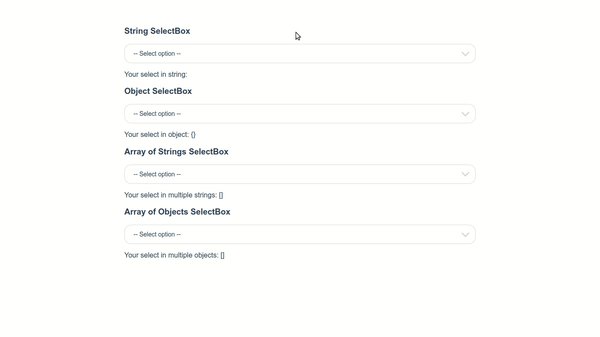
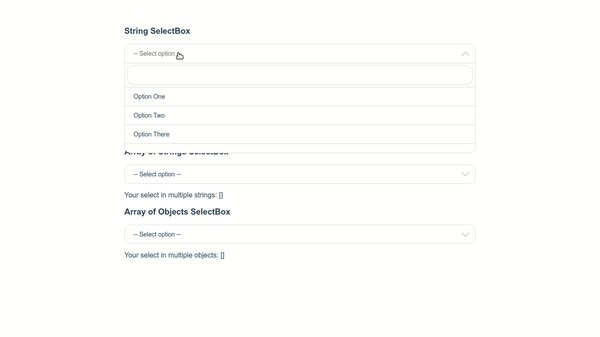
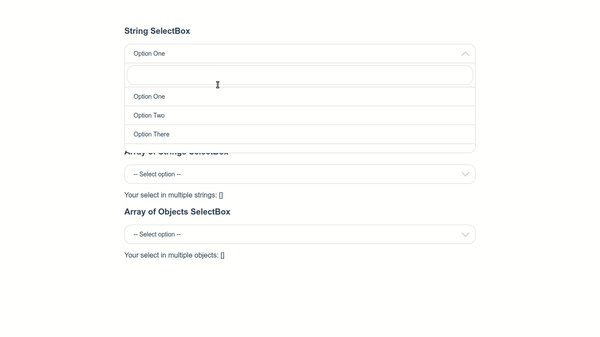
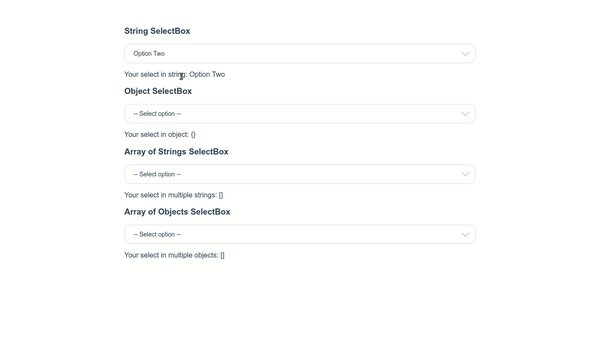
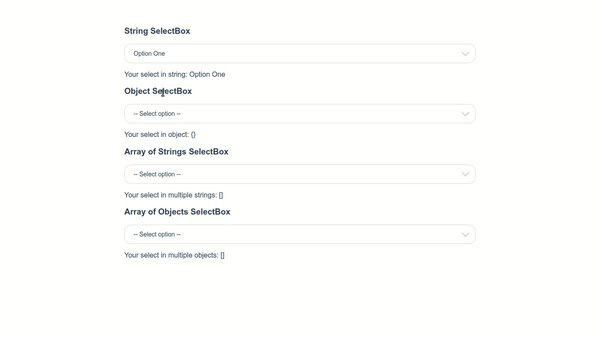
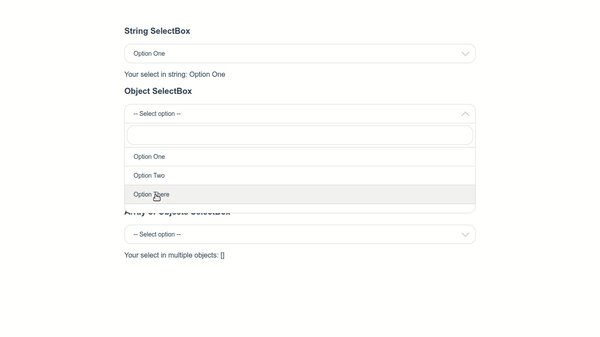
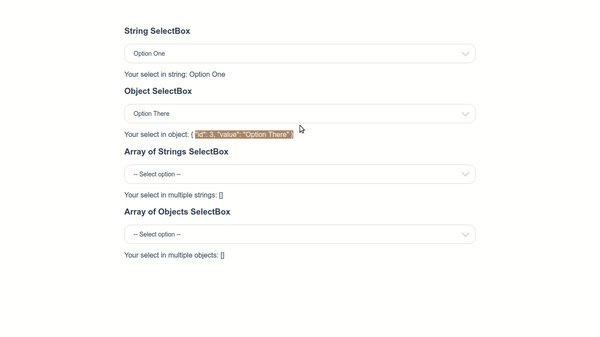
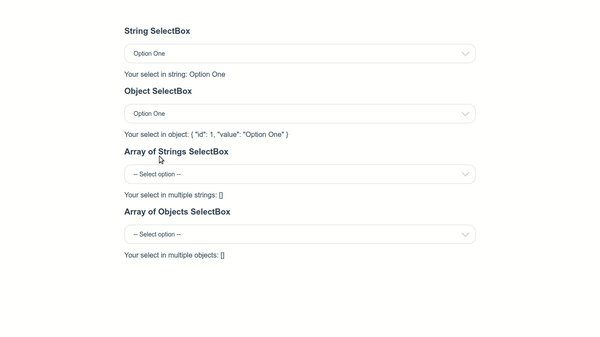
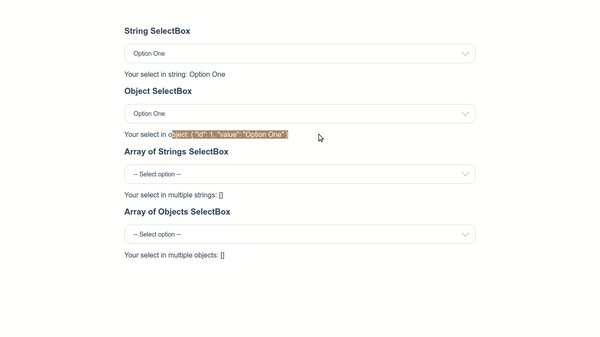
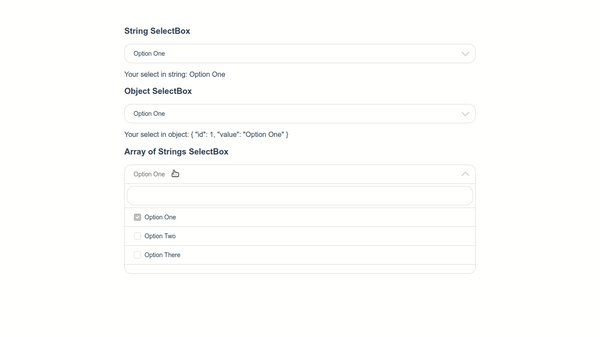
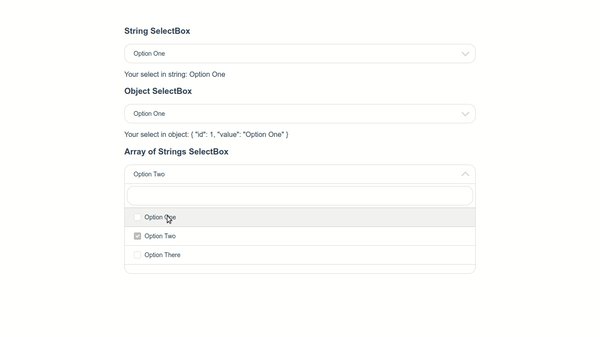
