Adds a Prev-Next Button to the edit view
Copy the following code and run from your terminal
#yarn
yarn add strapi-plugin-prev-next-button
#npm
npm install strapi-plugin-prev-next-button
Add the following attribute in the config/plugins.js file:
'prev-next-button': true
Or if you do not have the plugins.js file yet, add the file with the following contents:
module.exports = () => ({
'prev-next-button': true,
});
-
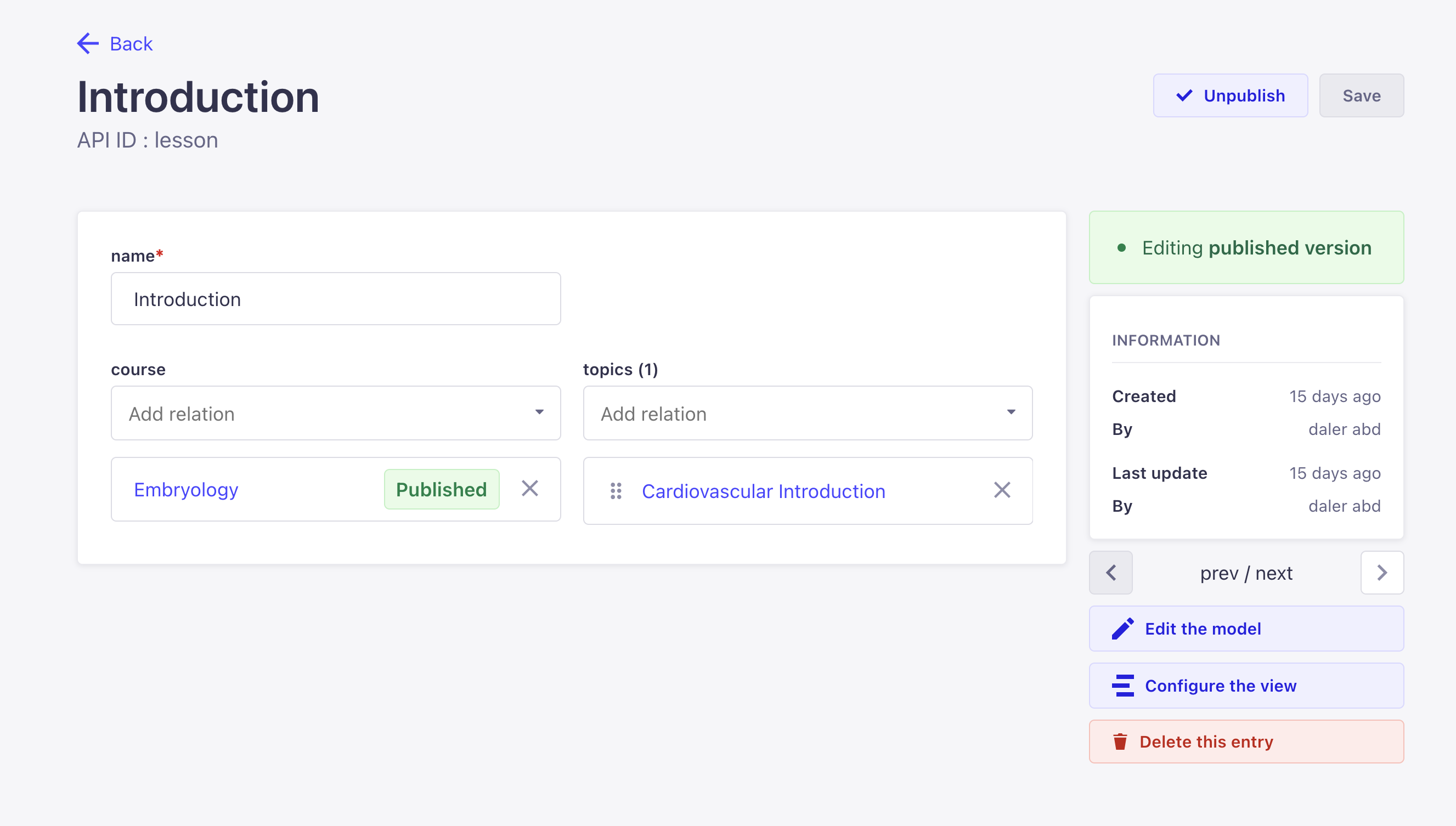
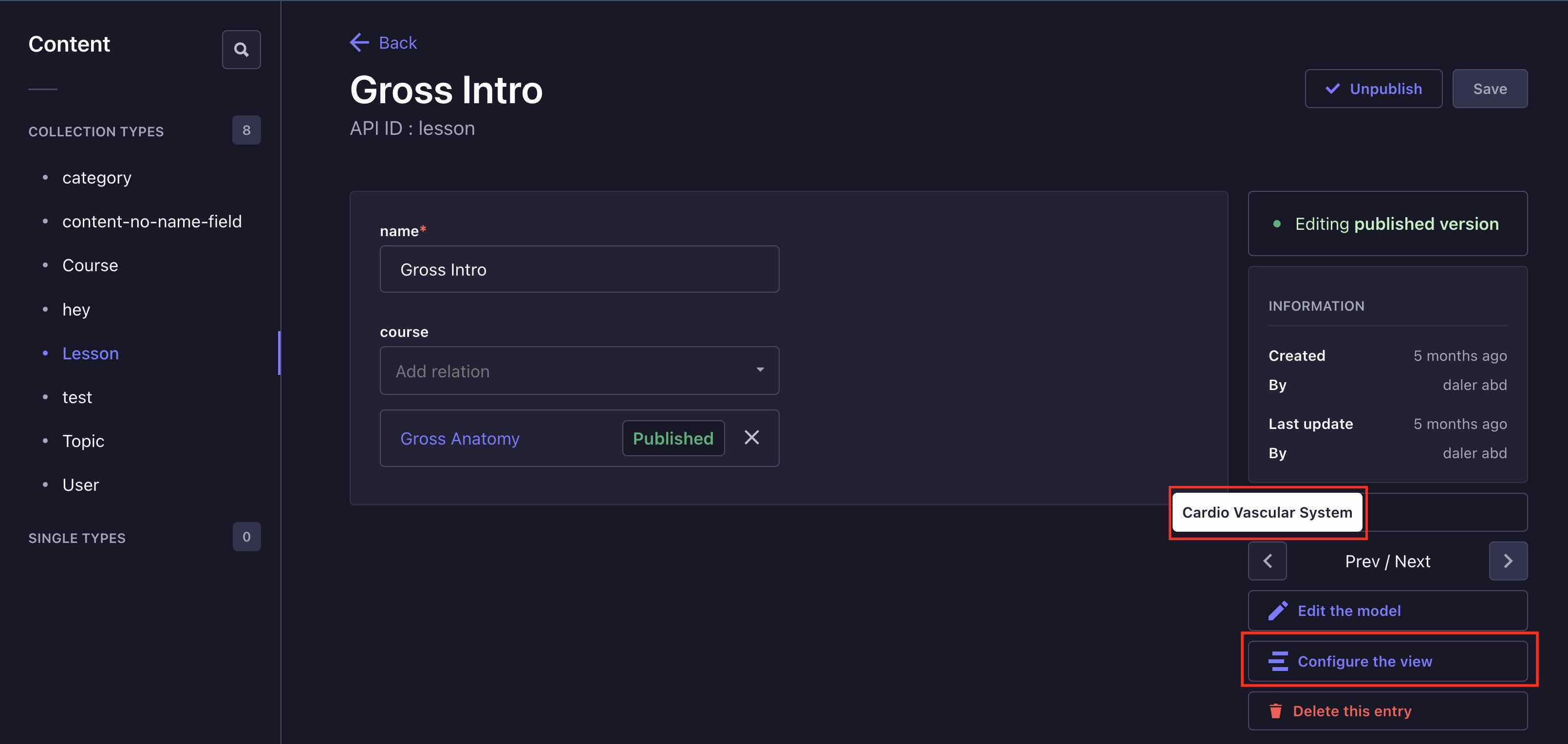
✨ After activation of the Plugin, click the Prev-Next Buttons will be available in the edit view for an easy navigation.

-
✨ Both buttons show prev/next entry title on hover. The title is read from
mainFieldwhich is configured via Configure the view.
