This package in version 2.0 has been renamed and its development is now continued as react-form-component.
Create React forms just with a pure JSX and let the react-standalone-form manage its state for you. A themeable form library based on Context API with a selection of user friendly inputs and wide customization abilities to match your design and functionality.
Install
yarn add react-standalone-form
Demo
Quick start example
- Wrap entitre app into
<FormThemeProvider>. Optionally define a custom theme in theme prop. - Use
<Form>component anywhere in the app, declare all fields in afieldsprop array. - Use any from built-in input widgets or build custom inputs to compose a form. Give each input a
nameprop that corresponds with a name defined in afieldsarray of the ancestor<Form>component. - Use
<FormButton>to trigger a submit function that returns all field values formatted in a form of a simple javascript object.
// App.js
import React from 'react'
import ReactDOM from 'react-dom'
import Form, {
FormThemeProvider,
Input,
Select,
FormButton,
} from 'react-standalone-form'
// Wrap entitre app into FormThemeProvider.
const App = () =>
<FormThemeProvider>
<div className='my-app'>
<BasicFormExample />
</div>
</FormThemeProvider>
// Build a fully operational form.
const BasicFormExample = () =>
<Form fields={['name', 'email', 'type']}>
<Input
name='name'
label='User name'
/>
<Input
name='email'
type='email'
label='E-mail'
/>
<Select
name='type'
label='Type of a user'
options={['Viewer', 'Moderator', 'Admin']}
/>
<FormButton
onClick={fields => console.log(fields)}
>Save</FormButton>
</Form>
ReactDOM.render(<App />, document.querySelector('#app'))Features
- Built in form state management
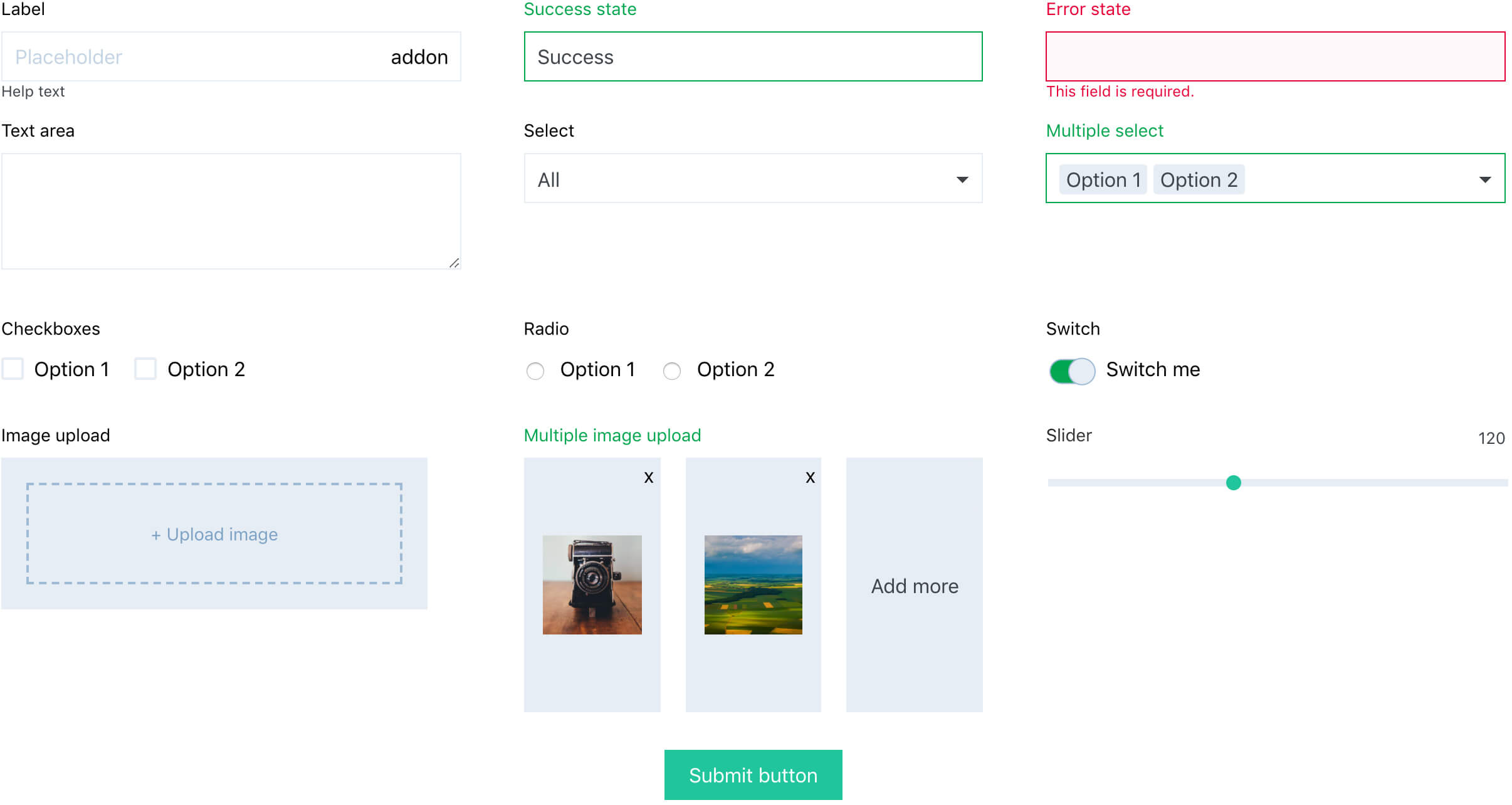
- Wide range of UI form components
- Built in, customizable form validation system
- Customizable theme and notification labels
- Marking fields as required
- Loading state support for asynchronous operations
- Submit action triggered by a submit button or on each change with debounce
- Optional reseting of all fields after a successful submit (show docs)
- Data collected from forms is formatted well for API calls
- Nested forms (possibility to put a form as a multiple fieldset of anorher form)
- Built in, repleacable react-toastify notification plugin
- Cross browser tested
- SSR support
- Easy way of creating custom inputs