Scrivito Collapsible Card
A collapsible card React component/Scrivito widget for the Scrivito CMS.
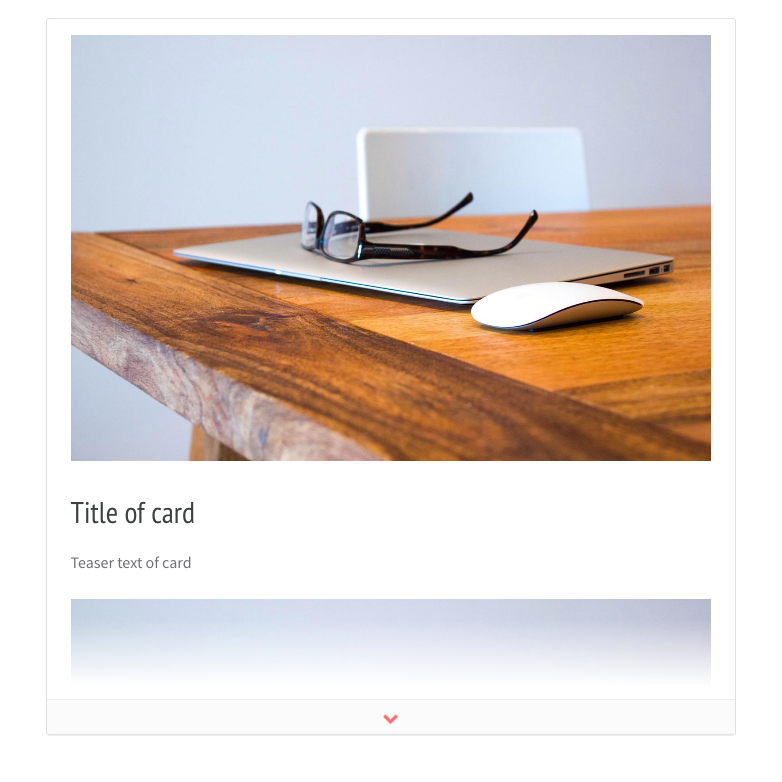
Screenshot

Installation
Open your terminal.
$ cd to your Scrivito project
$ npm install scrivito-collapsible-cardImport the widget in your javascript src/Widgets/index.js.
Add this line to your index.js:
;Also add the styling of the widget to your app. This can be done by either loading it via css-loader (e.g. in index.js or Widgets/index.js):
;Or by including the styling to your style sheets (e.g. in index.scss):
;Features
The Collapsible Card Widget renders a card with a header and a collapsible body. You can put any widget into the body.
Widget properties
In the widget properties you can set:
- Card header image

