Migrated to: @bytescale/upload-widget-react
React File Upload Widget
(With Integrated Cloud Storage)
Get Started — Try on CodePen
100% Serverless File Upload Widget
Powered by Bytescale
DMCA Compliant • GDPR Compliant • 99.9% Uptime SLA
Supports: Rate Limiting, Volume Limiting, File Size & Type Limiting, JWT Auth, and more...
Installation
Install via NPM:
npm install react-uploaderOr via YARN:
yarn add react-uploaderOr via a <script> tag:
<script src="https://js.bytescale.com/react-uploader/v3"></script>Usage
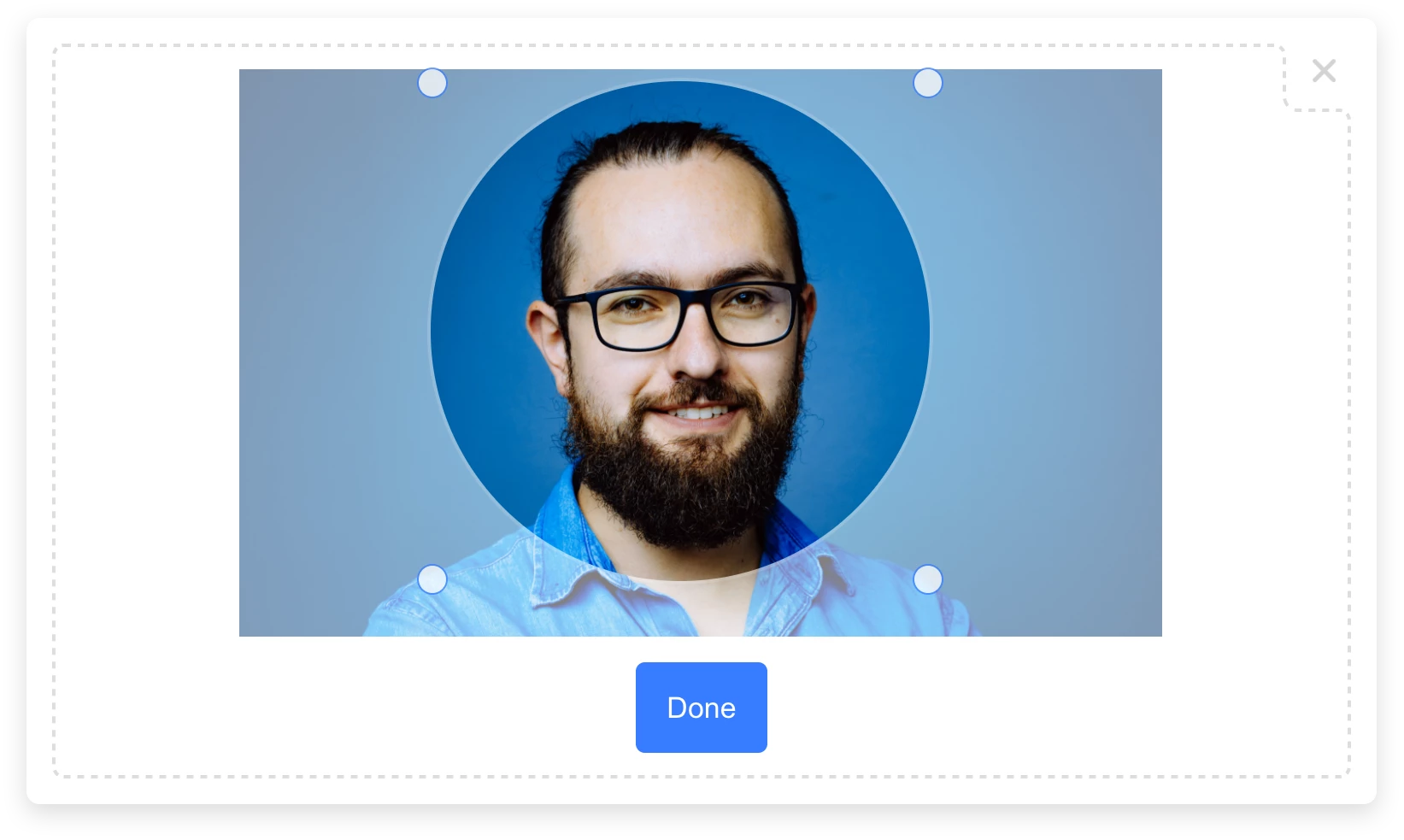
UploadButton — Try on CodePen
The UploadButton component uses a render prop to provide an onClick callback to your button element.
