Sagiri
As lovely as sagiri
Preview |
Documentation |
Download |
(CN DOC) 中文文档
PJAX Version |
Change Log |
Donate 捐赠支持
As lovely as sagiri, based on hexo-theme-sagiri
Demo
Installation
- Download from releases to your blog's theme folder.
- Enable it in the background management, if an error occurs, rename the folder to sagiri
- If you need to update the theme, download the latest version, then overwrite the original file to complete the update, some new features need to be enabled in the background to take effect.
git clone https://github.com/shiyiya/typecho-theme-sagiri.gitConfiguration
Most of Feature was off, turn on by yourself.
- [ ] Instantclick
- [x] Code Highlight
- [ ] Lazy load Image
- [x] Short Code
- [ ] OwO (Comment Emoji)
Code Highlight
Using Prism.js as code highlighting. sagiri default comes with 5 themes & supported 32 language, if you need more, just go here to download.
 |
 |
 |
Special Page
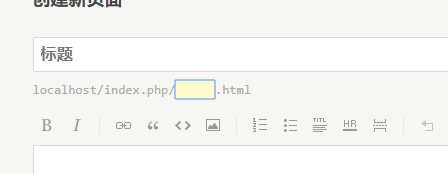
-
Create Page.
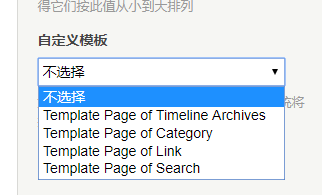
-
Select the corresponding template and fill in the correct path and turn off "allow commomt"
 |
 |
 |
 |
| search.html | Without restriction | archive.html | category.html |
Multi-language
- Need more language support, Welcome contribution. (How to PR)
- Add a translation
Short Code
-
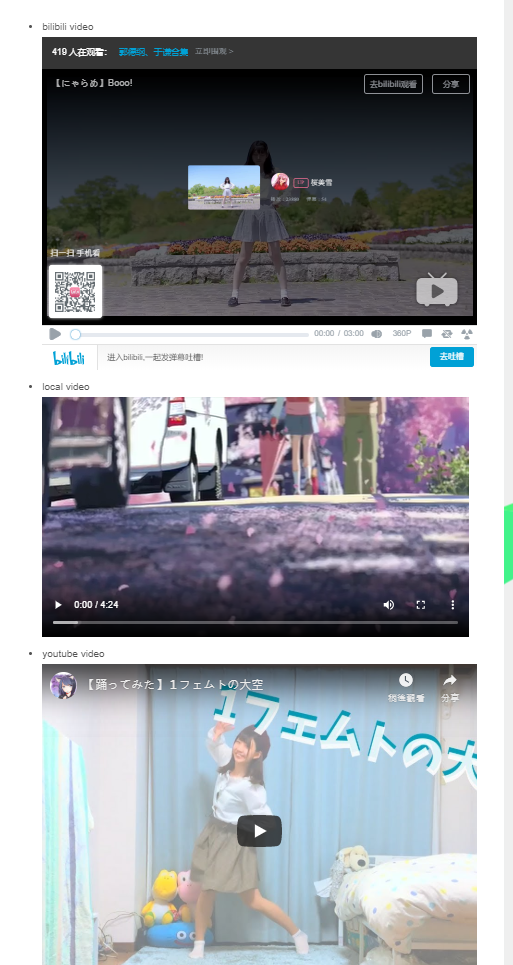
video Short Code
- bilibili video [bplayer](https://www.bilibili.com/video/av68718423) - local video [lplayer](/usr/uploads/2019/11/330578098.mp4) - youtube video [yplayer](https://www.youtube.com/watch?v=wv1bHjMGUBY)
-
...
