v-tree-cli
Print the V-Tree Fractal to the console!
Why the console? Because it's the cool way.
See All Fractals in the fractals-cli project.
Usage
Via npx:
$ npx v-tree-cli <n>
$ npx v-tree-cli <n> [size] [options]
where n >= 0 and size >= n (if provided).
Via Global Install
$ npm install --global v-tree-cli
$ v-tree-cli <n>
$ v-tree-cli <n> [size] [options]
where n >= 0 and size >= n (if provided).
Via Import
$ npm install v-tree-cli
then:
const v_tree = require('v-tree-cli');
console.log(v_tree.create(<n>);
console.log(v_tree.create(<n>, {
size: <number>,
rotate: <left|right|flip|standard>,
line: <bold|double|standard>
}));
The config params are optional.
Options
Recursive Step
$ v-tree-cli <n>
The first param <n> is the recursive step. <n> should be an integer greater than or equal to 0.
Examples:
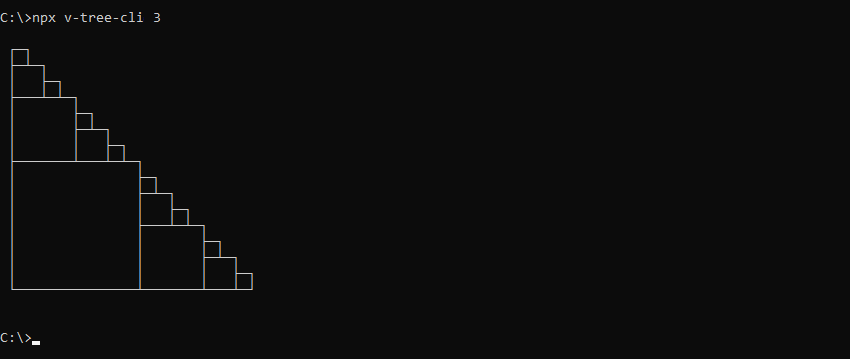
$ v-tree-cli 3
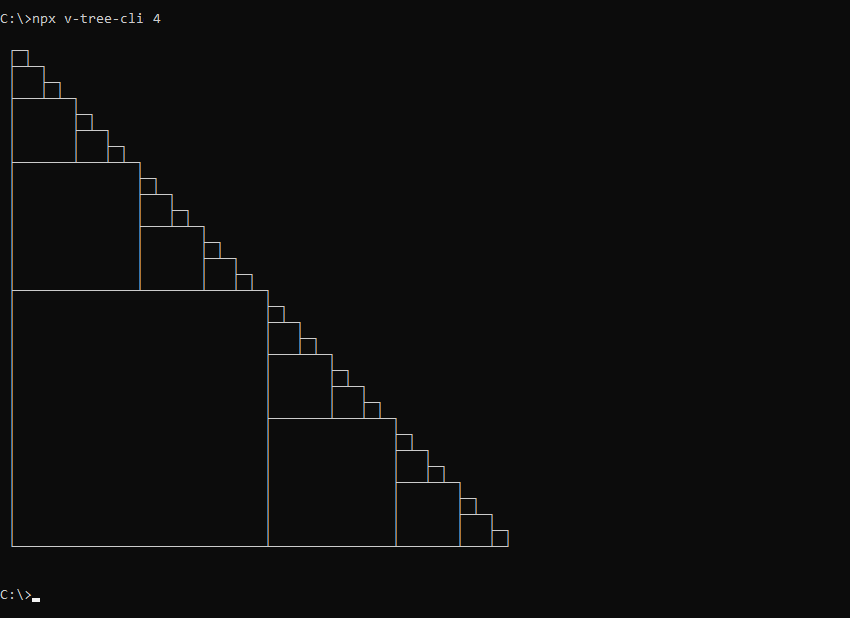
$ v-tree-cli 4
Size
$ v-tree-cli <n> [size]
The optional [size] param allows the V-Tree to be drawn at larger sizes. [size] should be an integer greater than or equal to <n>. Including size will draw a V-Tree of <n> recursive steps the size of a triangle with [size] recursive steps.
