React Native Zoom Voice Call
Package to receive voice calls in React Native using Zoom Video SDK.
Installation
Install rn-zoom-voice-call:
npm install rn-zoom-voice-call
Go to your ios folder and run:
pod install
Zoom Integration
Download Zoom Video SDK
1- Create a Zoom Account.
2- Login to Zoom Developer Platform and then click Build App.
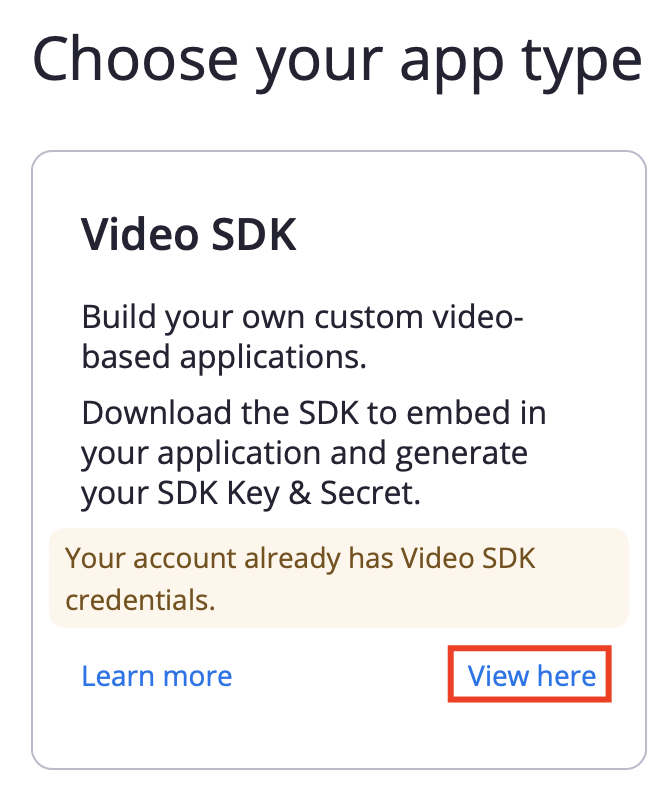
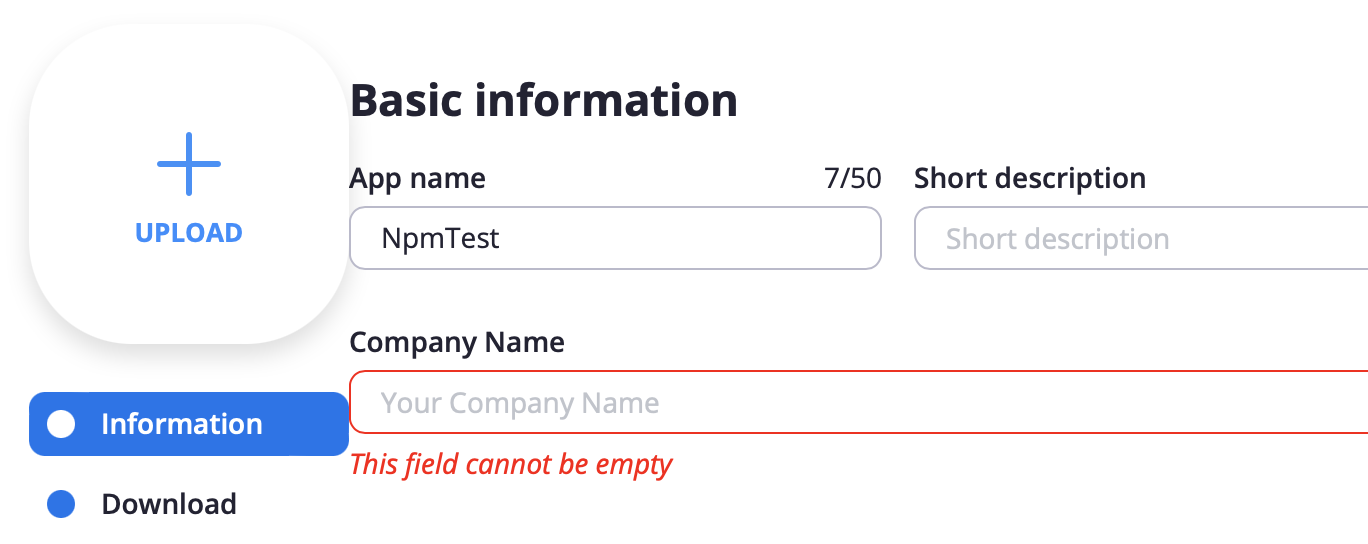
3- Click "View Here" on the page that opens and enter the company name in the information tab.