Others
-
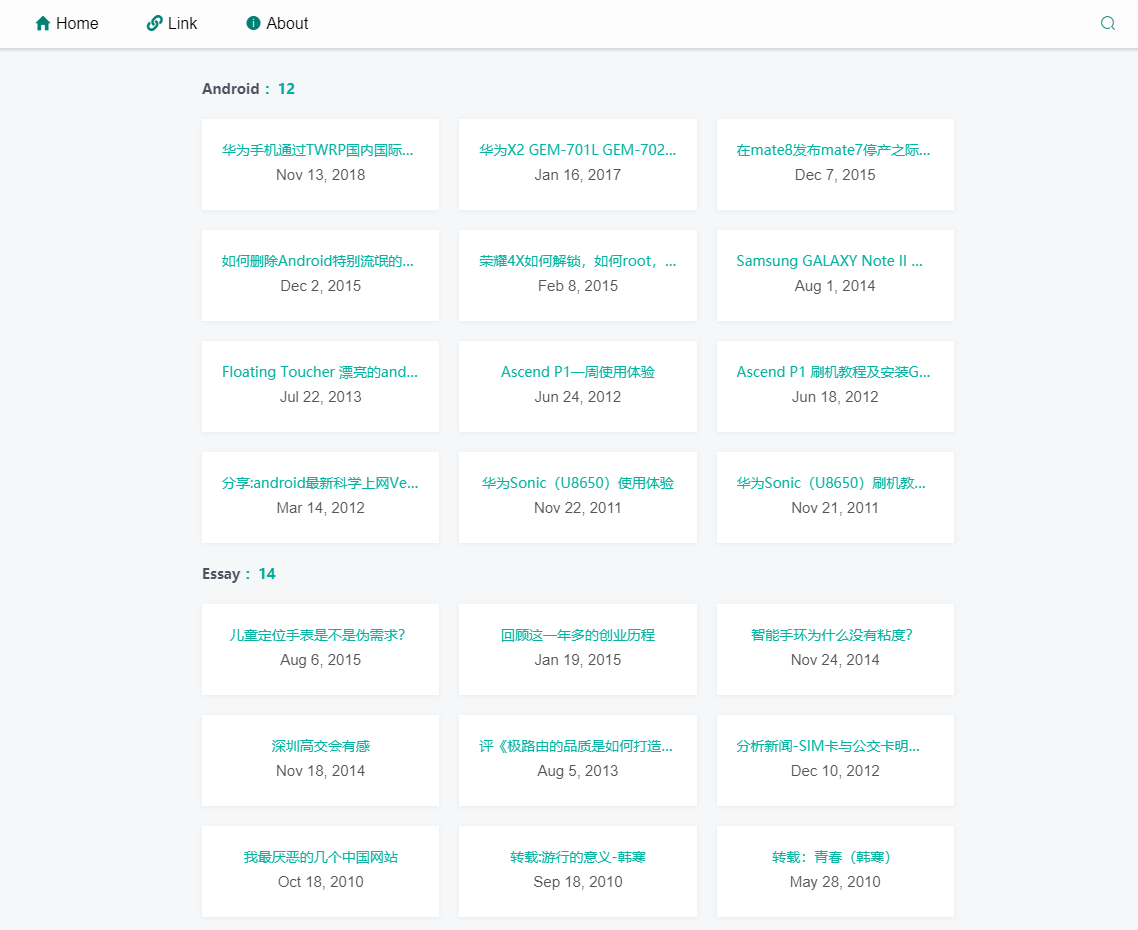
Index Post Card Home Article Overview The default maximum output is Infinity characters, you can manually add the truncation
<!-- more -->control output.⬇ ⬇ ⬇ example (Article content)## hello world <!--more--> **I will not show it on the single page** ~~Can you find me?~~
-
Article thumbnail weight of the thumbnail: Article field -> The first Upload Image of Article -> Image link in the article -> Random Image
Link
Create a template before this, the content format is as follows
- [href descript](href)<hr> descript
- [title](href) <hr> descript
- [title](href)Comment Emoji
How to import custom Emoji ?
Author
typecho-theme-sagiri © shiyi, Released under the GPL-3.0 License.
Authored and maintained by DIYgod with help from contributors (list).
· GitHub @shiyi
Donate
Thank you for your support :-)
Contribute
If you feel like to help us build a better Sagiri, you can
- Write a plugin
- Submit a tutorial
- Report a bug | Feature request
- Add a translation
Contribute List
License
The All Html,CSS,JavaScript,and PHP files are licensed under the GNU General Public License v3: