VDateSelector
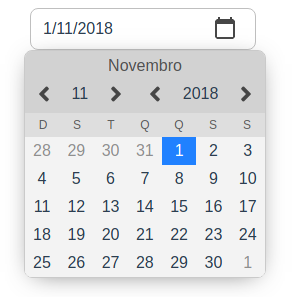
Simple Date Picker/Date Selector/Calendar in Vue

Table of contents
Installation
yarn add v-date-selectorUsage
<template> <div id="app"> <VDateSelector v-model="date"/> </div></template> <script>import VDateSelector from 'v-date-selector' export default { name: 'app', components: { VDateSelector }, data: () => ({ date: new Date('1/1/2019') }), mounted() { console.log(VDateSelector) }}</script>Or use only Calendar:



