VideoCapturePlus PhoneGap plugin
0. Index
1. Description
- This plugin offers some useful extras on top of the default PhoneGap Video Capture capabilities:
- HD recording.
- Starting with the front camera.
- A custom overlay (currently iOS only).
- For PhoneGap 3.0.0 and up.
- Works on the same Android and iOS versions as the original plugin.
- Compatible with Cordova Plugman.
- Pending official support at PhoneGap Build.
2. Screenshots
Before recording, portrait mode (the 'Please rotate' text is part of the overlay png file):

During recording, landscape mode:

Reviewing the recording, portrait mode:

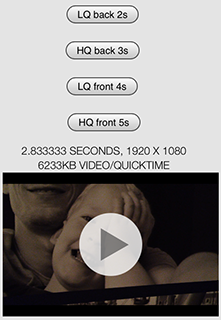
After recording you can extract the metadata, see the demo folder for the code of this example:

3. Installation
IMPORTANT NOTE for plugin version < 1.2: if you currently use the org.apache.cordova.media-capture plugin, remove it (otherwise your build will fail).
Automatically (CLI / Plugman)
VideoCapturePlus is compatible with Cordova Plugman, compatible with PhoneGap 3.0 CLI, here's how it works with the CLI:
$ phonegap local plugin add https://github.com/EddyVerbruggen/VideoCapturePlus-PhoneGap-Plugin.git
or
$ cordova plugin add https://github.com/EddyVerbruggen/VideoCapturePlus-PhoneGap-Plugin.git
run this command afterwards:
$ cordova prepare
VideoCapturePlus.js is brought in automatically. There is no need to change or add anything in your html.
Manually
1. Add the following xml to your config.xml in the root directory of your www folder:
<!-- for iOS --> <!-- for Android --> For Android, add these to your AndroidManifest.xml:
For iOS, you'll need to add the CoreGraphics.framework and MobileCoreServices.framework to your project.
2. Grab a copy of VideoCapturePlus.js, add it to your project and reference it in index.html:
3. Download the source files for iOS and/or Android and copy them to your project.
iOS: Copy VideoCapturePlus.h and VideoCapturePlus.m to platforms/ios/<ProjectName>/Plugins
Android: Copy VideoCapturePlus.java and FileHelper.java to platforms/android/src/nl/xservices/plugins/videocaptureplus (create the folders).
PhoneGap Build
VideoCapturePlus is pending approval at PhoneGap Build. Once it's approved, just add the following xml to your config.xml to always use the latest version of this plugin:
or to use this exact version:
VideoCapturePlus.js is brought in automatically. There is no need to change or add anything in your html.
4. Usage
See the demo project for all details, but the most interesting part is this:
windowpluginsvideocaptureplus;5. CREDITS
Cordova, for the original plugin repository, which is the basis for this one.
(James Gillmore)[https://github.com/faceyspacey] for the overlayText feature on iOS.
6. License
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.