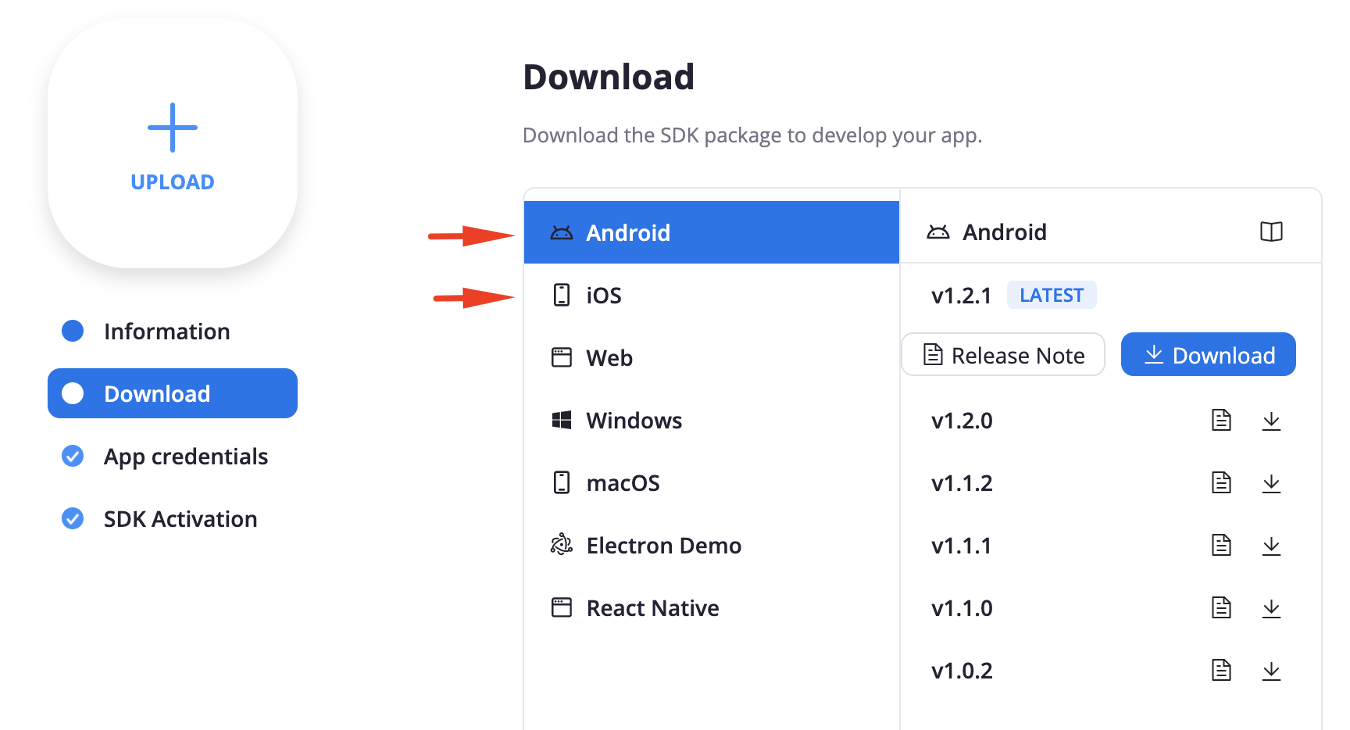
4- Download Android and iOS SDK packages in the download tab. These will be used to integrate the SDK into the application.
Zoom SDK Integration
Install the React Native Video SDK in your project.
npm install @zoom/react-native-videosdk
Go to your ios folder and run:
pod install
After package installation, the app will give an error. Since the React Native package is a wrapper, you must then add the iOS and/or Android Video SDK to your project so the wrapper can access it.
