vue-auto-text | 文字大小自适应组件
介绍
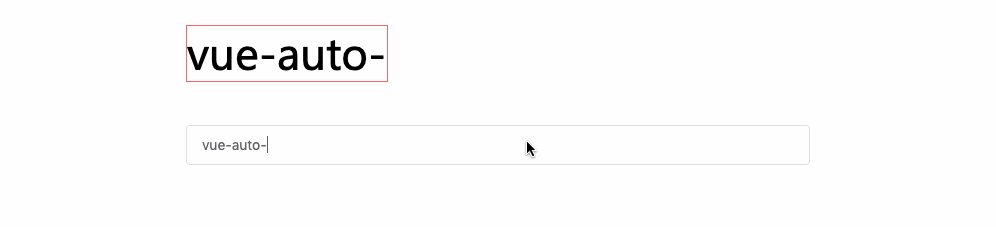
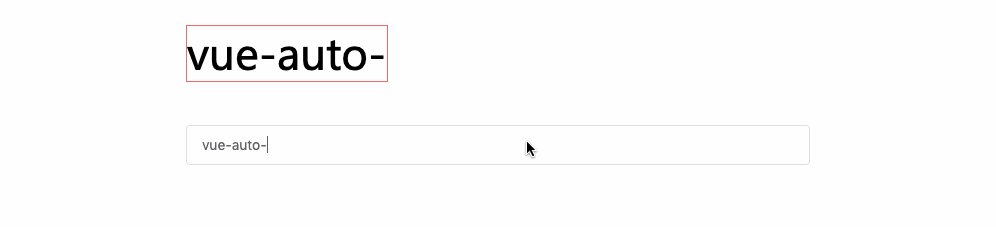
当给定宽度时, 文字的大小自适应, 以保证不溢出和换行

文档
https://dream2023.github.io/vue-auto-text
安装
npm install vue-auto-text --save使用
// 局部引入 components: AutoText // 全局引入VueProps 参数
props: // 文本限定宽度, 单位px, 可选, 如果不传, 则默认是父元素宽度 width: Number // 给定文本, 可选, 如果不传, 则获取插槽内文本, 但无法检测变化 text: String // 默认 font-size 大小, 数字, 必填 size: type: Number required: true // 最小 font-size 大小, 默认是 16 px minSize: type: Number default: 16 // 当文本超出时处理方式, ellipsis 超出省略号, clip 超出截断, break 超出换行 overflow: type: String default: 'ellipsis' { return value === 'ellipsis' || value === 'clip' || value === 'break' } 例子
<!-- 可以检查到字数变化, 进而动态更改字体大小 --><!-- 仅能根据首次获取字数多少, 进行判断字体大小, 无法检测到字数变化 -->{{text}}<!-- 超出换行 -->

