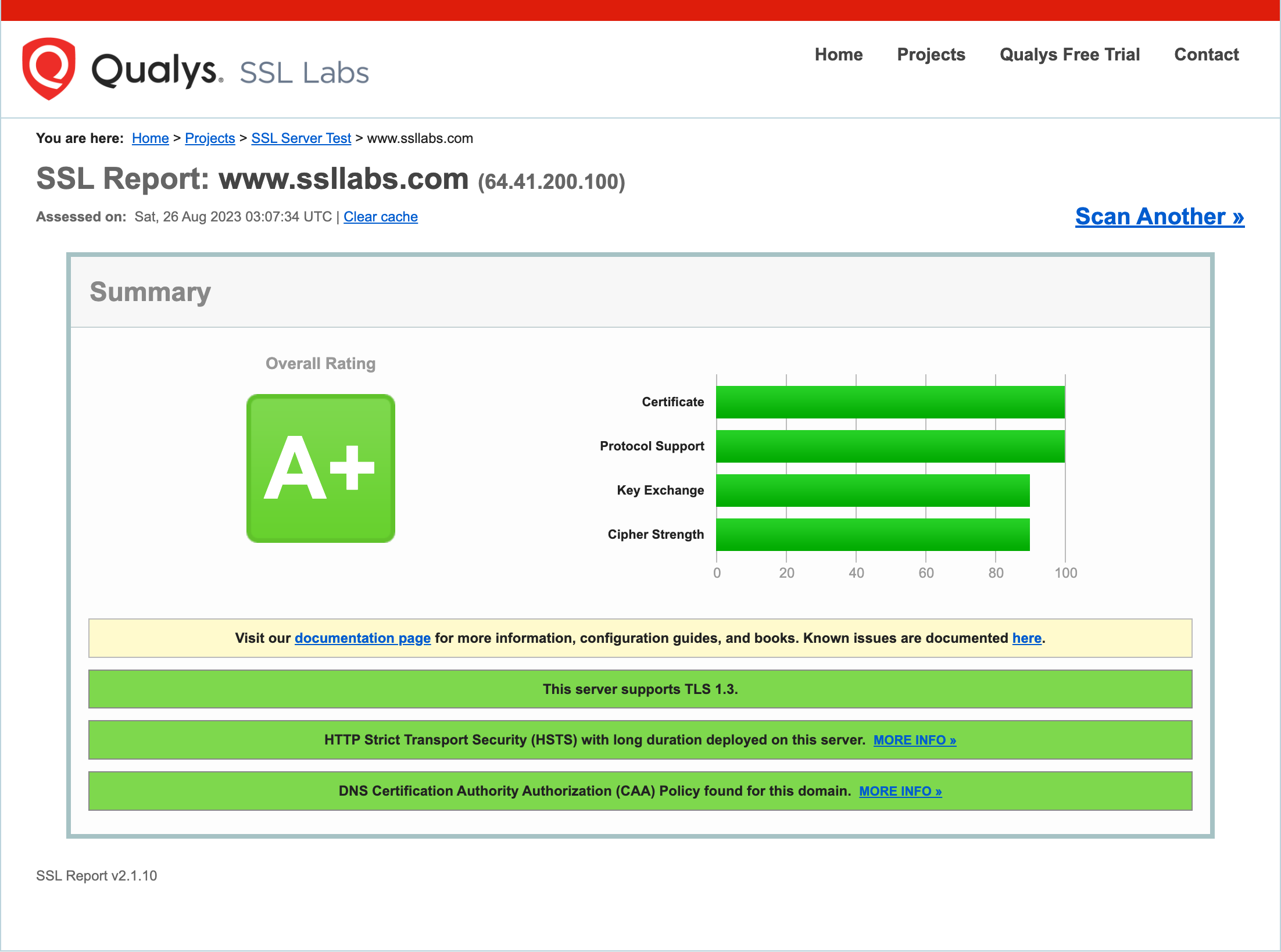
SSL Labs Screenshot
Capture a trimmed screenshot of the SSL Labs report for a given domain.
Requirements
- Node.js (version 14 or higher)
- A modern operating system capable of running Puppeteer (Windows, macOS, or Linux)
Installation
Install the package globally to use it as a command-line tool:
npm install -g ssl-labs-screenshotOr, install it locally for use in your project:
npm install ssl-labs-screenshotUsage
Command Line
After installing the package globally, you can use the ssl-labs-screenshot command:
ssl-labs-screenshot example.comThis will generate a screenshot named example.com_report.png in the current directory.
In Your Project
You can also use the captureSSLLabsScreenshot function in your project:
import { captureSSLLabsScreenshot } from 'ssl-labs-screenshot';
captureSSLLabsScreenshot('example.com');Features
- Capture a detailed screenshot from SSL Labs.
- Automatic navigation to a IPv4 host if both IPv4 and IPv6 hosts are present.
- Returns the overall SSL rating grade for the domain.
- Error handling for invalid domains or issues with SSL Labs.
Example Output
✔ Overall rating: A
✔ Screenshot saved as www.ssllabs.com_report.pngIssues and Feedback
For any issues, feedback, or suggestions, please open a new issue in the GitHub repository.
License
The scripts and documentation in this project are released under the MIT License