Android
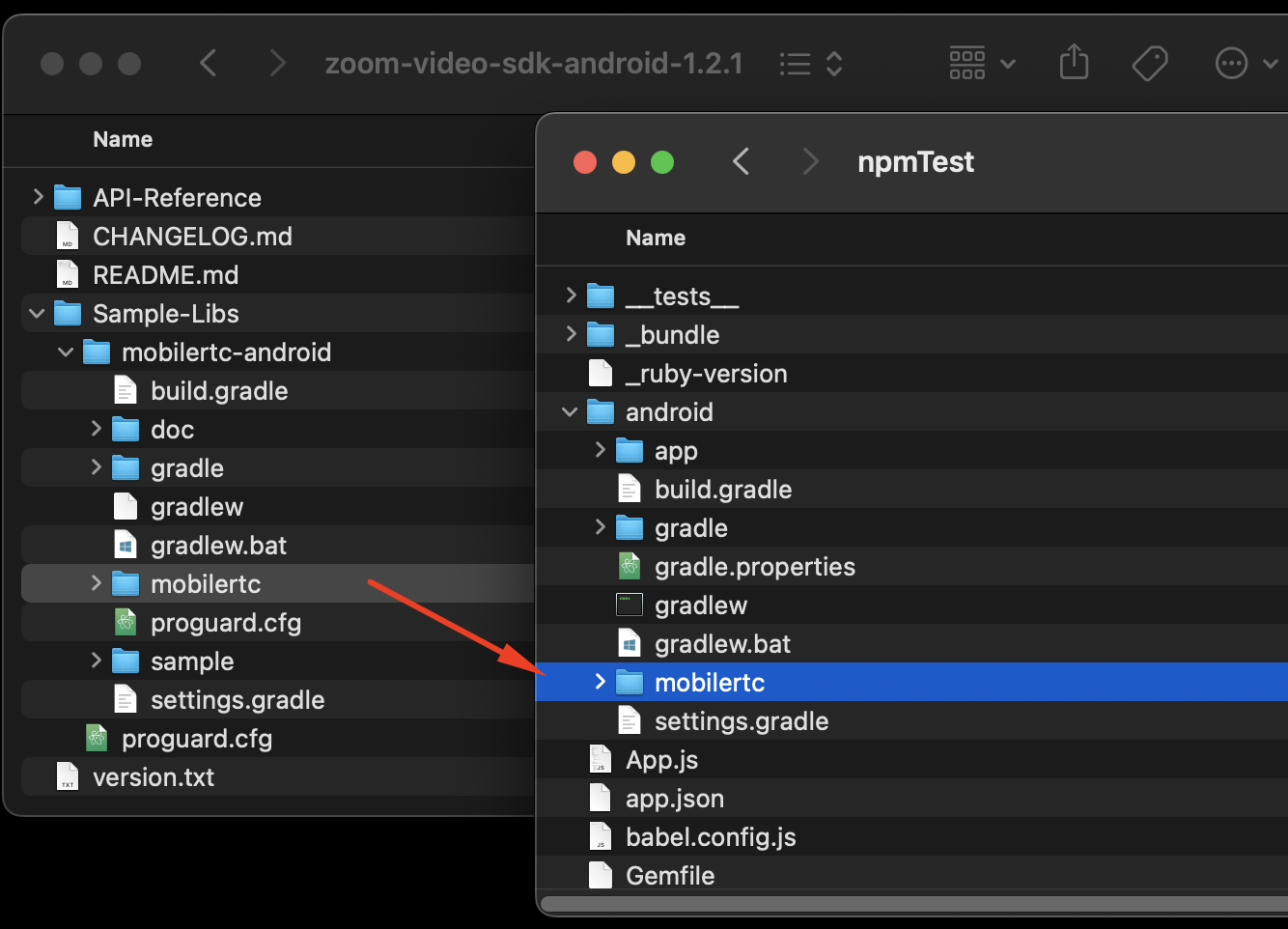
1- Copy the mobilertc folder in the Sample&Libs/mobilertc-android/ directory of the downloaded library to the android folder in your project.
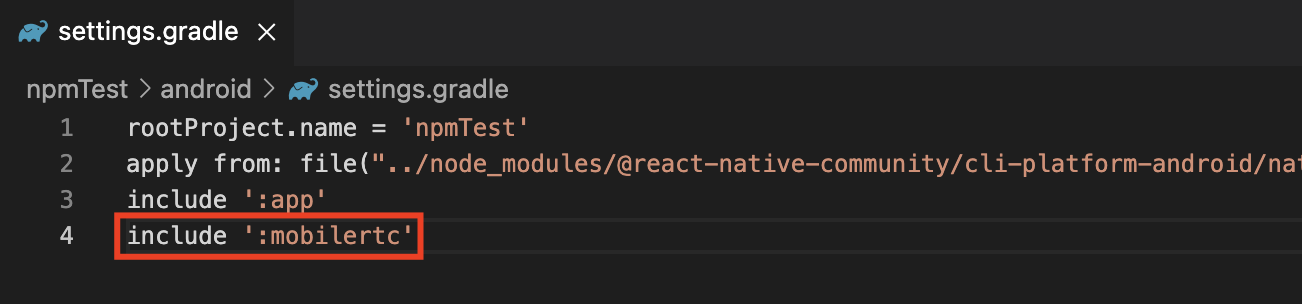
2- Open android/settings.gradle and include mobilertc in the project.
3- In android/app/build.gradle add mobilertc as a dependency for the project.
dependencies {
// Add these
implementation 'androidx.security:security-crypto:1.1.0-alpha02'
implementation 'com.google.crypto.tink:tink-android:1.5.0'
implementation 'androidx.appcompat:appcompat:1.0.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.github.chrisbanes:PhotoView:2.3.0'
implementation project(':mobilertc')
...
}
4- Add the following to the android section of android/app/build.gradle.
android {
// Add this
packagingOptions {
pickFirst '**/*.so'
}
...