Example:
$ v-tree-cli 2 4
Rotation
$ v-tree-cli <n> --rotate=<left|right|standard>
The optional --rotate param rotates the V-Tree. Supported values:
-
left: Rotate left 90 degrees -
right: Rotate right 90 degrees -
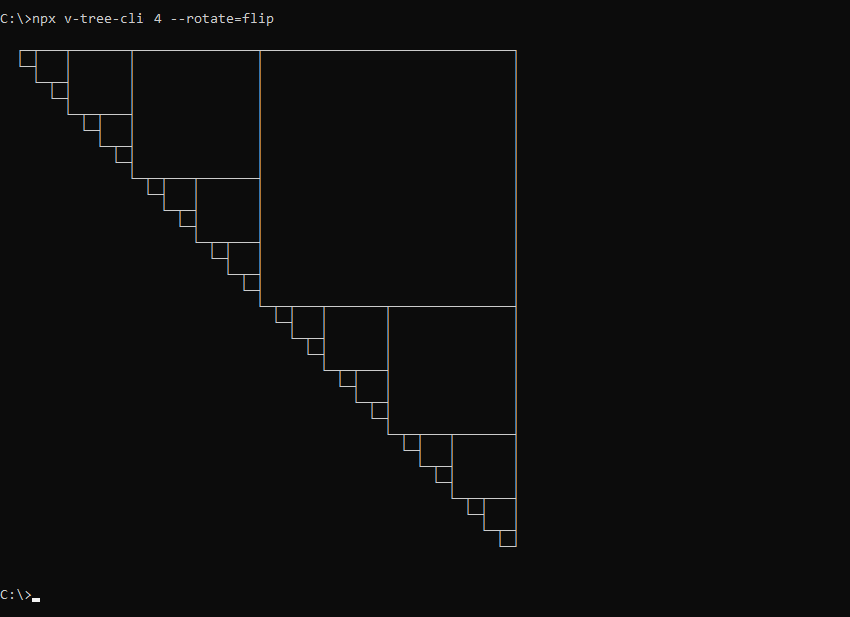
flip: Rotate 180 degrees -
standard: No rotation (default)
Example:
$ v-tree-cli 4 --rotate=right
$ v-tree-cli 4 --rotate=flip
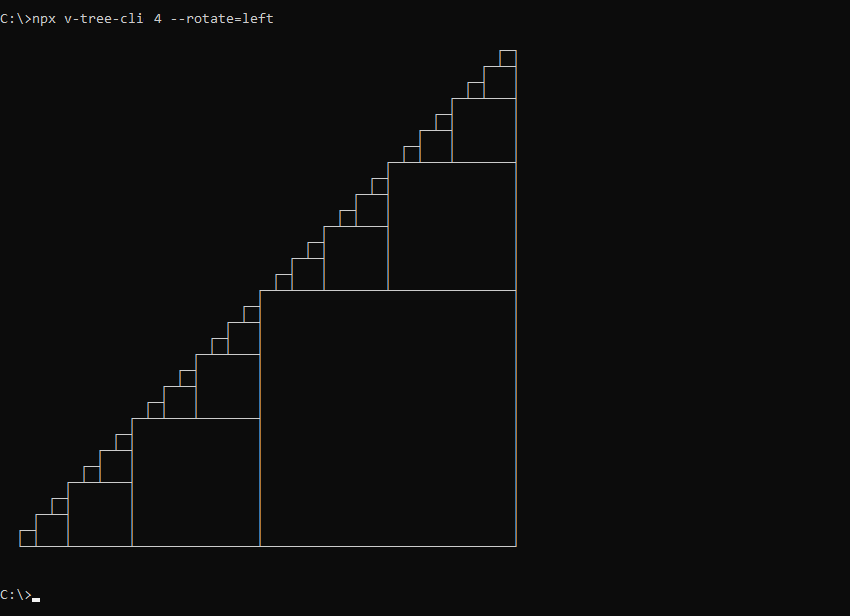
$ v-tree-cli 4 --rotate=left
Line Type
$ v-tree-cli <n> --line=<bold|double|standard>
The optional --line param draws the V-Tree using different line types. Supported values:
-
bold: Draw using bold lines -
double: Draw using double lines -
standard: Draw using standard lines (default)
Examples:
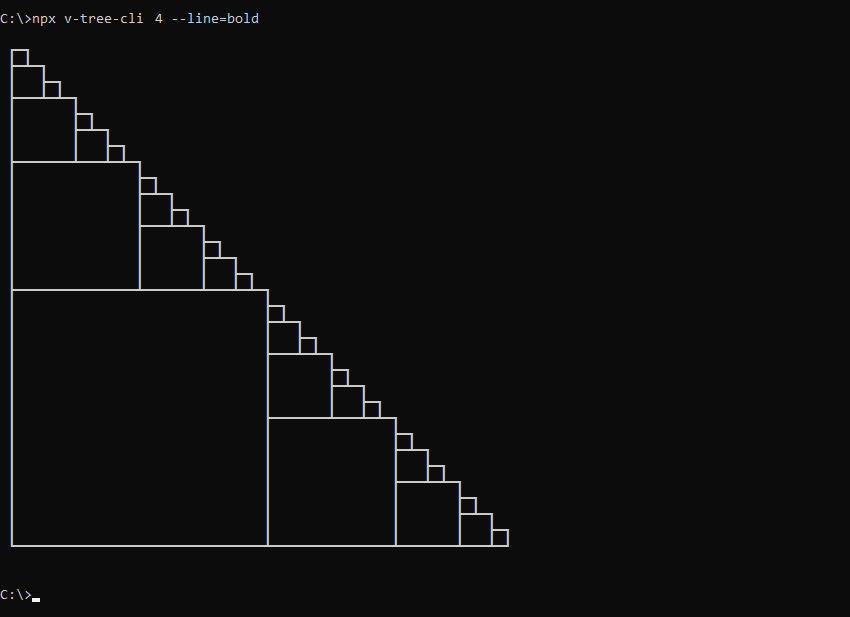
$ v-tree-cli 4 --line=bold
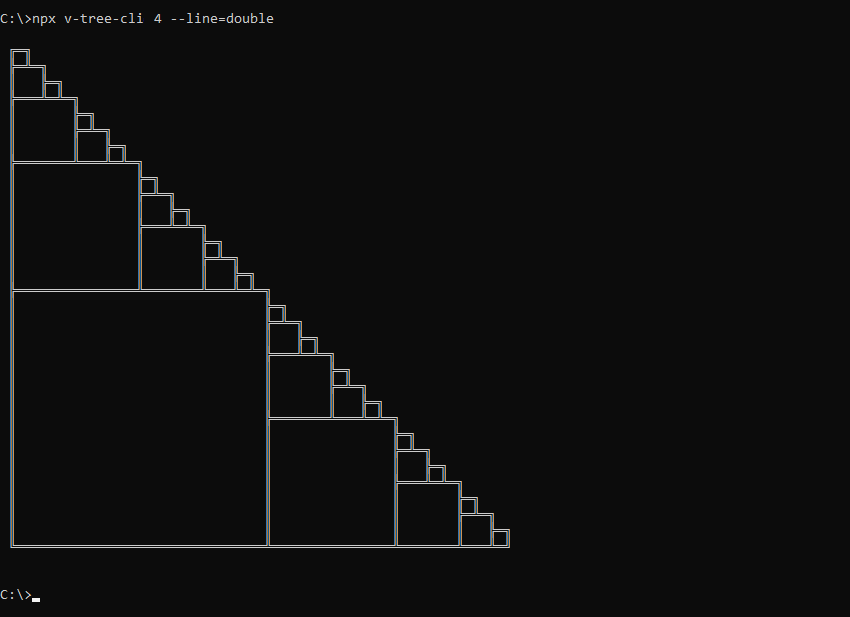
$ v-tree-cli 4 --line=double
Related
Main Project
- fractals-cli - Print 22 Fractals to the console
Fractal Shapes
- sierpinski-carpet-cli - Print the Sierpinski Carpet to the console
- sierpinski-hexagon-cli - Print the Sierpinski Hexagon to the console
- hexaflake-cli - Print the Hexaflake Fractal to the console
- koch-snowflake-cli - Print the Koch Snowflake to the console
- koch-antisnowflake-cli - Print the Koch Anti-Snowflake to the console
- triflake-cli - Print the Triflake Fractal to the console
Fractal Patterns
- cantor-set-cli - Print the Cantor Set to the console
- cantor-dust-cli - Print the Cantor Dust Fractal to the console
- h-tree-cli - Print the H-Tree Fractal to the console
- minkowski-sausage-cli - Print the Minkowski Sausage to the console
- t-square-cli - Print the T-Square Fractal to the console
- vicsek-fractal-cli - Print the Vicsek Fractal to the console
Space Filling Curves
- dragon-curve-cli - Print the Dragon Curve to the console
- hilbert-curve-cli - Print the Hilbert Curve to the console
- moore-curve-cli - Print the Moore Curve to the console
- peano-curve-cli - Print the Peano Curve to the console
- greek-cross-cli - Print the Greek Cross Fractal to the console
- gosper-curve-cli - Print the Gosper Curve to the console
- sierpinski-arrowhead-cli - Print the Sierpinski Arrowhead Curve to the console
- sierpinski-curve-cli - Print the Sierpinski "Square" Curve to the console