react-quick-select-menu
Light-weight quick-select drop-down with fuzzy search. Inspired by the vs-code command palette.

Usage
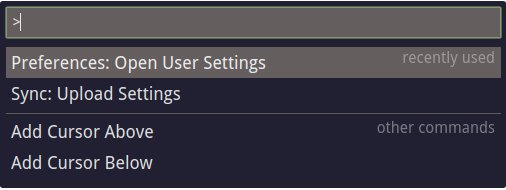
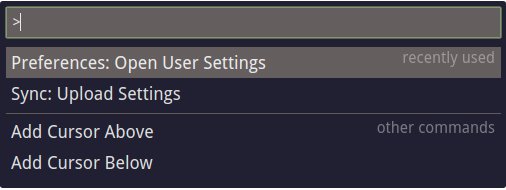
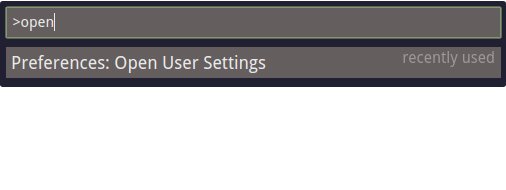
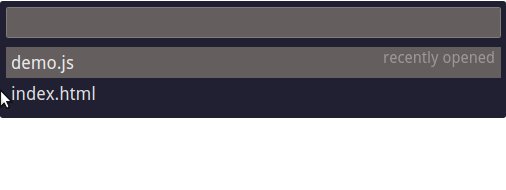
The code below creates the demo you see above.
;;;; const sections = label: 'recently opened' items: label: 'demo.js' label: 'index.html' prefix: '>' label: 'recently used' items: label: 'Preferences: Open User Settings' label: 'Sync: Upload Settings' prefix: '>' label: 'other commands' items: label: 'Add Cursor Above' label: 'Add Cursor Below' prefix: '?' label: 'help' items: label: '... Go to file' label: '# Go to symbol in workspace' ; const onMenuItemSelect = console; ReactDOM;Installation
yarn add react-quick-select-menu or npm install --save react-quick-select-menu
Props
react-quick-select-menu props
| Prop | Type | Required | Description |
|---|---|---|---|
| menuSections | array[menuSection] | ✓ | Array of menuSections. These contain all of the data for the menuItems as well |
| onMenuItemSelect | function | Callback to fire when a menu item is selected. A menuItem will be passed into this callback as the only argument |
menuSection Properties
| Prop | Type | Required | Description |
|---|---|---|---|
| items | array[object] | ✓ | Array of item objects, which will be passed to onMenuItemSelect when selected. The only required property in these objects is label, but you can put whatever you want in here (ie id). |
| label | string | A label to display for your section | |
| prefix | string | A prefix to match at the beginning of the input field in order to display this section. If a prefix for a section is provided, the input box must match the prefix to display this section. If a prefix is provided for any section, sections without a prefix will not match when the input box matches the provided prefix. |
Styling
- There is a minimal and clean stylesheet to get you on your feet quickly located at react-quick-select-menu/src/react-qsm.css.
- If you have questions on ways to import a stylesheet, consult the documentation of your build system.
Future plans
- Ability to add components to both the left and right side of a menu item. This would allow things like icons to be displayed next to a label.