react-wired
because your compnents look a little more human if they were hand drawn!

react-wired reimplements wired-js in pure React. This component library is in ACTIVE DEVELOPMENT and is seeking contribution help.
Known bugs:
- the slider is known to be buggy. for some reason it becomes somwhat unresponsive after the initial interaction. have to figure out what is wrong.
Conversion TodoList
this list is from https://www.webcomponents.org/author/wiredjs - we need help on finishing off the rest. does not use react-polymer because i dont really know polymer
- checkbox
- button
- slider
- menu-bar
- menu-item
- icon-button (not doing this for now because iron-icon)
- textarea
- input
- listbox
- toggle
- radio
- radio-group
- combo
- card
- item
- progress
- spinner
Example Usage in your project
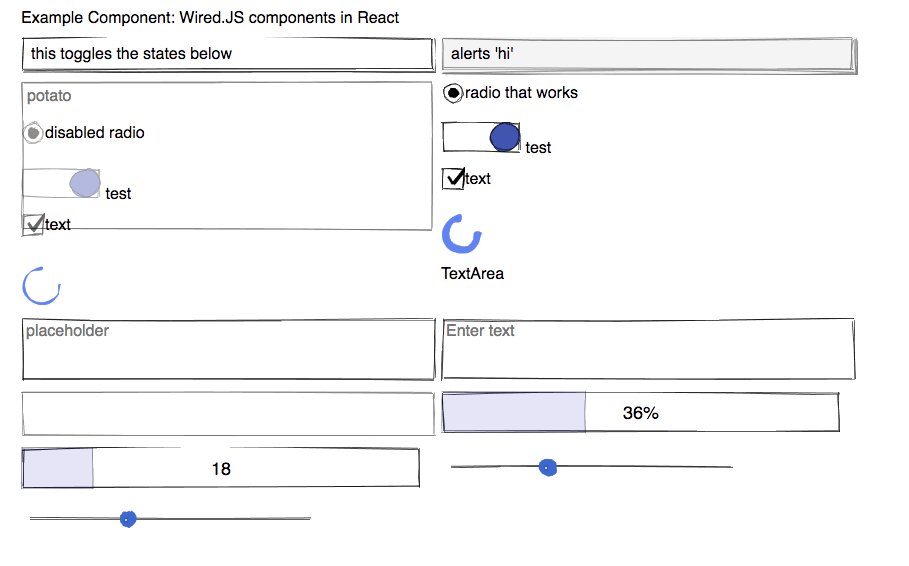
npm install --save react-wiredthis code below generates the screenshot you saw above
import React Component from "react"; import ExampleComponent WiredButton WiredInput WiredRadio WiredToggle WiredTextArea WiredProgress WiredSpinner WiredCheckBox from "react-wired"; state = toggle: true value: "" counter: 0 ; this; this; { const toggle value counter = thisstate; return <div ="demoAppLayout"> <ExampleComponent ="Wired.JS components in React" /> <WiredButton ="hello" = = /> <WiredButton ="this toggles the states below" = = /> <WiredButton ="alerts 'hi' " = = = /> <WiredInput ="potato" = = /> <WiredRadio = = ="radio that works" /> <WiredRadio = = ="disabled radio " /> <WiredToggle = = /> test <WiredToggle = = /> test <WiredCheckBox = = ="text" /> <WiredCheckBox = = ="text" /> <WiredSpinner = /> <WiredSpinner = = /> <WiredTextArea ="placeholder" = = /> <WiredTextArea ="Enter text" ="3" = = /> <WiredTextArea = ="2" = /> <WiredProgress = = ="%" = /> <WiredProgress = = ="potato" = /> </div> ; }This exact code can be seen in this repo itself inside /example where there is a create-react-app instance that uses the local build of react-wired - see dev instructions
Instructions for local development of this library
for publishing to npm, not for immediate use in other projects
# run example to start developing your new component against npm link # the link commands are important for local development # npm install # first time only; also, disregard any warnings about missing peer dependencies npm start # runs rollup with watch flag # (in another tab, run the example create-react-app) cd examplenpm link react-wired# npm install # first time only npm start # runs create-react-app hot-reload dev server License
MIT © sw-yx
scaffolded with the amazing create-react-library: https://hackernoon.com/publishing-baller-react-modules-2b039d84bce7
Other resources used
https://stackoverflow.com/questions/41970342/whats-the-difference-between-this-and-this-in-polymer