}
5- Add required permission to the android/app/src/main/AndroidManifest.xml
<uses-permission android:name="android.permission.RECORD_AUDIO" />
Android Troubleshooting
1- The Error Log: zoom_react-native-videosdk:compileDebugJavaWithJavac
Add the following to the node_modules/@zoom/react-native-videosdk/android/src/main/java/com/reactnativezoomvideosdk/RNZoomVideoSdkModule.java
// Import these
import us.zoom.sdk.ZoomVideoSDKPhoneFailedReason;
import us.zoom.sdk.ZoomVideoSDKPhoneStatus;
public class RNZoomVideoSdkModule extends ReactContextBaseJavaModule implements ZoomVideoSDKDelegate, LifecycleEventListener {
// Add this
@Override
public void onInviteByPhoneStatus(ZoomVideoSDKPhoneStatus zoomVideoSDKPhoneStatus, ZoomVideoSDKPhoneFailedReason zoomVideoSDKPhoneFailedReason) {
}
...
}
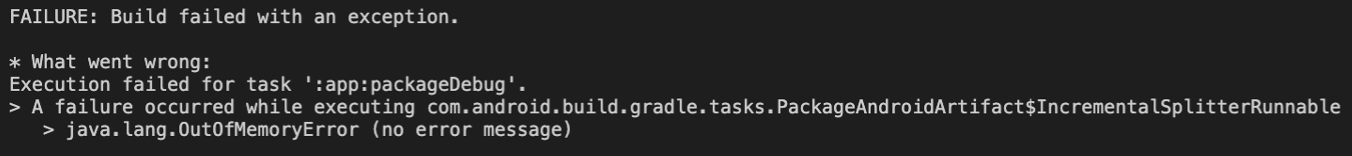
2- The Error Log: java.lang.OutOfMemoryError
Add the following to the android/gradle.properties.
org.gradle.jvmargs=-Xmx4096m -XX:MaxPermSize=4096m -XX:+HeapDumpOnOutOfMemoryError
org.gradle.daemon=true
org.gradle.parallel=true
org.gradle.configureondemand=true
iOS
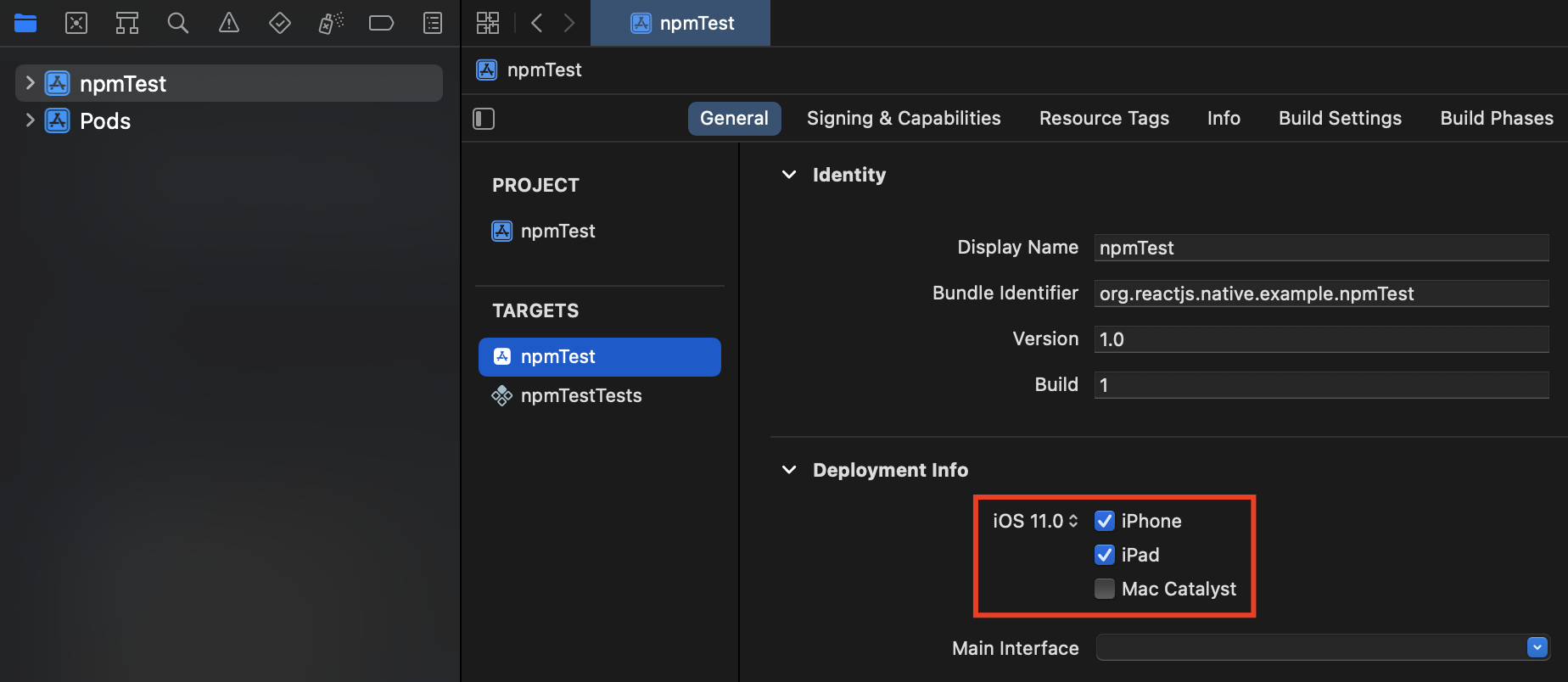
1- Open your project in Xcode and select the current target. Set iOS deployment target to iOS 8.0 or later.
