use-interpolation
A hook to interpolate values easily in React with Ola:
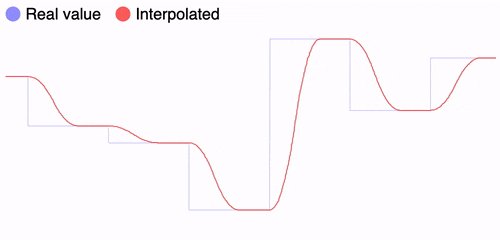
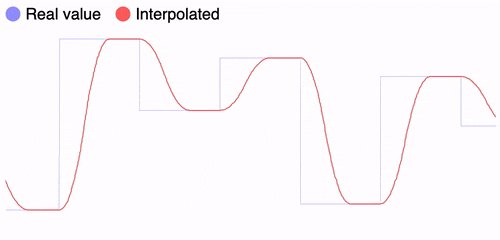
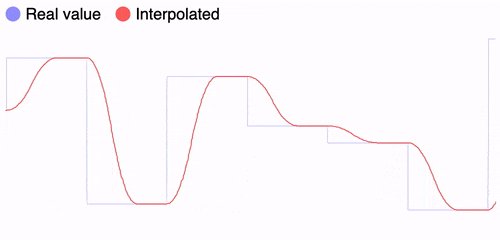
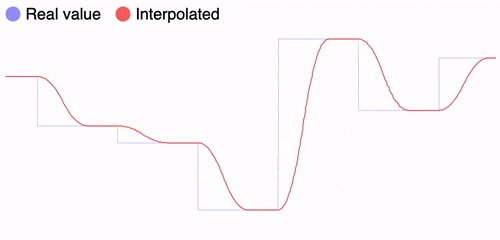
; const Counter = { // Either initialize it with a value or with no value const fps setFps = ; ; if !fps return 'Loading...'; return <div>fpsvalue</div>;};It is useful for listening to remote values that change over time and setting like displaying a graph like Ola: