Functional typed classnames for TailwindCSS
TailwindCSS is a CSS library that has gained a lot of traction. The developer experience is pretty epic and you ensure a low footprint on your css by composing existing classes for most of your css.
TailwindCSS is based on strings and with some nice tooling on top like TailwindCSS VSCode extension you get a pretty descent experience. That said, there are limitations to a purely declarative approach of strings. When using tailwindcss-classnames you will get additional power in the form of:
- Validation of classnames: You can not write the wrong classname, cause the API only allows you to insert valid classnames
- Functional approach: Since we are working in Typescript we get more freedom in using functional powers like composition and dynamic composition
- Defining by variables: Even though it is nice to write TailwindCSS inline with your elements, it does not scale. You want to move definitions outside of the component for reusability and composition
- Support for all editors and IDEs: Because it's just TypeScript types, you get these powers in all editors and IDEs that support TypeScript.
You can not get this experience using pure TailwindCSS and the VSCode extension, but you do get it with tailwindcss-classnames.
Please follow the guide to set up TailwindCSS. Now do:
npm install tailwindcss-classnamesNOTE: This project versions match with TailwindCSS versions except for semver patch releases
The project is literally the clsx project with custom typing. That means it arrives at your browser at approximately 2.7kB minified and gzipped (bundlephobia).
-
Way better performance overall (thanks to @dylanvann's idea and suggestions):
- Generated file size is reduced to be < 200 KB (default config). Previous version was generating a file sized about 100 MB.
- Fast autocompletion: this is due to usage of more specific utility functions and using template string types
-
BREAKING: Dropped support for JIT engine's Colors Opacity suffix feature (due to TypesScript TS2590 error)
-
BREAKING: Create Utility functions that accepts classnames (and pseudoclassnames) of that category. The
classnamesfunction won't accept or show autocompletion of all classnames anymore, but it will accept a function of these category functions (#293)✅ Correct
classnames( display("flex", "md:block"), textColor("text-black", "hover:text-red-600"), flexDirection("flex-row-reverse"), );
OR
classnames( flexBox("flex", "md:block", "flex-row-reverse"), typography("text-black", "hover:text-red-600", "text-3xl", "text-center", "italic"), );
❌ Incorrect
classnames("flex", "md:block", "text-black", "hover:text-red-600", "flex-row-reverse");
To make the migrtion easier, Ryan Goree created twcn3 which is a CLI that converts old codebase using the single
classnamesfunction into multiple utility functions.
import { classnames } from "tailwindcss-classnames";
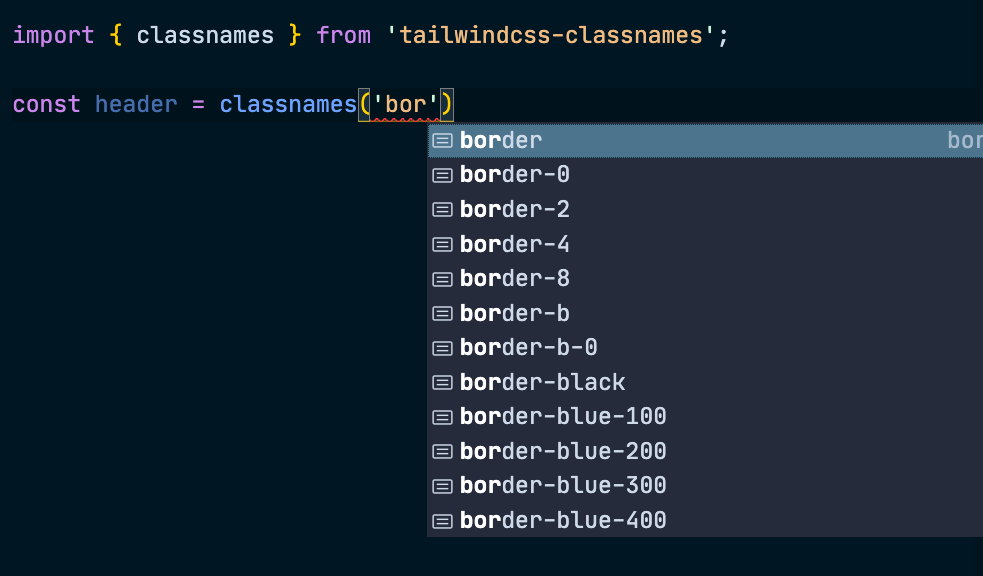
classnames("border-none", "rounded-sm");The arguments passed to classnames is typed, which means you get discoverability. You can even search for the supported classes:
Since we are using classnames you can also add your classes dynamically:
import { classnames } from "tailwindcss-classnames";
classnames("border-none", "rounded-sm", {
["bg-gray-200"]: true,
});Even though classnames just returns a string, it is a special typed string that you can compose into other definitions.
import { classnames } from "tailwindcss-classnames";
export const button = classnames("border-none", "rounded-sm");
export const redButton = classnames(button, "bg-red-100");Since React has excellent typing support I want to give an example of how you could use it.
// styles.ts
import { classnames } from "tailwindcss-classnames";
export const form = classnames("container", "w-full");
export const button = classnames("border-none", "rounded-sm");
export const alertButton = classnames(button, "bg-red-100");
export const disabled = classnames("opacity-25", "bg-gray-100");
export const submitButton = (disabled: boolean) =>
classnames(styles.button, {
[styles.disabled]: disabled,
});
// App.tsx
import * as React from "react";
import * as styles from "./styles";
export const App: React.FC<{ disabled }> = ({ disabled }) => {
return (
<form className={styles.form}>
<button type="submit" className={styles.submitButton(disabled)}>
Submit
</button>
<button className={styles.alertButton}>Cancel</button>
</form>
);
};The types included in this package are the default tailwindcss classes, but if you modified your tailwind config file and/or want to add external custom classes, you can use the CLI tool to do this.
-
-i,--inputName or relative path of the TailwindCSS config file (if not provided, tries to find 'tailwind.config.js') -
-o,--outputName or relative path of the generated types file (optional, default: "tailwindcss-classnames.ts") -
-x,--extraName or relative path of the file with the custom extra types (optional) -
-h,--helpdisplay help for command
Add the CLI to npm scripts in your package.json then run npm run generate-css-types or yarn generate-css-types:
"scripts": {
"generate-css-types": "tailwindcss-classnames -i path/to/tailwind.config.js -o path/to/output-file.ts"
}export default MyCustomType;
type MyCustomType =
| "btn"
| "sidebar"
...import the generated file (and NOT the actual library) into your code in order to get the customized classnames, like this:
import { classnames } from "path/to/generated/tailwindcss-classnames";A more elegant approach is to add the generated file to your projects tsconfig.json compilerOptions paths which should allow you to keep the import the same and use your generated version of tailwindcss-classnames instead of the node_modules one.
{
"compilerOptions": {
"paths": {
"tailwindcss-classnames": ["path/to/generated/tailwindcss-classnames"]
}
}
}then:
import { classnames } from "tailwindcss-classnames";From original comment by @andykenward
- Relative imports inside the config does not work. use
__dirnameinstead. See #120 . -
npx tailwindcss-classnameswon't work. Use as an npm script as mentioned above. - Only official TailwindLabs plugins are supported.
- Some JIT features are not supported (#204).
Any help with these issues is very much appreciated.
All contributions from everyone are very welcome.
Please read the contributing guidelines before submitting a Pull Request.
This project was started by Christian Alfoni and is now maintained by Muhammad Sammy. The full list of contributors can be found here.