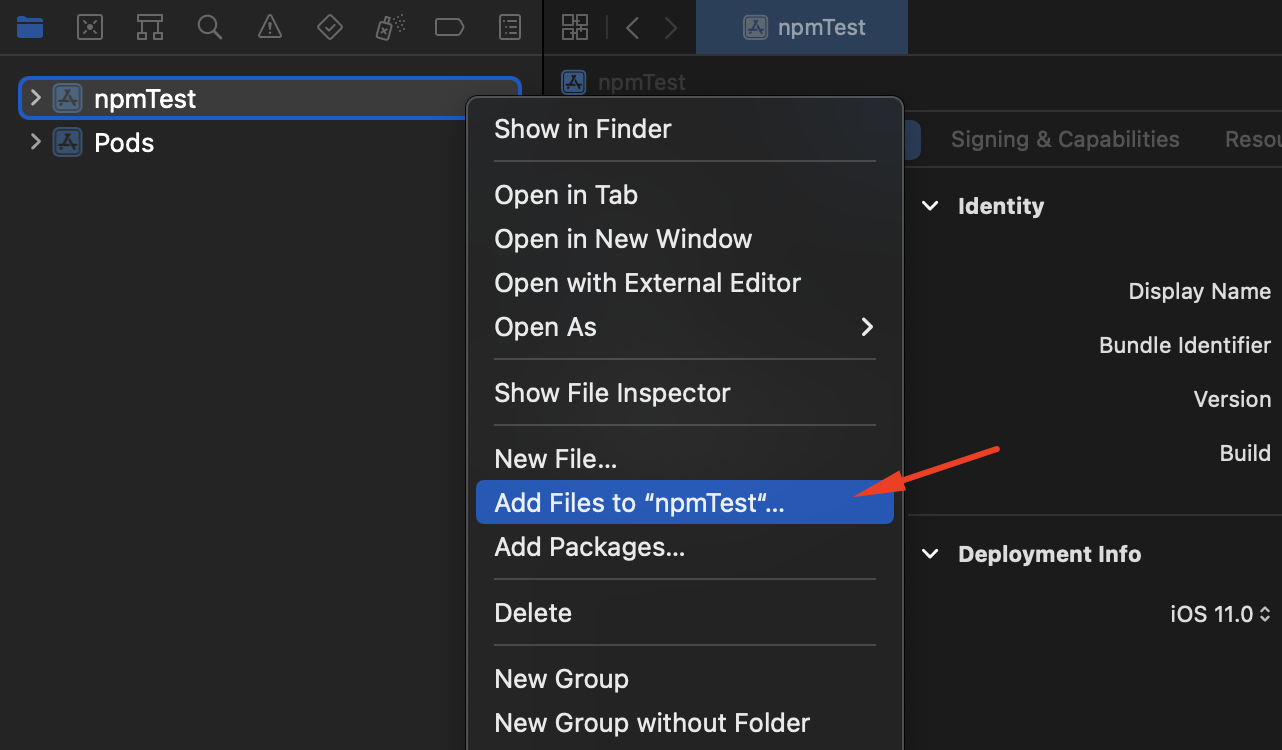
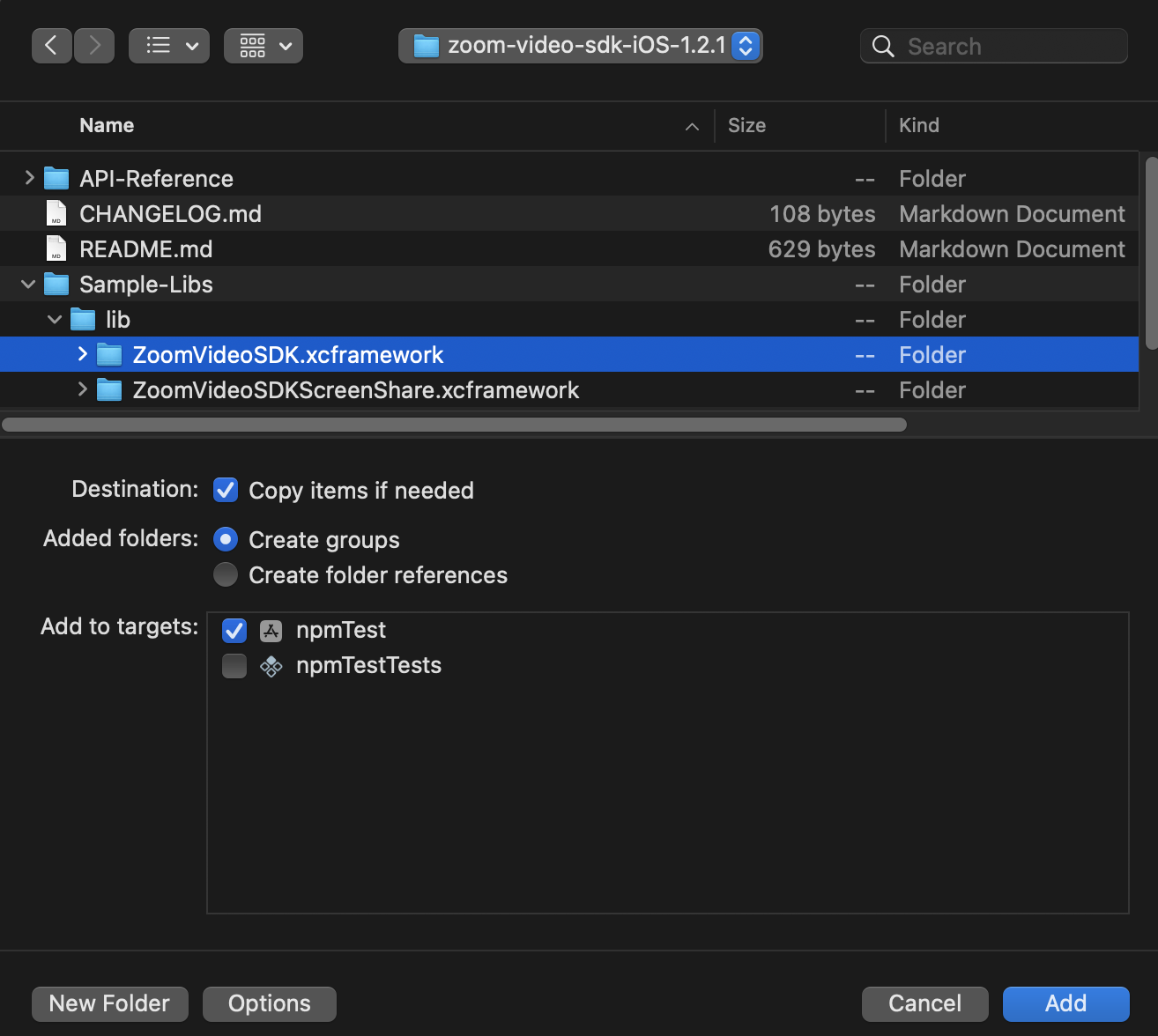
2- Copy the ZoomVideoSDK.xcframework in the Sample&Libs/libs directory of the downloaded library into your Xcode project folder.
3- Include the iOS Video SDK in the project by clicking the + button under the Embedded Binaries.
