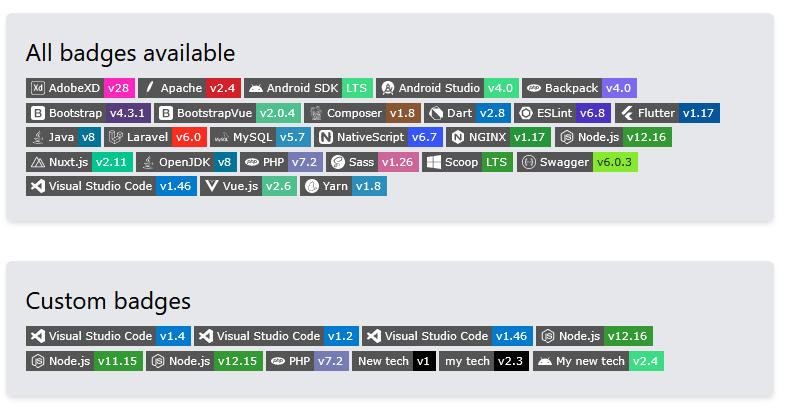
<template> <div> <vue-badges :deps='[["AndroidStudio"]]'></vue-badges> <vue-badges :badges="[ ['php'], ['php', '7.4'], ['nodejs'], [ { label: 'My new tech', version: '2.4', color: '3DDC84', logo: 'android', }, ], ]" ></vue-badges> </div></template>Troubles
Usage with Tailwind CSS
By default, Tailwind CSS use preflight and apply display: block; on <img />, you can add this to your style
<</API
| Props | Type | Default | Describe |
|---|---|---|---|
| badges | Array | [] | Extension of file, display it on header and get correct color if available |
| iconsColored | Boolean | false | Display badges with colored icons, default display white icons |
| all | Boolean | false | Display all supported badges |
License
MIT © @ewilan-riviere



