This repository is meant the provide an easy (Builder like) way to style Strings in javascript.
Documentation available here
The difference between styled string and other string styling libraries is the builder like approach, minimizing boilerplate to the minimum.
import { style } from 'styled-string-builder';
const styledText = style('Hello, World!').red.bold;
console.log(styledText.toString());
console.log(styledText.text);Result:
- Hello, World!
- Hello, World!
Note: using .toString() or .text are equivalent.
import { style } from 'styled-string-builder';
console.log(style('Red text').red.toString());
console.log(style('Green text').green.toString());
console.log(style('Blue text').blue.toString());Result:
- Red text
- Green text
- Blue text
import { style } from 'styled-string-builder';
console.log(style('Red background').bgRed.toString());
console.log(style('Green background').bgGreen.toString());
console.log(style('Blue background').bgBlue.toString());Result:
- Red background
- Green background
- Blue background
import { style } from 'styled-string-builder';
console.log(style('Bright red text').brightRed.toString());
console.log(style('Bright green background').bgBrightGreen.toString());Result:
- Bright red text
- Bright green background
import { style } from 'styled-string-builder';
console.log(style('Bold text').bold.toString());
console.log(style('Italic text').italic.toString());
console.log(style('Underlined text').underline.toString());
console.log(style('Styled text').red.bold.underline.toString());Result:
- Bold text
- Italic text
- Underlined text
- Styled text
import { style } from 'styled-string-builder';
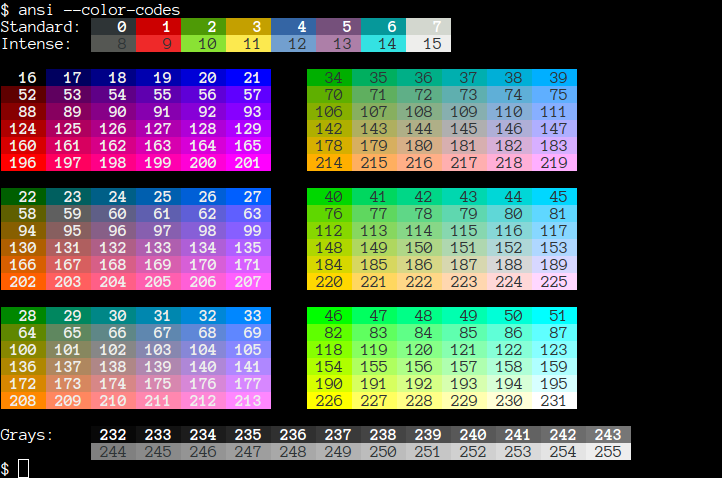
console.log(style('256 color text').color256(100).toString());
console.log(style('256 color background').bgColor256(200).toString());Result:
- 256 color text
- 256 color background
import { style } from 'styled-string-builder';
console.log(style('RGB text').rgb(255, 100, 0).toString());
console.log(style('RGB background').bgRgb(0, 100, 255).toString());Result:
- RGB text
- RGB background
import { style } from 'styled-string-builder';
const styledText = style('Styled text').red.bold;
console.log(styledText.clear().toString());Result:
- Styled text
import { style } from 'styled-string-builder';
console.log(style('Custom ANSI').raw('\u001b[35m').toString());Result:
- Custom ANSI
import { style } from 'styled-string-builder';
// Combining multiple strings
const combinedText = style('Hello').red.toString() + ' ' + style('World').blue.toString();
console.log(combinedText);
// Multiple chaining of properties and styles
console.log(
style('Fancy Text')
.red
.bold
.underline
.bgYellow
.italic
.blink
.toString()
);
// Combining multiple styled strings with different properties
const rainbowText =
style('R').red.bold.toString() +
style('a').yellow.italic.toString() +
style('i').green.underline.toString() +
style('n').cyan.inverse.toString() +
style('b').blue.dim.toString() +
style('o').magenta.strikethrough.toString() +
style('w').white.bgRed.toString();
console.log(rainbowText);
// Complex styling with 256 colors and RGB
console.log(
style('Gradient')
.color256(196)
.bgColor256(233)
.bold
.toString() +
style(' Text')
.rgb(100, 150, 200)
.bgRgb(50, 75, 100)
.italic
.underline
.toString()
);Result:
- Hello World
- Fancy Text
- Rainbow
- Gradient Text
import { colorizeANSI } from 'styled-string-builder';
console.log(colorizeANSI('Red text', 31));
console.log(colorizeANSI('Blue background', 44, true));Result:
- Red text
- Blue background
import { colorize256 } from 'styled-string-builder';
console.log(colorize256('Orange text', 208));
console.log(colorize256('Teal background', 30, true));Result:
- Orange text
- Teal background
import { colorizeRGB } from 'styled-string-builder';
console.log(colorizeRGB('Custom color text', 100, 150, 200));
console.log(colorizeRGB('Custom background', 50, 75, 100, true));Result:
- Custom color text
- Custom background
import { applyStyle } from 'styled-string-builder';
console.log(applyStyle('Bold text', 'bold'));
console.log(applyStyle('Underlined text', 'underline'));Result:
- Bold text
- Underlined text
If you have bug reports, questions or suggestions please create a new issue.
I am grateful for any contributions made to this project. Please read this to get started.
The first and easiest way you can support it is by Contributing. Even just finding a typo in the documentation is important.
Financial support is always welcome and helps keep the both me and the project alive and healthy.
So if you can, if this project in any way. either by learning something or simply by helping you save precious time, please consider donating.
This project is released under the MIT License.
By developers, for developers.