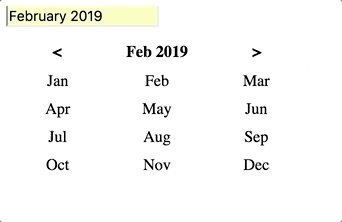
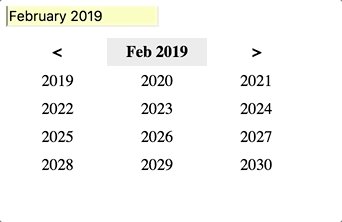
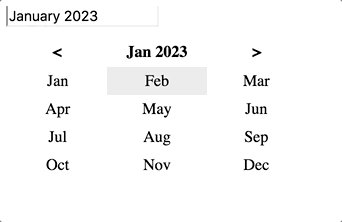
react-year-month-picker
A react year month date picker

Install
npm install react-year-month-picker --save
Usage
import YearMonthPicker from 'react-year-month-picker'import ReactDOM from 'react-dom'import React Component from 'react' { thisstate = scheduled: null } { this } { return <div> <YearMonthPicker = /> </div> } ReactDOMProps
onChange()
A function called when the date has changed. This is where you typically set or store your date in the parent component.
closeOnSelect
If the year month picker should close on date selection.
Development
yarn
yarn dev
Test
yarn test
Build
yarn
yarn build
Publish
npm login
npm version patch
git add -A
git push origin master
npm publish