4- Add required permission to the Info.plist
<key>NSMicrophoneUsageDescription</key>
<string></string>
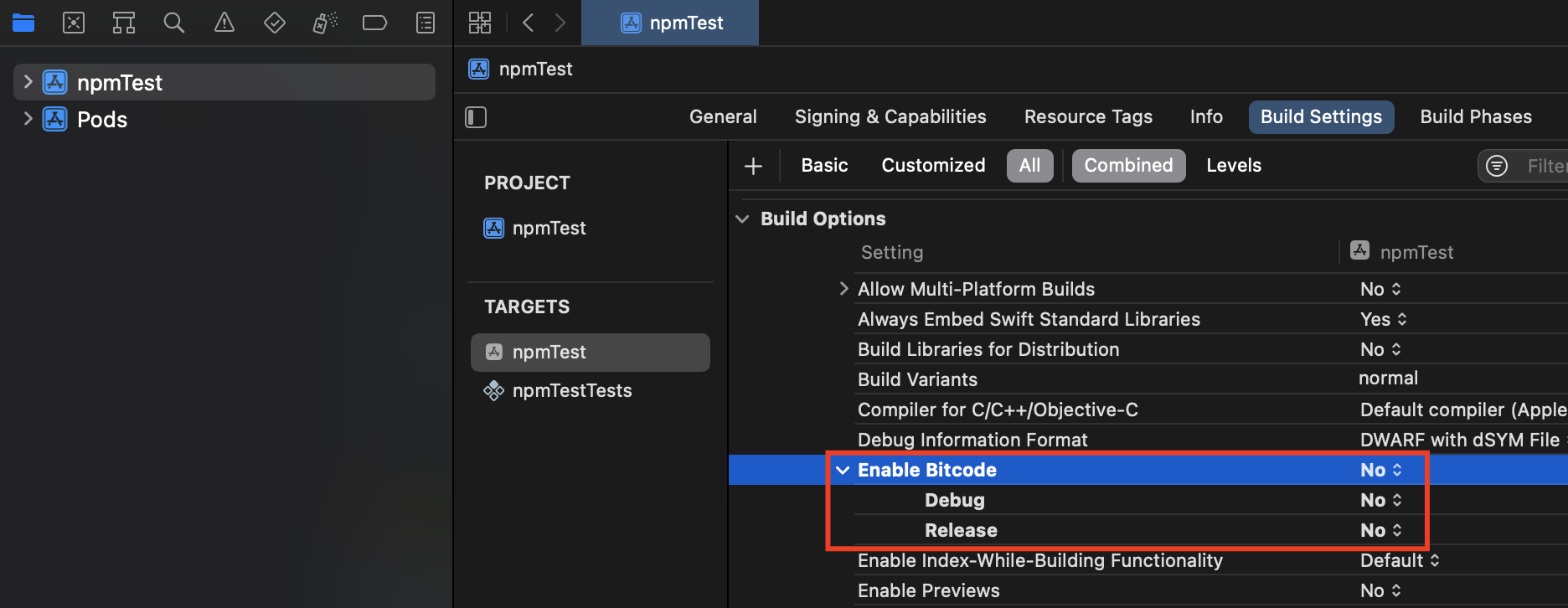
5- Set "Enable Bitcode" in Build Settings > Build Options to No
For more information: Zoom.us
Usage
Note: Don't forget to ask for microphone permission at