react-simple-image-editor
react-simple-image-editor is a simple image editor component for React.
Installation
Use the package manager npm to install react-simple-image-editor.
npm install react-simple-image-editorUsage
import SimpleEditor from 'react-simple-image-editor';
const MyLegendaryComponent = () => (
<SimpleEditor
editorUI={{
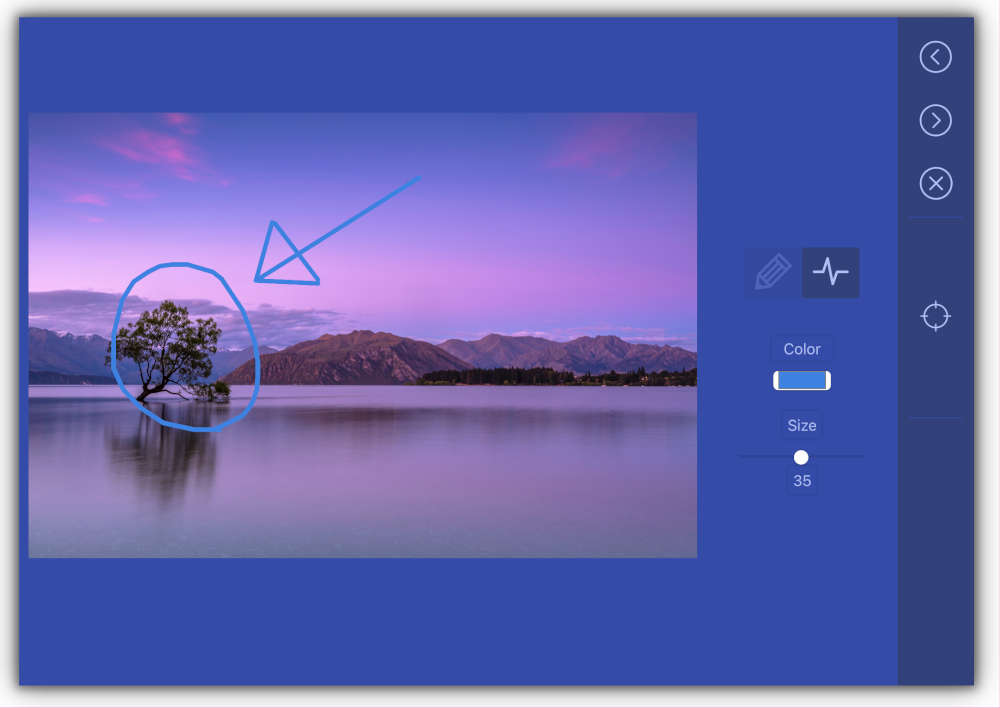
theme: 'blue',
image: 'your image path',
}}
/>
);Image path can be an image URL or an imported image file.