When clicked, a file upload modal will appear:
import { Uploader } from "uploader"; // Installed by "react-uploader".
import { UploadButton } from "react-uploader";
// Initialize once (at the start of your app).
const uploader = Uploader({
apiKey: "free" // Get production API keys from Bytescale
});
// Configuration options: https://www.bytescale.com/docs/upload-widget/frameworks/react#customize
const options = { multi: true };
const MyApp = () => (
<UploadButton uploader={uploader}
options={options}
onComplete={files => alert(files.map(x => x.fileUrl).join("\n"))}>
{({onClick}) =>
<button onClick={onClick}>
Upload a file...
</button>
}
</UploadButton>
);Required props:
uploaderchildren
Optional props:
optionsonComplete
UploadDropzone — Try on CodePen
The UploadDropzone component renders an inline drag-and-drop file upload dropzone:
import { Uploader } from "uploader"; // Installed by "react-uploader".
import { UploadDropzone } from "react-uploader";
// Initialize once (at the start of your app).
const uploader = Uploader({
apiKey: "free" // Get production API keys from Bytescale
});
// Configuration options: https://www.bytescale.com/docs/upload-widget/frameworks/react#customize
const options = { multi: true };
const MyApp = () => (
<UploadDropzone uploader={uploader}
options={options}
onUpdate={files => alert(files.map(x => x.fileUrl).join("\n"))}
width="600px"
height="375px" />
);Required props:
uploader
Optional props:
optionsonUpdatewidthheight
The Result
The callbacks receive a Array<UploadWidgetResult>:
{
fileUrl: "https://upcdn.io/FW25...", // URL to use when serving this file.
filePath: "/uploads/example.jpg", // File path (we recommend saving this to your database).
editedFile: undefined, // Edited file (for image crops). Same structure as below.
originalFile: {
fileUrl: "https://upcdn.io/FW25...", // Uploaded file URL.
filePath: "/uploads/example.jpg", // Uploaded file path (relative to your raw file directory).
accountId: "FW251aX", // Bytescale account the file was uploaded to.
originalFileName: "example.jpg", // Original file name from the user's machine.
file: { ... }, // Original DOM file object from the <input> element.
size: 12345, // File size in bytes.
lastModified: 1663410542397, // Epoch timestamp of when the file was uploaded or updated.
mime: "image/jpeg", // File MIME type.
metadata: {
... // User-provided JSON object.
},
tags: [
"tag1", // User-provided & auto-generated tags.
"tag2",
...
]
}
}🌐 API Support
🌐 File Management API
Bytescale provides an Upload API, which supports the following:
- File uploading.
- File listing.
- File deleting.
- And more...
Uploading a "Hello World" text file is as simple as:
curl --data "Hello World" \
-u apikey:free \
-X POST "https://api.bytescale.com/v1/files/basic"Note: Remember to set -H "Content-Type: mime/type" when uploading other file types!
🌐 Image Processing API (Resize, Crop, etc.)
Bytescale also provides an Image Processing API, which supports the following:
- Image Resizing
- Image Cropping
- Image Compression
- Image Conversion
- Image Manipulation (blur, sharpen, brightness, etc.)
- Layering (e.g for text & image watermarks)
- and more...
Read the Image Processing API docs »
Original Image
Here's an example using a photo of Chicago:
https://upcdn.io/W142hJk/raw/example/city-landscape.jpg
Processed Image
Using the Image Processing API, you can produce this image:
https://upcdn.io/W142hJk/image/example/city-landscape.jpg
?w=900
&h=600
&fit=crop
&f=webp
&q=80
&blur=4
&text=WATERMARK
&layer-opacity=80
&blend=overlay
&layer-rotate=315
&font-size=100
&padding=10
&font-weight=900
&color=ffffff
&repeat=true
&text=Chicago
&gravity=bottom
&padding-x=50
&padding-bottom=20
&font=/example/fonts/Lobster.ttf
&color=ffe400
Full Documentation
Need a Headless (no UI) File Upload Library?
Can I use my own storage?
Yes: Bytescale supports AWS S3, Cloudflare R2, Google Storage, and DigitalOcean Spaces.
To configure a custom storage backend, please see:
https://www.bytescale.com/docs/storage/sources
👋 Create your Bytescale Account
React Uploader is the React Upload Widget for Bytescale: the best way to serve images, videos, and audio for web apps.