runtime before the call starts. You can use the react-native-permissions package for this. In addition, the application must have navigation installed.
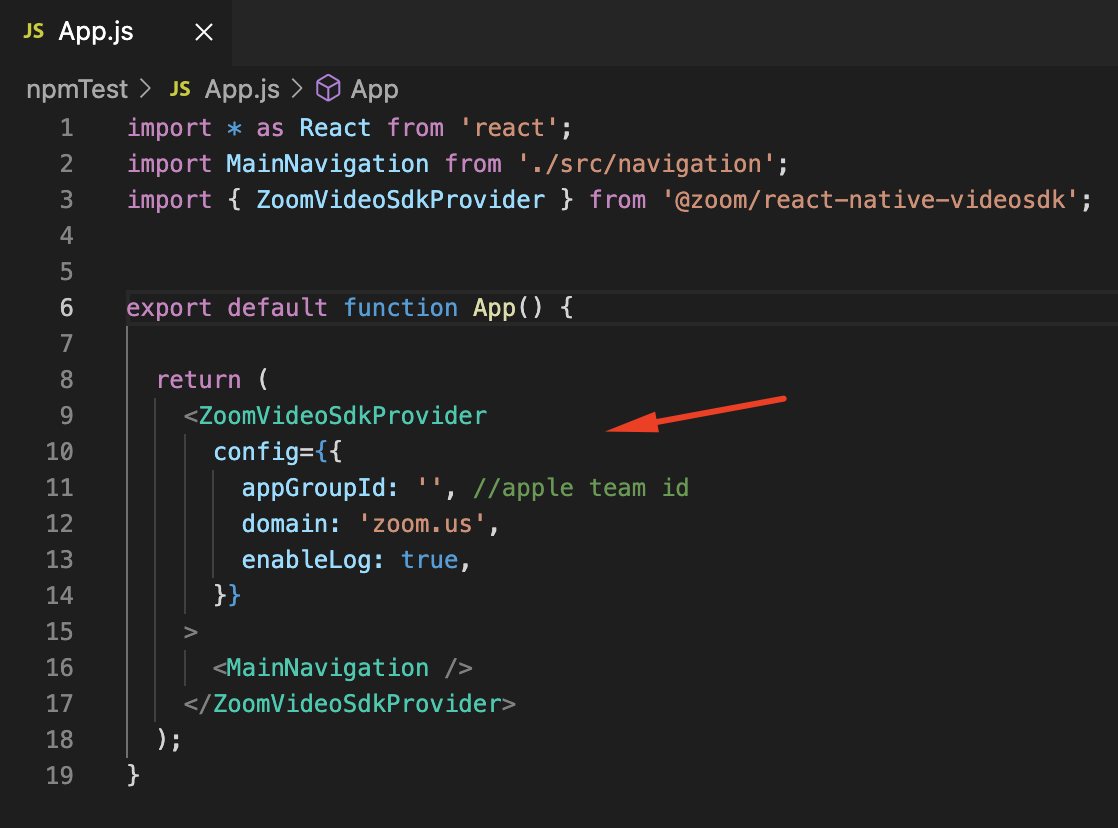
1- For Zoom SDK wrap your application with ZoomVideoSdkProvider and set the required configuration properties.
