svg-arc

Use SVG's <path> to generate circle, annulus, circular sector or annular sector, and return the d attribute value.
Install
npm i --save svg-arc
;
Arguments
| arguments | type | default | description |
|---|---|---|---|
| x | Number | 0 | The x-coordinate of the center of the circle |
| y | Number | 0 | The y-coordinate of the center of the circle |
| R | Number | 0 | Outside Radius |
| r | Number | 0 | Inside Radius |
| start | Number | - | The starting angle, 0~360 |
| end | Number | - | The ending angle, 0~360 |
Usage
;// create SVGconst svg = document;svg;// create pathconst path = document;path;svg;// set pathconst d =;path;// When drawing a annulus, the attribute value of 'fill-rule' must be set to 'evenodd', otherwise the color cannot be filled correctly.path;
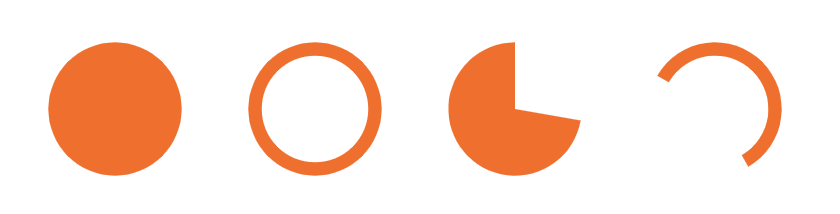
Circle

arc({
x: 150,
y: 150,
r: 100,
})
Annulus

arc({
x: 150,
y: 150,
R: 100,
r: 80,
})
path.setAttribute('fill-rule', 'evenodd');
When drawing a ring, the property value of fill-rule must be set to evenodd, otherwise the color cannot be filled correctly.
Circular Sector

arc({
x: 150,
y: 150,
r: 100,
start: 100,
end: 360,
})
Annular Sector

arc({
x: 150,
y: 150,
R: 100,
r: 80,
start: 300,
end: 150,
})
License
Copyright (c) 2020-present, Z8264

