Simple 2D color character grid abstraction for terminal apps.
https://www.npmjs.com/package/term-grid-ui
npm install --save term-grid-ui
import { colors, keyCodes, makeTermGrid } from 'term-grid-ui'
const tg = makeTermGrid(10, 40)
tg.clear()
tg.set(2, 5, ':', colors.black, colors.white)
tg.draw()
tg.onInput(data => {
switch (data) {
case keyCodes.enter:
tg.text(1, 1, 'Hello world!', colors.green, colors.black)
break
case 'q':
tg.reset()
process.exit()
}
tg.draw()
})https://lj-ditrapani.github.io/term-grid-node/index.html
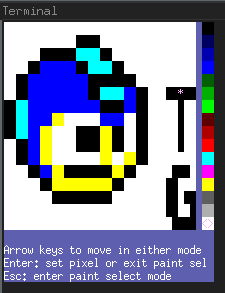
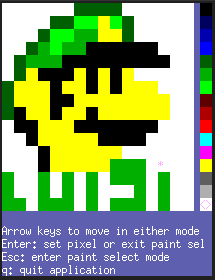
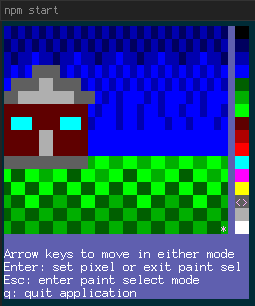
To see an example cd to example/paint:
npm install
npm start
and read source in paint.ts for example usage.
You'll need node. I like to use nvm https://github.com/nvm-sh/nvm.
npm install
npm run all
npm run visual-test
npm run doc
firefox docs/index.html
firefox coverage/lcov-report/index.html
npm run ncu
Don't forget to update the example apps!
rm -fr lib
npm run all
npm version patch/minor/major
npm login
npm publish