sp-rest-proxy - SharePoint REST API Proxy for local Front-end development tool-chains
Allows performing API calls to local Express application with forwarding the queries to a remote SharePoint instance.
Original concept of the proxy was created to show how it could be easy to implements real world data communications for SharePoint Framework local serve mode during web parts debug without deployment to SharePoint tenant. Now the tool is used with multiple teams for modern front-end solutions rapid development.
Supports SPFx and PnP JS
Supported SharePoint versions
- SharePoint Online
- SharePoint On-Prem (2019, 2016, 2013)
- SharePoint On-Prem 2010 (limited support)
Development paradigms
- SPA development (Angular, React, Vue.js, etc.) in serve mode against real data for On-Prem and Online
- SharePoint Framework with local workbench
- SharePoint AddIns development
Supports proxying
- REST API
- CSOM requests
- SOAP web services
- Custom services
- Static resources
Proxy modes
- API Proxy server
- Socket gateway server
- Socket gateway client
- Custom Express apps embed mode
Socket proxying allows to forward API from behind NAT (experimental).
How to use as a module
1. Install NPM module in the project:
npm install sp-rest-proxy2. Create server.js with the following code:
const RestProxy = require('sp-rest-proxy');
const settings = {
configPath: './config/private.json', // Location for SharePoint instance mapping and credentials
port: 8080, // Local server port
staticRoot: './static' // Root folder for static content
};
const restProxy = new RestProxy(settings);
restProxy.serve();Configuration parameters cheatsheet
3. Add npm task for serve into package.json:
"scripts": {
"serve": "node ./server.js"
}Check if the path to server.js is correct.
4. Run npm run serve.
5. Provide SharePoint configuration parameters.
6. Test local API proxy in action.
How to develop
Install
1. Clone/fork the project:
git clone https://github.com/koltyakov/sp-rest-proxy2. CMD to the project folder.
3. Install dependencies:
npm install4. Build:
npm run build5. Run the server:
npm run serveor serve in TypeScript directly
npm run ts-servePrompts credentials for a SharePoint site.
