Swiss Party Colors
This package offers party colors for most parties in Switzerland. Currently, around 50 parties have a corresponding color while another thirty parties are mentioned but have a grey color as they did not make a lot of votes in the past elections.
What's defined?
For each party, the following attributes are defined:
-
Abbreviation: or short
abbrin German (de), French (fr), Italian (it) or Rhaeto-Romanic (ro) - Name: the full name of the party in German (de), French (fr), Italian (it) or Rhaeto-Romanic (ro)
- Color: the main color that can be used for data visualization
- Black/White: write with either black or white on areas that have the main color
- Font Color: a font color to use for text on white backgrounds
- Font Color on Black: a font color to use for text on black backgrounds
Accessibility in mind
The font colors have the same hue as the main colors but a different lightness. They have been chosen so that the contrast to the background is at least 1 to 4.5 according to WebAIM. That means they can be used with a font size of 18.66px while conforming to the WCAG Level AA.
Keep in mind: The formula to calculate contrast ratios is not perfect. A twitter thread has lead to the result that some entries in the column "Black/White" were changed to white in v1.1.0 even though the calcuation would suggest to use black on e.g. green.
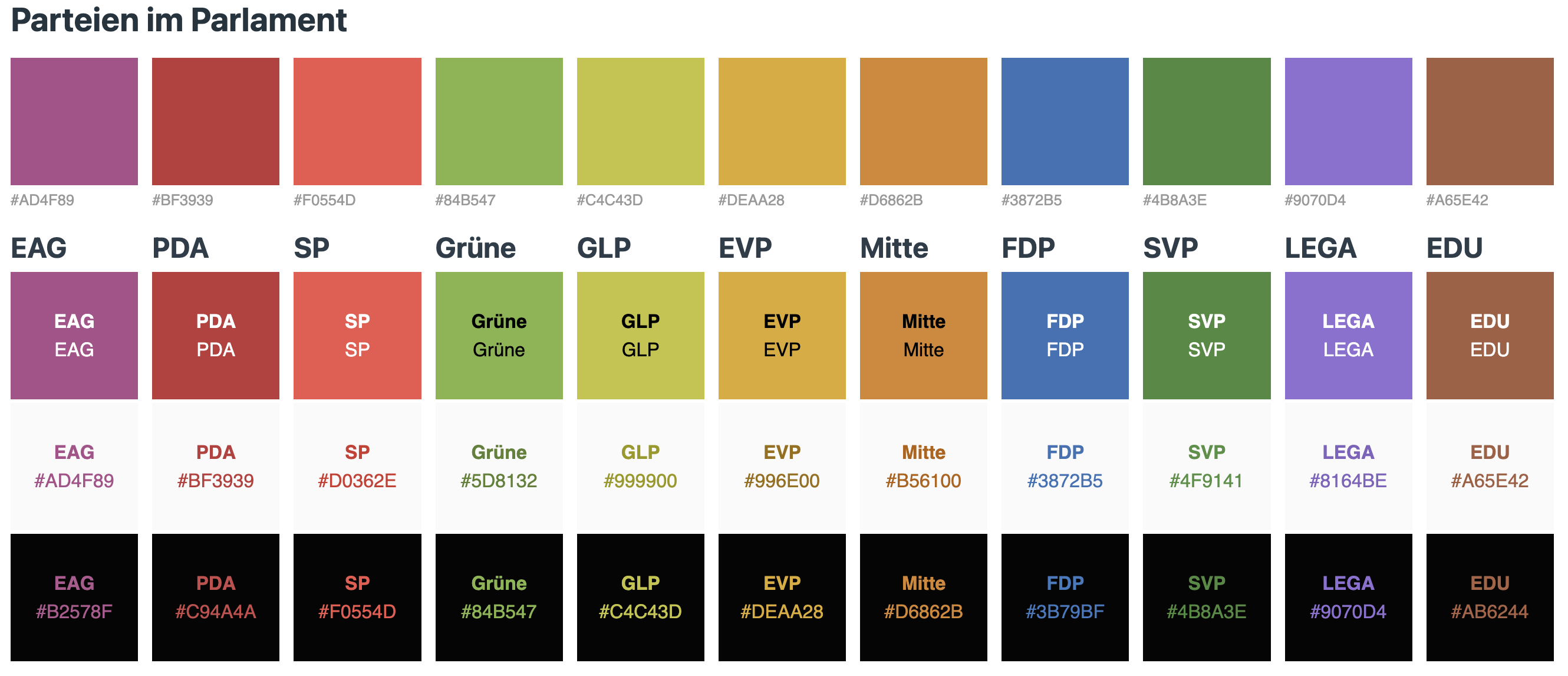
Preview
This is how the colors for the parties currently represented in the swiss national council look like. The abbreviations on the image are in German.
