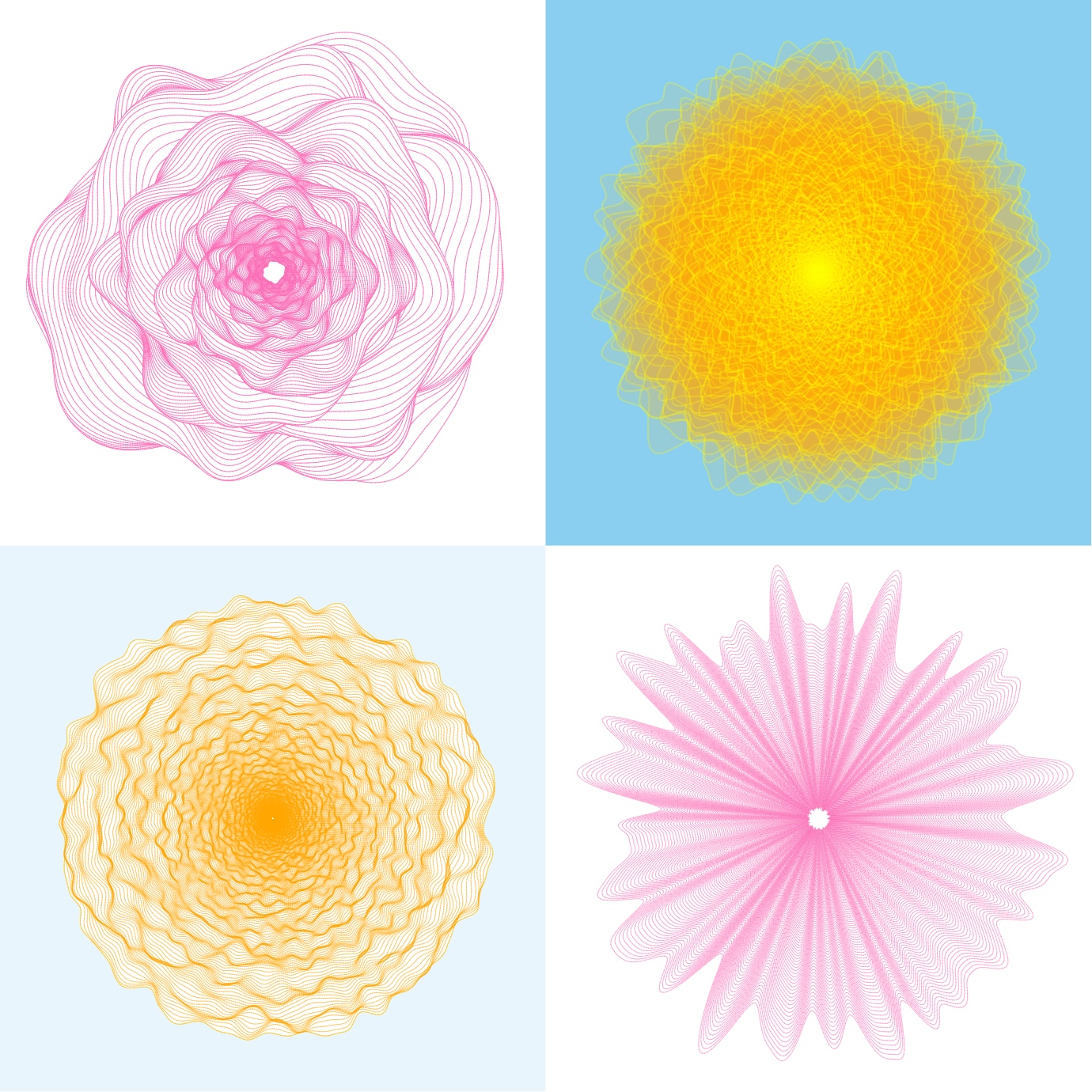
Simplex Flowers
Code to generate abstract flowers using Simplex Noise.
A description of how this code works as well as an interactive demo can be found in the blog post.

Usage
To view the example files (index.html and interactive.html), you will first need to generate the bundle.js file:
npm run bundleor to build a debug version that will watch for changes:
npm run watchTo use the code in a different project you will need to install the code via npm:
npm install simplex-flowers
After which the code can be called like:
JavaScript
var simplex_flowers = ; // Draw the 2x2 grid shown above in a 'flowers' divsimplex_flowers; // Draws a single flower into a canvas context ctx;TypeScript
; // Draw the 2x2 grid shown above in a 'flowers' divdrawExampleGriddocument.getElementById"flowers"; // Draws a single flower into a canvas context ctxdrawFlowerctx, , 872, 007, 015, 099, 500;