VideoPlaybackQuality-polyfill
A polyfill/ponyfill for HTMLVideoElement.prototype.getVideoPlaybackQuality().
HTMLVideoElement.prototype.getVideoPlaybackQuality() return a VideoPlaybackQuality object.
Install
Install with npm:
npm install videoplaybackquality
Usage
Polyfill
;// usagevar video = document;console;Use as a module(Ponyfill)
const getVideoPlaybackQuality = getVideoPlaybackQuality;// usagevar video = document;;/*{ 'droppedVideoFrames': 0, 'totalVideoFrames': 0, 'corruptedVideoFrames': 0, 'creationTime': 0, 'totalFrameDelay': 0}*Example
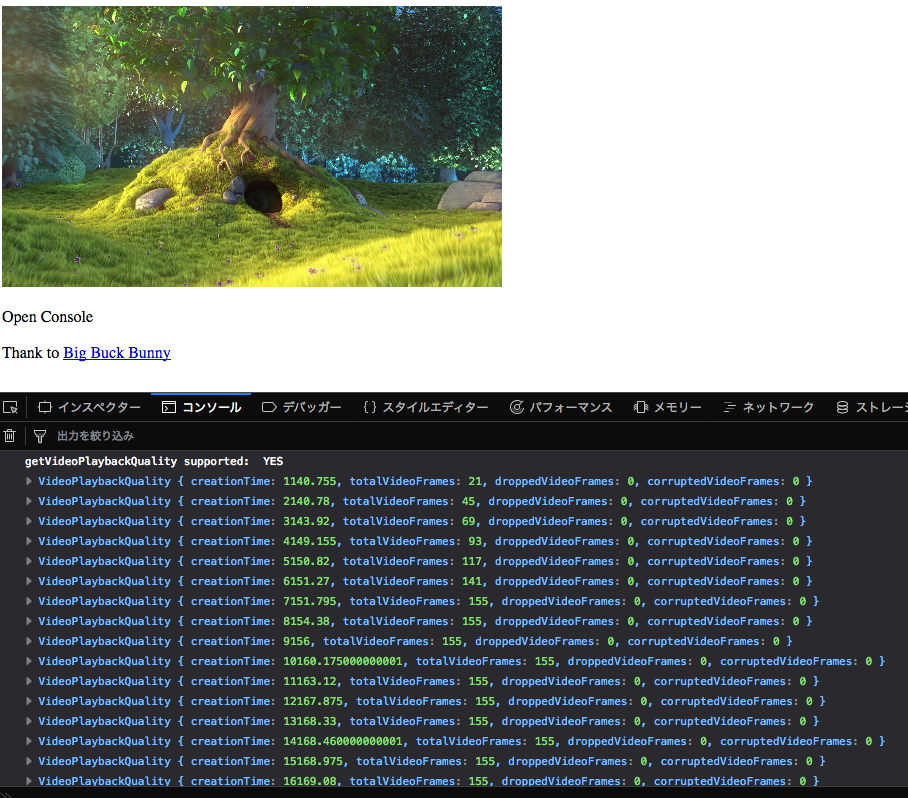
See example/
Limitation
WebKit can not get complete VideoPlaybackQuality.
This polyfill return following data:
'droppedVideoFrames': webKitVideowebkitDroppedFrameCount 'totalVideoFrames': webKitVideowebkitDecodedFrameCount // Not provided by this polyfill: 'corruptedVideoFrames': 0 'creationTime': NaN 'totalFrameDelay': 0Changelog
See Releases page.
Running tests
Install devDependencies and Run npm test:
npm i -d && npm test
Contributing
Pull requests and stars are always welcome.
For bugs and feature requests, please create an issue.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Author
License
MIT © azu