import { GridPlanes } from './src/components/GridPlanes';
:
<View>
<Scene style={{ transform: [{ translate: [15, 15, 15] }] }} />
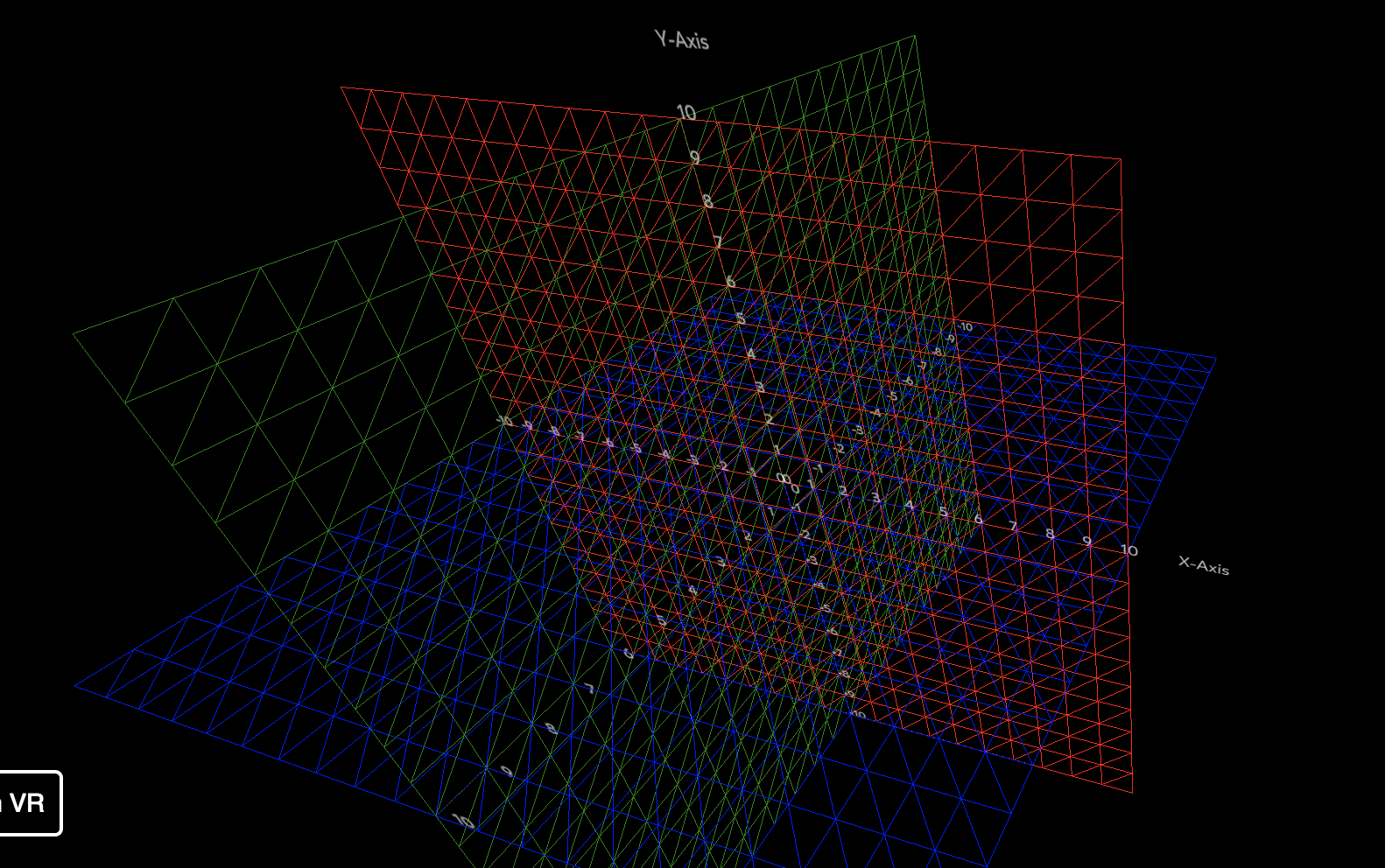
<GridPlanes
ySize={10}
xSize={20}
zSize={10}
style={{
labels: { color: 'cyan', fontSize: 0.7 },
planeXY: { color: 'red' },
planeYZ: { color: 'green' },
planeZX: { color: 'blue' },
}}
/>
</View>
```
react-vr-gridplane
0.2.6 • Public • PublishedPackage Sidebar
Install
npm i react-vr-gridplane
Repository
Weekly Downloads
12
Version
0.2.6
License
none
Unpacked Size
2.47 MB
Total Files
15