svelte-sortable-items is a svelte/sveltekit package to create sortable drag-and-drop items. This package allows you to relate a javascript array to sortable HTML elements.
- VERSION 1.0.0 OR ABOVE WORKS WITH SVELTE 5 ONLY (NEWER AND RECOMMENDED VERSIONS WITH IMPROVEMENTS!)
- PREVIOUS VERSIONS WORKS WITH SVELTE 3, 4 AND 5.
svelte-sorting-items differs from other svelte sorting packages by not committing to a specific html structure (like "ul/li" lists). Furthermore, it promotes sorting from the child elements only, instead of sorting the children of a parent element. This allows a non-opinionated structure/styling and, consequently, the ordering of more flexible structures, such as the lines of a table for example.
- NON-OPINIONATED STYLING.
- NON-OPINIONATED HTML STRUCTURE.
- WORKS ON MOBILE. YOU JUST HAVE TO LOAD svelte-drag-drop-touch
- TYPESCRIPT SUPPORT.
npm install svelte-sortable-items<script lang="ts">
import { MoveIcon, SortableItem } from 'svelte-sortable-items';
import { flip } from 'svelte/animate';
let stateUsers = $state([
{ id: 1, name: 'John', age: 45 },
{ id: 2, name: 'Mark', age: 33 },
{ id: 3, name: 'Jonas', age: 56 },
{ id: 4, name: 'Mary', age: 76 },
]);
let stateHoveredItem = $state<number>(-1);
</script>
<svelte:head>
<!-- MAKE IT WORK ON MOBILE DEVICES -->
<script src="https://unpkg.com/svelte-drag-drop-touch"></script>
<!---->
</svelte:head>
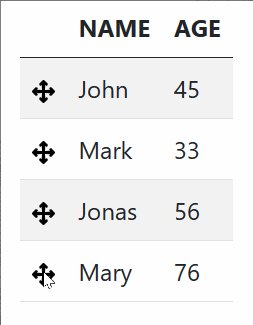
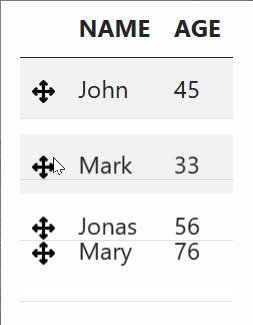
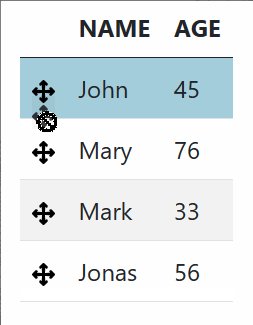
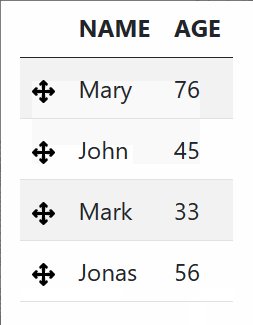
<p>MOVE THE <MoveIcon propSize={12} /> ICON TO REORDER ELEMENTS.</p>
{#each stateUsers as currentUser, numberCounter (currentUser.id)}
<div animate:flip>
<SortableItem
propItemNumber={numberCounter}
bind:propData={stateUsers}
bind:propHoveredItemNumber={stateHoveredItem}
>
<div class:classHovered={stateHoveredItem === numberCounter}>
<MoveIcon propSize={12} />
{currentUser.name}
</div>
</SortableItem>
</div>
{/each}
<p>{JSON.stringify(stateUsers)}</p>
<style>
.classHovered {
background-color: lightblue;
color: white;
}
</style>To run the examples from /src/routes:
git clone https://github.com/joaquimnetocel/svelte-sortable-items.git
cd svelte-sortable-items
npm install
npm run dev-
SortableItem: A component to create sortable html elements. -
MoveIcon: An icon commonly used to sort items.
- PROPS OF
SortableItem:
| PROP | DESCRIPTION | TYPE | REQUIRED | DEFAULT |
|---|---|---|---|---|
propData (bindable) |
AN ARRAY WITH THE DATA. | unknown[] |
YES | - |
propItemNumber |
THE INITIAL POSITION OF THE ITEM. | number |
YES | undefined |
propHoveredItemNumber (bindable) |
THE HOVERED ITEM NUMBER (GENERALY USED TO DO SPECIFIC STYLING WHEN HOVERING). | number |
NO | -1 |
- PROPS OF
MoveIcon:
| PROP | DESCRIPTION | TYPE | REQUIRED | DEFAULT |
|---|---|---|---|---|
propSize |
SIZE OF THE SORT ICON | number |
NO | 12 |