
Storybook Apollo Graphql addon
Test your Apollo graphql components with an offline graphql server

Usage
This library uses graph-tools to build a schema and mock it.
For mocking reference read here
Create your stories with the withApolloProvider API.
;;;; const Component = <div>random</div>;const ComponentWithGraphql = Component; const typeDefs = ` type Query { random: Int! }`; const mocks = Math ; { ;};Examples
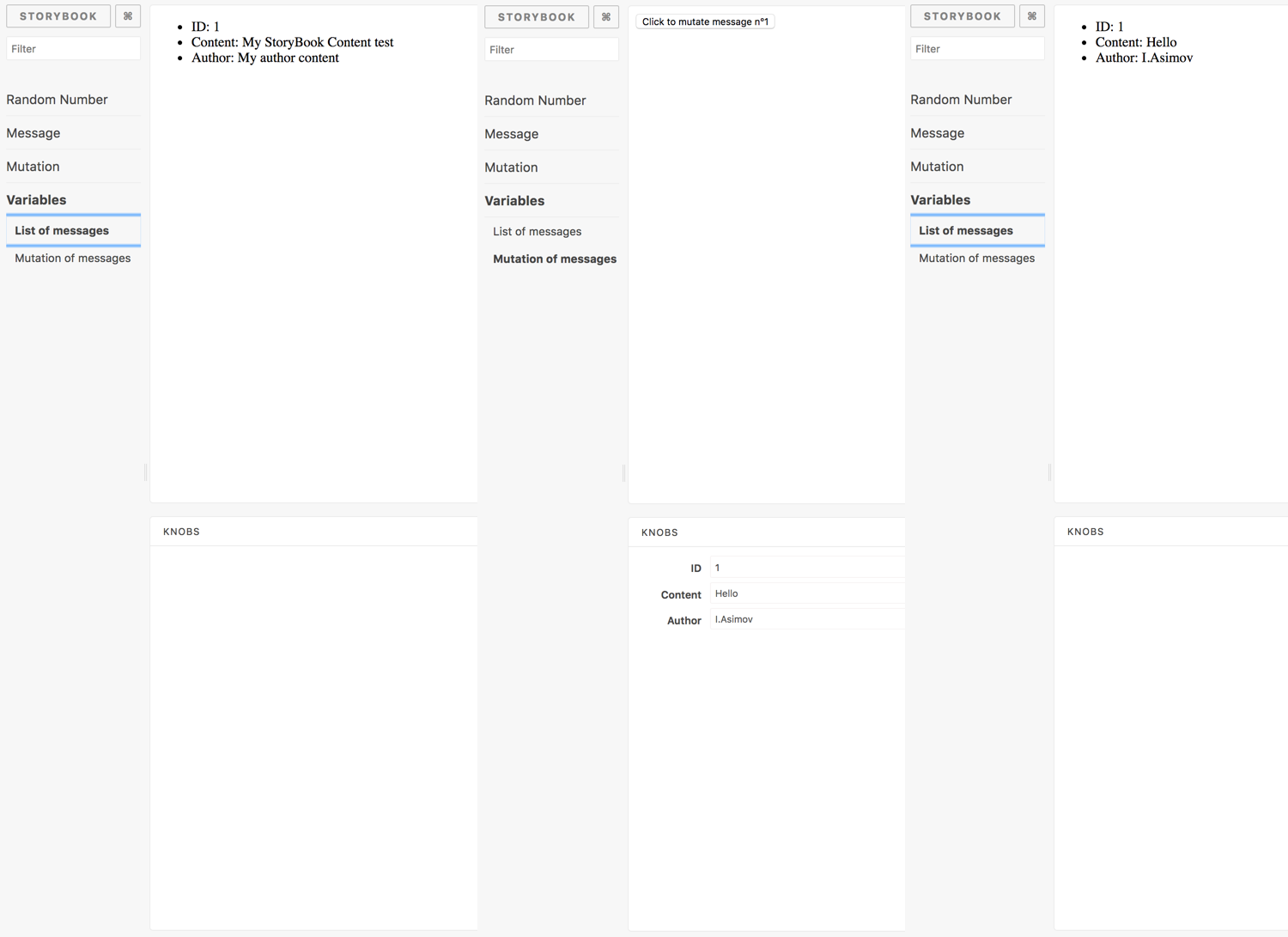
See Examples here
Testing
You can clone and run the demo
$ git clone https://github.com/alexandrebodin/storybook-addon-apollo-graphql storybook-addon-apollo-graphql$ cd storybook-addon-apollo-graphql$ yarn install$ yarn storybook$ open http://localhost:9009

