tinacms-file-field 

Adds a file field to TinaCMS
Article
If you want to read more in depth walk through to how this file field works, checkout my article here: https://mintel.me/how-to-add-a-file-upload-to-your-gatsby-site/
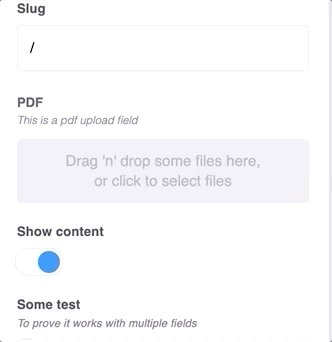
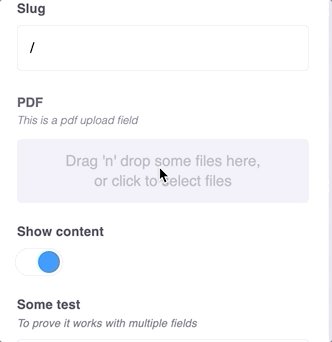
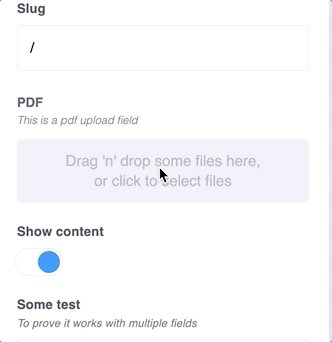
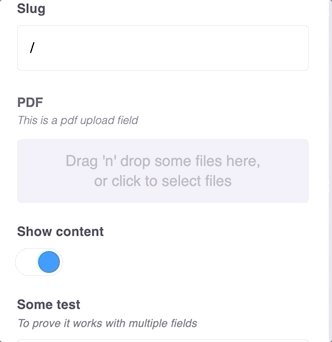
Preview

Install
npm install --save tinacms-file-fieldor
yarn add tinacms-file-fieldManual
import TinaCMSFileField from 'tinacms-file-field' const fileField = tinacms; fileField;with Gatsby
add to gatsby-browser.js
import TinaCMSFileField from 'tinacms-file-field' const onClientEntry = const fileField = windowtinacms; fileField;Usage
The file component is applied when specifying component: 'file' in your field.
Examples
name: 'frontmatter.file' component: 'file' description: 'This is a pdf upload field' label: 'PDF'You can also specify to accept only specific MIME types, change the default upload dir or disallow clearing.
name: 'frontmatter.file' component: 'file' description: 'This is a pdf upload field' label: 'PDF' accept: 'application/pdf' clearable: true `../uploads/` 'src/uploads'