Example using an imported image file:
import SimpleEditor from 'react-simple-image-editor';
import testImage from './relative/path/test-image.jpg/';
const MyLegendaryComponent = () => (
<SimpleEditor
editorUI={{
theme: 'blue',
image: testImage,
}}
/>
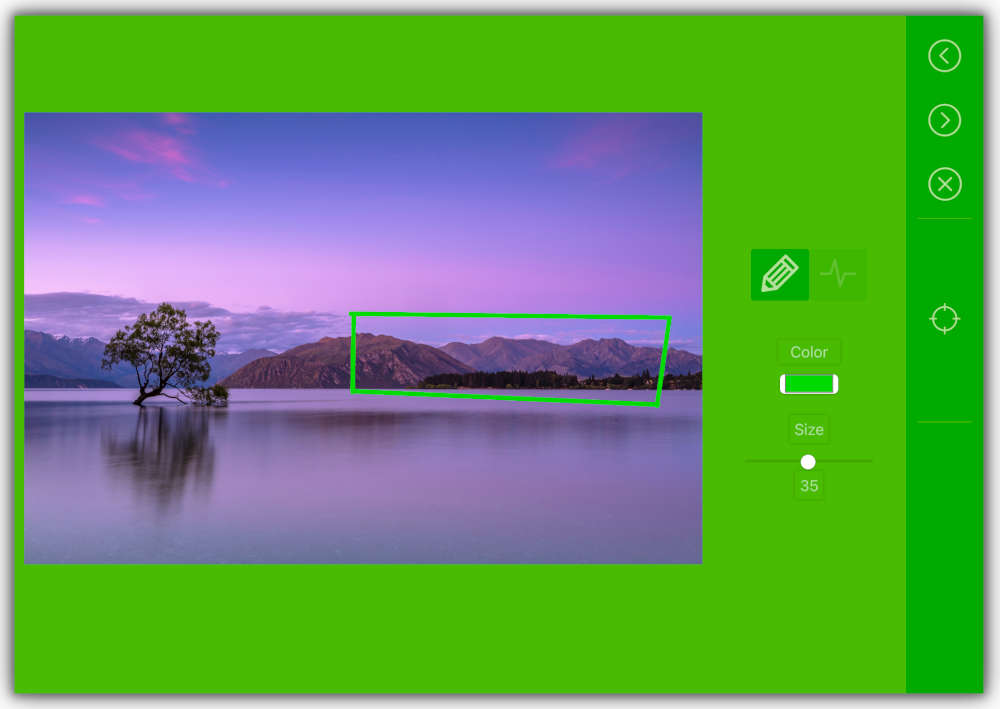
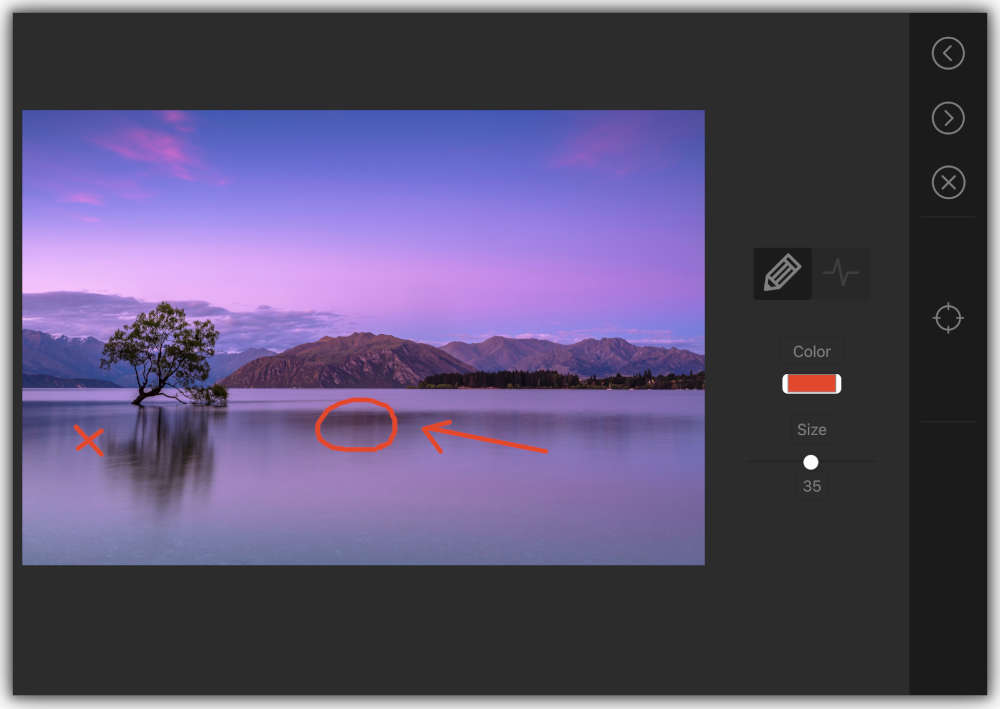
);Themes
Currently available themes: 'default' 'red' 'green' 'blue' 'yellow'