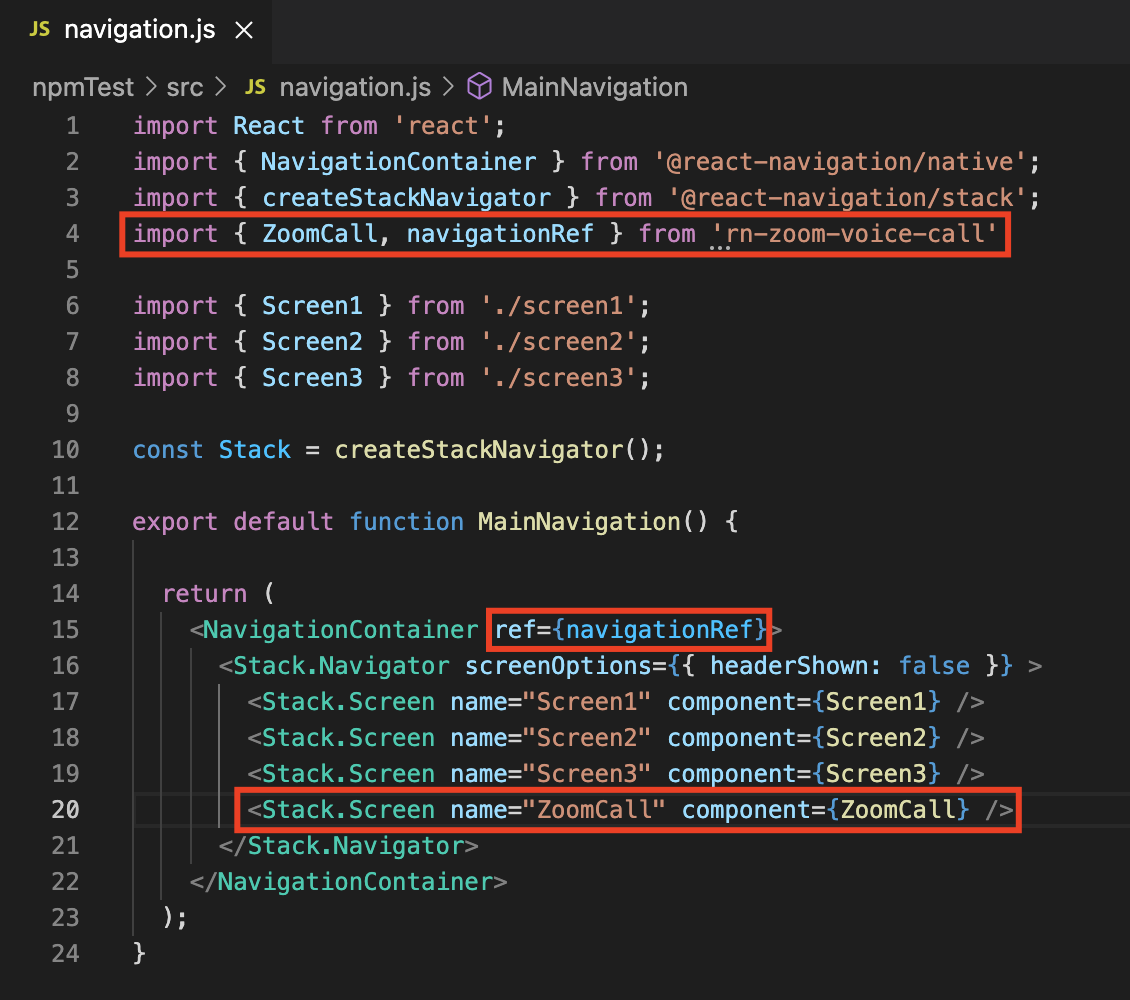
2- Import the ZoomCall and navigationRef from the package to the main navigation. Add ZoomCall as a component to the navigator and add navigationRef as a ref to the NavigationContainer.
3- You can receive Zoom call from any screen. Specify a screen and import the navigate from the package and get the necessary parameters for Zoom with a notification on that screen. Send the parameters to the ZoomCall component with the params key.
Send the following parameters to your application with a notification:
callerName: The name that will appear on the screen when the call starts.
token: Token generated by the initiator of the Zoom Meeting.
channel: Zoom session name specified by the Zoom Meeting initiator.
mainScreen: Any screen name in the navigation to return to after completing the call.
Testing the package
You can use the ZoomHost app to test your app. With this application, you can initiate a call and get the necessary parameters for the package.