The colors have been chosen paying attention to the original color the parties use in their corporate design (mainly their logo). Secondly the colors were defined with the visual weight in mind. The lightness of all colors should be within a certain range so that no color looks heavier / more intense than any other. It was not possible that all colors have the same lightness in the HSL color system, but they are all not too bright and not too dark so that they can be used on dark and bright backgrounds.
Collaboration
The package downloads the color definitions from this Google Spreadsheet. Instead of making a pull request in this repository, feel free to add comments in the spreadsheet. SRF Data will update this repository after the spreadsheet has changed.
API
If you want to use the colors in your frontend javascript development, you can install the package as a node module:
npm install swiss-party-colors
yarn add swiss-party-colors
Afterwards, import the function you want to use in the language of choice:
import { getPartyDE as getParty } from 'swiss-party-colors'
import { getPartyNameDE as getPartyName } from 'swiss-party-colors'
import { getPartyColorDE as getPartyColor } from 'swiss-party-colors'
import { getBlackOrWhiteDE as getBlackOrWhite } from 'swiss-party-colors'
import { getPartyFontColorDE as getPartyFontColor } from 'swiss-party-colors'
import { getPartyFontColorOnBlackDE as getPartyFontColorOnBlack } from 'swiss-party-colors'
or use the generic version, in cases where the language is set on runtime:
import { getParty } from 'swiss-party-colors'
import { getPartyName } from 'swiss-party-colors'
import { getPartyColor } from 'swiss-party-colors'
import { getBlackOrWhite } from 'swiss-party-colors'
import { getPartyFontColor } from 'swiss-party-colors'
import { getPartyFontColorOnBlack } from 'swiss-party-colors'
getParty(abbreviation) (generic: getParty(language, abbreviation))
Returns an object for a given party abbreviation with the following properties:
-
abbr: the abbreviation itself -
name: the name of the party -
color: the main color as a hex code -
blackOrWhite: black or white as a hex code -
fontColor: the font color as a hex code -
fontColorOnBlack: the font color for dark backgrounds as a hex code
getPartyName(abbreviation) (generic: getPartyName(language, abbreviation))
Returns the full party name for a given party abbreviation
getPartyColor(abbreviation) (generic: getPartyColor(language, abbreviation))
Returns the the main color as a hex code for a given party abbreviation
getBlackOrWhite(abbreviation) (generic: getBlackOrWhite(language, abbreviation))
Returns black or white as a hex code for a given party abbreviation
getPartyFontColor(abbreviation) (generic: getPartyFontColor(laguage, abbreviation))
Returns the font color as a hex code for a given party abbreviation
getPartyFontColorOnBlack(abbreviation) (generic: getPartyFontColorOnBlack(language, abbreviation))
Returns the font color for dark backgrounds as a hex code for a given party abbreviation
get…ById
Since v1.1.2 parties also have IDs. The ID is in the first column of the Google Spreadsheet. It can make sense to work with these IDs in your code and display the names / abbreviations / colors only in the frontend. Especially for this use the following functions were introduced:
getPartyById (id, lang)getPartyAbbrById (id, lang)getPartyNameById (id, lang)getPartyColorById (id)getBlackOrWhiteById (id)getPartyFontColorById (id)getPartyFontColorOnBlackById (id)
They return the same as their abbreviaton-based counterparts documented above. The first three functions differ slightly as they also need a langauge code passed as an argument.
Lizenz
swiss-party-colors by SRF Data is licensed under a Creative Commons Namensnennung - Attribution-ShareAlike 4.0 International (CC BY-SA 4.0).