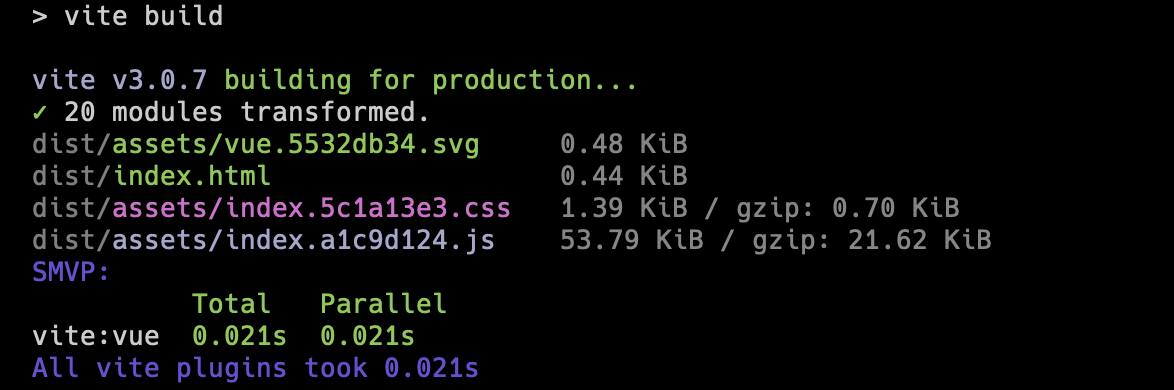
speed-measure-vite-plugin
Measures your vite plugins transform speed.
Usage
// vite.config.js
import smvp from 'speed-measure-vite-plugin'
export default defineConfig({
plugins: smvp([vue()]), // smvp(plugins, opts)
})Opts
- sort {function} Default
undefined. Optional. Sort print by time, like array.sort - maxTransformTimeOnce {number} Default
1000. Optional, ms. Since Vite doesn't provide direct access to lifecycle hooks for pages or the completion of hot updates in development mode, an approximate indication of the transform process completion can be determined using a delay-based approach.