Welcome to react-text-width-auto 👋
文本宽度自适应组件
Install
npm installStart
npm run devRun Build
npm run buildUse
import WidthAutoLabel from 'react-text-width-auto/src/index';可通过设置外部容器的color来设置自适应后的文本颜色,如下:
<div
style={{
width: 100,
height: 32,
fontSize: '14px',
fontWeight: 'bold',
border: '1px solid #f00',
color: red
}}
>
<WidthAutoLabel>测试文本宽度自适应标签组件</WidthAutoLabel>
</div>
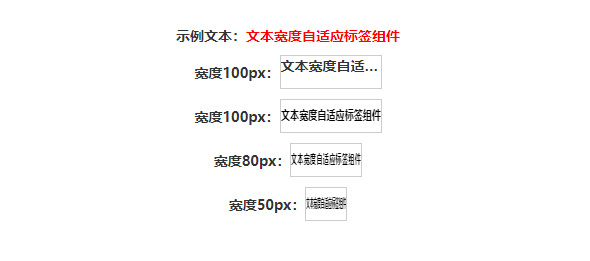
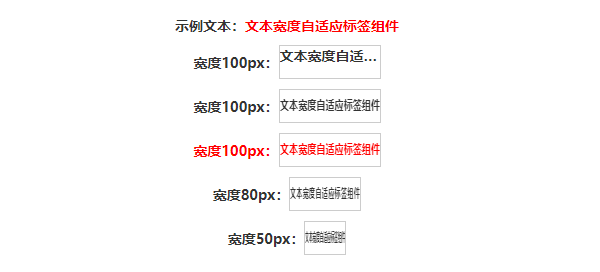
Result
Author
-
Github: @jacky010
Show your support
Give a
This README was generated with