6. Navigate to http://localhost:8080 (or whatever in settings)
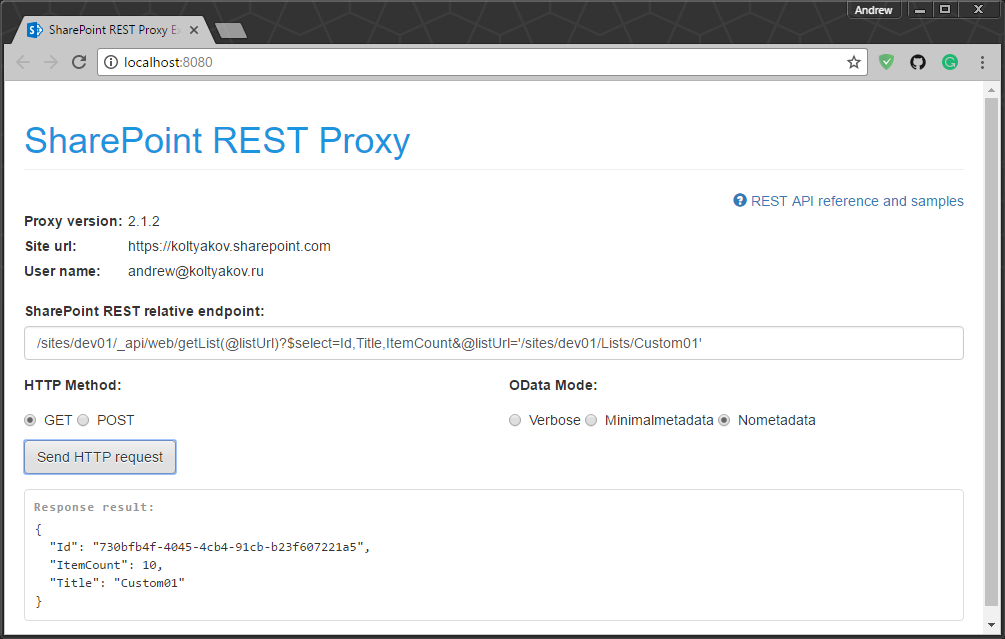
7. Ajax REST calls as if you were in SharePoint site page context:
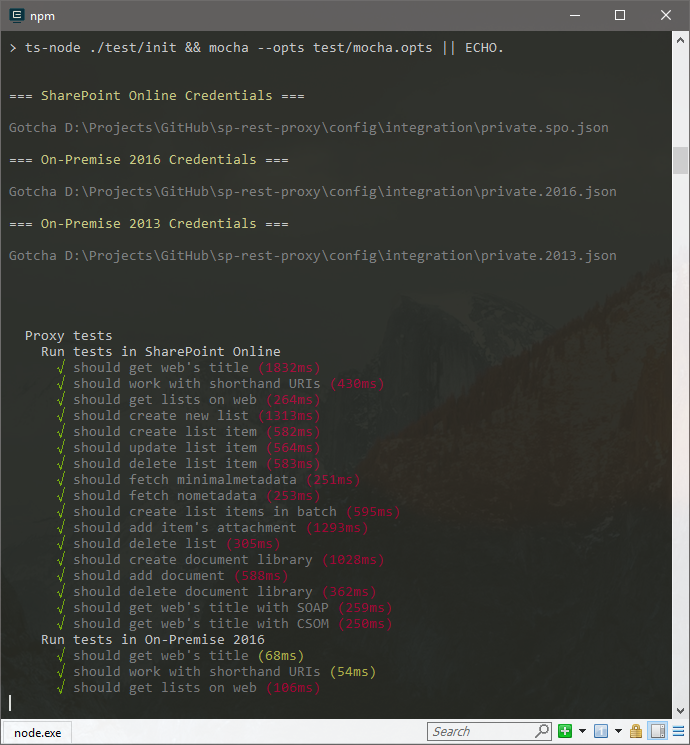
8. Tests.
npm run testWebpack Dev Server
/* webpack.config.js */
const RestProxy = require('sp-rest-proxy');
const port = process.env.WEBPACK_DEV_SERVER_PORT || 9090;
module.exports = {
// Common Webpack settings
// ...
devServer: {
watchContentBase: true,
writeToDisk: true,
port,
before: (app) => {
// Register SP API Proxy
new RestProxy({ port }, app).serveProxy();
// Other routes
// ...
}
}
};Rollup Dev Server
For Rollup-based workflows, e.g. Vite tools, please check community plugin: rollup-plugin-sp-rest-proxy.
TypeScript support
In early days of sp-rest-proxy, the library was written in ES6 and used module.exports which was kept after migrating to TypeScript later on for the backward compatibility reasons.
In TypeScript, it's better to import the lib from sp-rest-proxy/dist/RestProxy to get advantages of types:
import RestProxy, { IProxySettings } from 'sp-rest-proxy/dist/RestProxy';
const settings: IProxySettings = {
configPath: './config/private.json'
};
const restProxy = new RestProxy(settings);
restProxy.serve();Authentication settings
The proxy provides wizard-like approach for building and managing config files for node-sp-auth (Node.js to SharePoint unattended http authentication).
- SharePoint Online:
- User credentials (SAML/ADFS)
- Add-In Only permissions
- On-Demand authentication (using Electron popup)
- SharePoint 2019, 2016, 2013:
- User credentials (NTLM, NTLM v2)
- ADFS user credentials
- Form-based authentication (FBA)
- Form-based authentication (Forefront TMG)
- Add-In Only permissions
- On-Demand authentication (using Electron popup)
- SharePoint 2010:
- User credentials (NTLM, NTMLv2)
- Form-based authentication (FBA)
- Form-based authentication (Forefront TMG)
For more information please check node-sp-auth credential options and wiki pages.
Auth settings are stored inside ./config/private.json.
PnPjs
sp-rest-proxy works with PnPjs (check out brief notice how to configure).
Load page context helper
sp-rest-proxy includes helper method for configuring page context - loadPageContext.
import { loadPageContext } from 'sp-rest-proxy/dist/utils/env';
import { Web } from '@pnp/sp';
// loadPageContext - gets correct URL in localhost and SP environments
loadPageContext().then(async () => {
// In both localhost and published to SharePoint page
// `_spPageContextInfo` will contain correct info for vital props
// PnPjs's Web object should be created in the following way
const web = new Web(_spPageContextInfo.webAbsoluteUrl);
// Then goes ordinary PnPjs code
const batch = web.createBatch();
const list = web.getList(`${_spPageContextInfo.webServerRelativeUrl}/List/ListName`);
const entityName = await list.getListItemEntityTypeFullName();
[1, 2, 3, 4].forEach((el) => {
list.items.inBatch(batch).add({
Title: `${el}`
}, entityName);
});
await batch.execute();
console.log('Done');
}).catch(console.warn);JSOM (SharePoint JavaScript Object Model)
JSOM can be used in local development mode with sp-rest-proxy with some additional setup.
The local development workbench page should contain JSOM init scripts:
<script type="text/javascript" src="/_layouts/15/1033/initstrings.js"></script>
<script type="text/javascript" src="/_layouts/15/init.js"></script>
<script type="text/javascript" src="/_layouts/15/MicrosoftAjax.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.core.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>Check out the example.
SharePoint Framework
Blog post article with setting up SPFx and Proxy
Use cases
- Client side applications development with local serve, but real data from SharePoint
- SharePoint Framework in local workbench with real data
- Client applications integration test automation scenarios