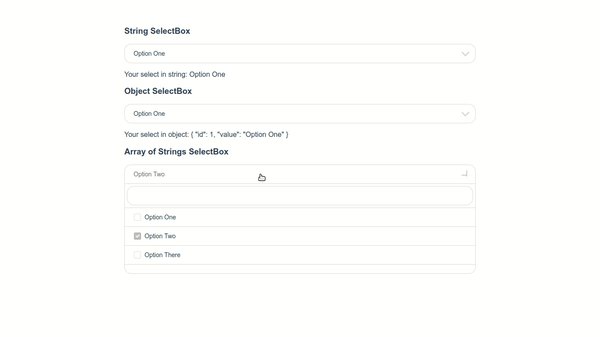
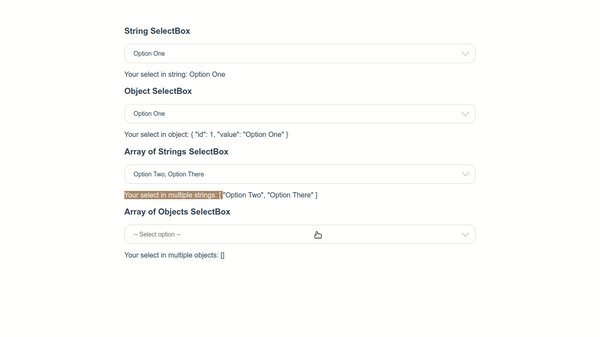
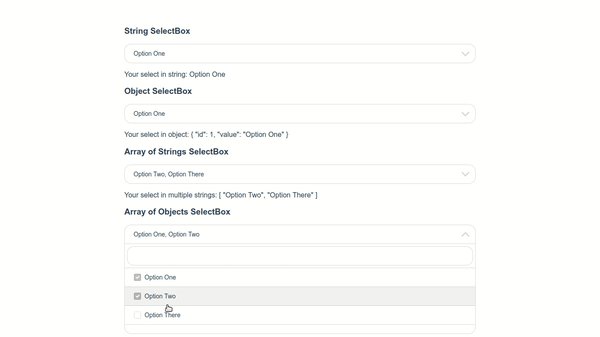
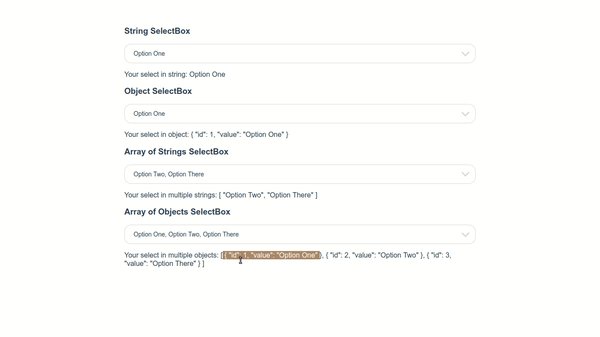
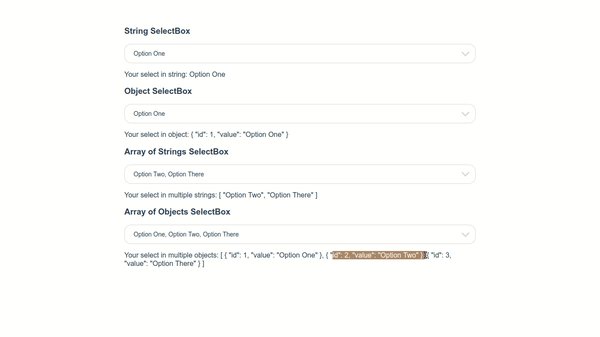
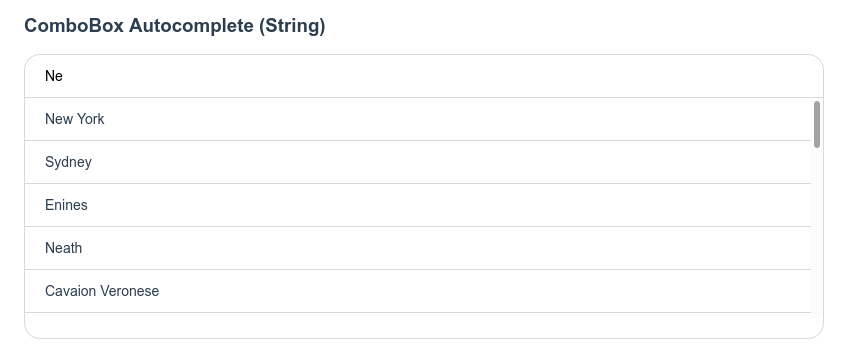
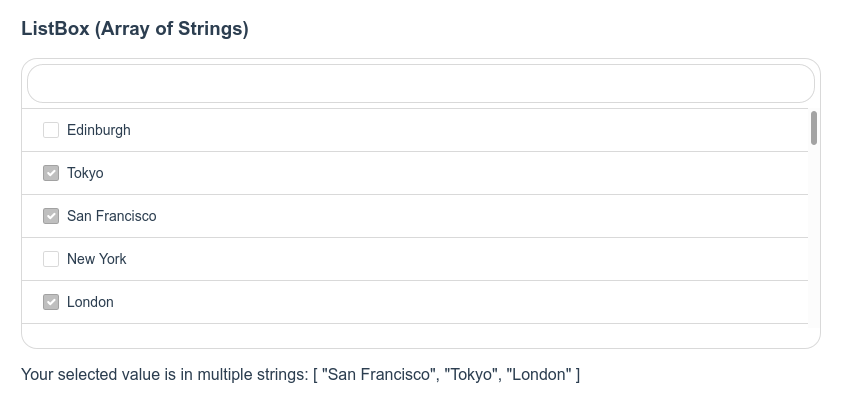
Tedir Select is a Custom SelectBox, Multiple ListBox, ComboBox Autocomplete, and Tags Input for Vue 3 and Web Components
npm install tedir-select
or
yarn add tedir-selectInitialize it in the .vue file
<script setup>
import { ref, reactive } from 'vue'
import { SelectBox, ComboBox, ListBox, TagBox, CategoryBox } from 'tedir-select'
const stateRef = ref('')
const options = reactive(['Option One', 'Option Two', 'Option Three'])
</script>
<template>
<SelectBox v-model="stateRef" :options="options" placeholder="-- Select Option --" :size="5" />
</template>