semantic-ui-react-button-pagination
A pagination component for Semantic UI React using Button.
Installation
npm install semantic-ui-react-button-paginationDemo
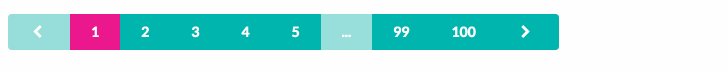
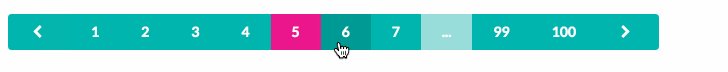
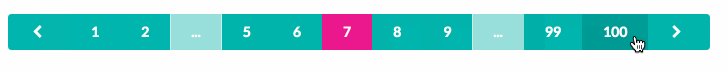
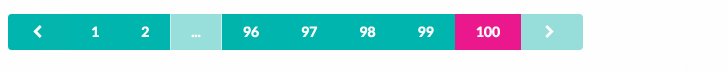
Demo
Example
Example of semantic-ui-react-button-pagination ;;; Component { super; thisstate = offset: 0; } { this; } { return <Pagination offset=thisstateoffset limit=10 total=100 onClick= this /> ; } ReactDOM;Props
| Name | Default | Type | Description |
|---|---|---|---|
limit (required) |
custom | The number of rows per page. Allow a number greater than or equal to 1. |
|
offset (required) |
custom | The number of rows to skip. Allow a number greater than or equal to 0. |
|
total (required) |
custom | The total number of rows. Allow a number greater than or equal to 0. |
|
as |
custom | An element type of the group of buttons to render as (string or function). | |
attached |
bool|enum | The group of buttons can be attached to other content. Enums: left right top bottom |
|
basic |
false | bool | Basic buttons is less pronounced. |
className |
string | Additional classes of the group of buttons. | |
color |
enum | Buttons can have different colors. Enums: red orange yellow olive green teal blue violet purple pink brown grey black |
|
compact |
false | bool | Buttons can reduce its padding to fit into tighter spaces. |
currentPageColor |
enum | The current page button can have different colors. Enums: Same as 'color'. |
|
currentPageNegative |
false | bool | The current page button can hint towards a negative consequence. |
currentPagePositive |
false | bool | The current page button can hint towards a positive consequence. |
currentPagePrimary |
false | bool | The current page button can be formatted to show different levels of emphasis. |
currentPageSecondary |
false | bool | The current page button can be formatted to show different levels of emphasis. |
currentPageStyle |
object | Apply the inline-styles to the current page button. | |
disabled |
false | bool | Buttons can show it is currently unable to be interacted with. |
floated |
enum | The group of buttons can be aligned to the left or right of its container. Enums: left right |
|
fluid |
false | bool | The group of buttons can take the width of their container. |
inverted |
false | bool | Buttons can be formatted to appear on dark backgrounds. |
negative |
false | bool | Buttons can hint towards a negative consequence. |
nextPageAnimated |
bool|enum | The next page button can animate to show hidden content. Enums: fade vertical |
|
nextPageChildren |
'>' *1 | custom | Primary content of the next page button. |
nextPageContent |
custom | Shorthand for primary content of the next page button. | |
nextPageIcon |
custom | Add an icon to the next page button by passing name, props object, or an <Icon />. | |
nextPageIconPosition |
enum | The labeled icon button of the next page can format an icon to appear on the left or right. Enums: left right |
|
onClick |
func | Called after user's click.onClick(event: SyntheticEvent, data: object, offset: number)event: React's original SyntheticEvent.data: All props.offset: The number of new offset. |
|
otherPageColor |
enum | The other page buttons can have different colors. Enums: Same as 'color'. |
|
otherPageNegative |
false | bool | The other page buttons can hint towards a negative consequence. |
otherPagePositive |
false | bool | The other page buttons can hint towards a positive consequence. |
otherPagePrimary |
false | bool | The other page buttons can be formatted to show different levels of emphasis. |
otherPageSecondary |
false | bool | The other page buttons can be formatted to show different levels of emphasis. |
otherPageStyle |
object | Apply the inline-styles to the other page buttons. | |
positive |
false | bool | Buttons can hint towards a positive consequence. |
previousPageAnimated |
bool|enum | The previous page button can animate to show hidden content. Enums: fade vertical |
|
previousPageChildren |
'<' *1 | custom | Primary content of the previous page button. |
previousPageContent |
custom | Shorthand for primary content of the previous page button. | |
previousPageIcon |
custom | Add an icon to the previous page button by passing name, props object, or an <Icon />. | |
previousPageIconPosition |
enum | The labeled icon button of the previous page can format an icon to appear on the left or right. Enums: left right |
|
primary |
false | bool | Buttons can be formatted to show different levels of emphasis. |
secondary |
false | bool | Buttons can be formatted to show different levels of emphasis. |
size |
enum | The group of buttons can have different sizes. Enums: tiny small medium large huge |
|
vertical |
false | bool | The group of buttons can be formatted to appear vertically. |
reduced |
false | bool | Reduce the number of displayed buttons. |
style |
Apply the inline-styles to the group of buttons. | ||
tabIndex |
number|string | Buttons can receive focus. |
*1: Only if content and icon are null.
License
MIT, see LICENSE for details.