tag-input for Ionic
Installation
-
Install via bower
bower install --save ui-tag-input
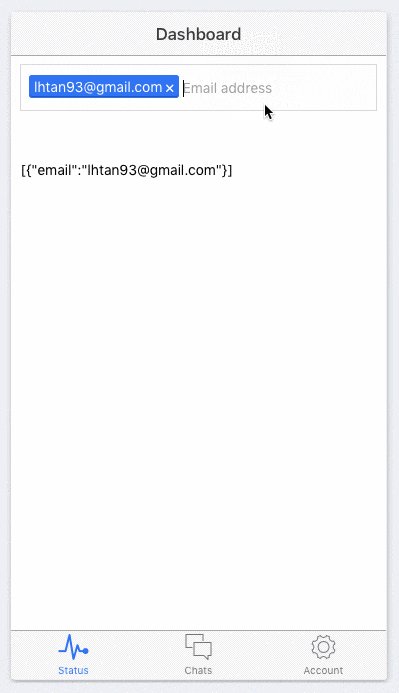
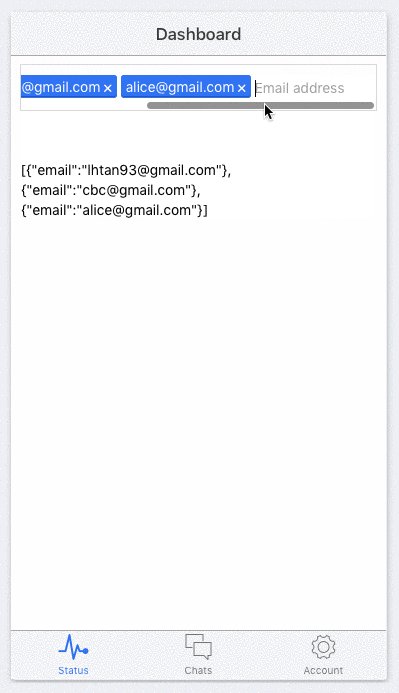
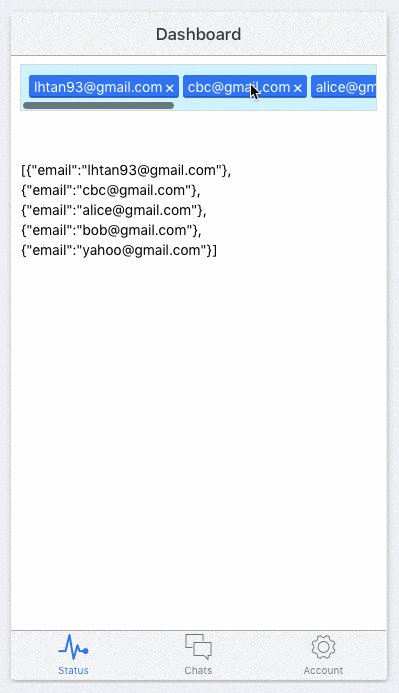
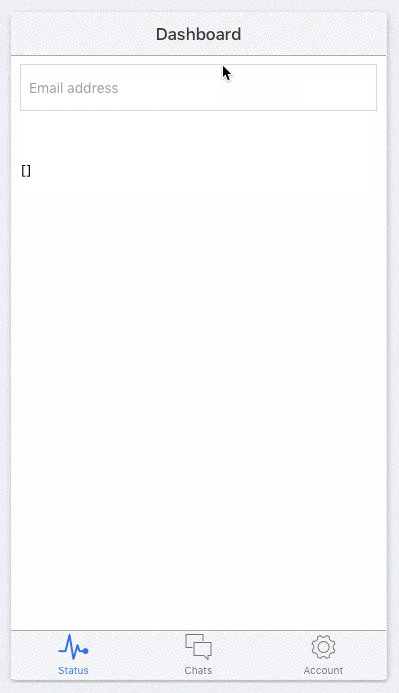
Screenshot

Usage
-
Add
jQuery.jsandtagInput.min.jsintoindex.html<script src="lib/jquery/dist/jquery.min.js"></script><script src="lib/ionic/js/ionic.bundle.js"></script>...<script src="lib/ui-tag-input/dist/tagInput.min.js"></script> -
Import tagInput.sccs into
scss/ionic.app.scss -
Run
gulpto compilesass$ gulp sass -
Add into your controllers module
angular.module('app.controllers', ['ui.taginput'])
Wiki
See wiki for configuration options


