import {alert, confirm, prompt} from 'vanilla-dialogs'
alert('Lorem ipsum dolor sit amet.').then(() => {
console.log('closed')
})
alert('Vestibulum commodo nunc a mauris interdum.', {
confirmText: 'Wow'
}).then(() => {
console.log('closed')
})
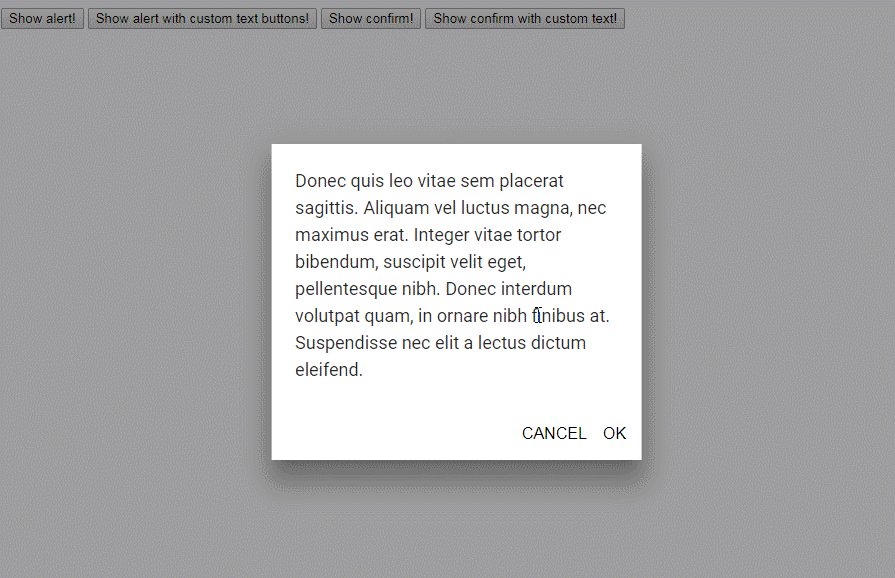
confirm('Donec quis leo vitae sem placerat sagittis.').then(result => {
console.log('result:', result)
})
confirm('Morbi elementum ex vestibulum porttitor sodales.', {
cancelText: 'Close',
confirmText: 'Wow'
}).then(result => {
console.log('result:', result)
})
prompt('Donec quis leo vitae sem placerat sagittis?').then(result => {
console.log('result:', result)
})
prompt('Donec quis leo vitae sem placerat sagittis?', {
regex: /\d$/g
}).then(result => {
console.log('result:', result)
})
prompt('Donec quis leo vitae sem placerat sagittis?', {
cancelText: 'Wtf?',
confirmText: 'Send'
}).then(result => {
console.log('result:', result)
})
prompt('Donec quis leo vitae sem placerat sagittis?', {
defaultValue: 'Hey man'
}).then(result => {
console.log('result:', result)
})