-
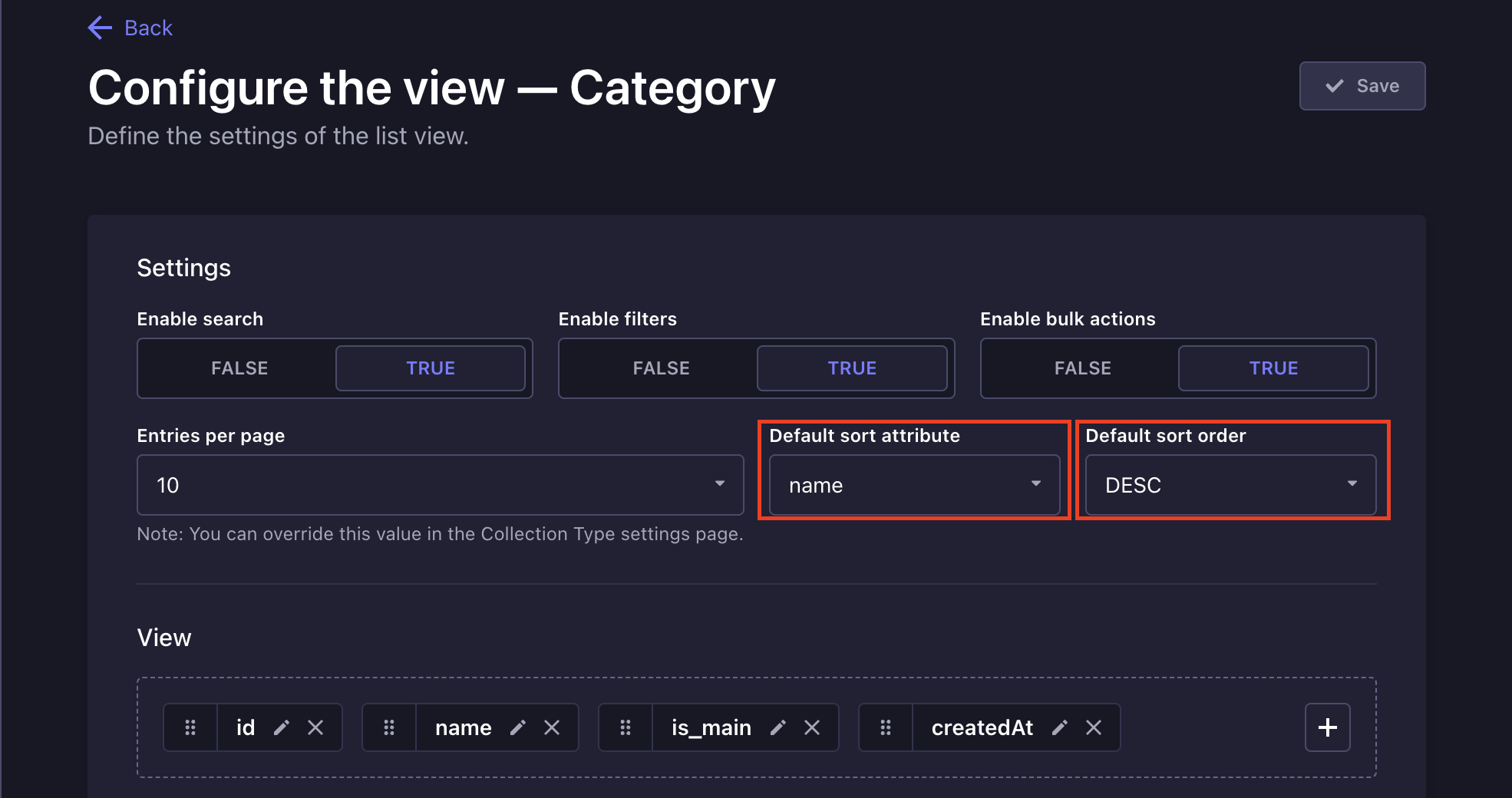
✨ Sorting to show prev/next implemented by
defaultSortByanddefaultSortOrderdefined in Configure the View Settings. Improvements are coming soon.