A performant React.js Collapsible component.
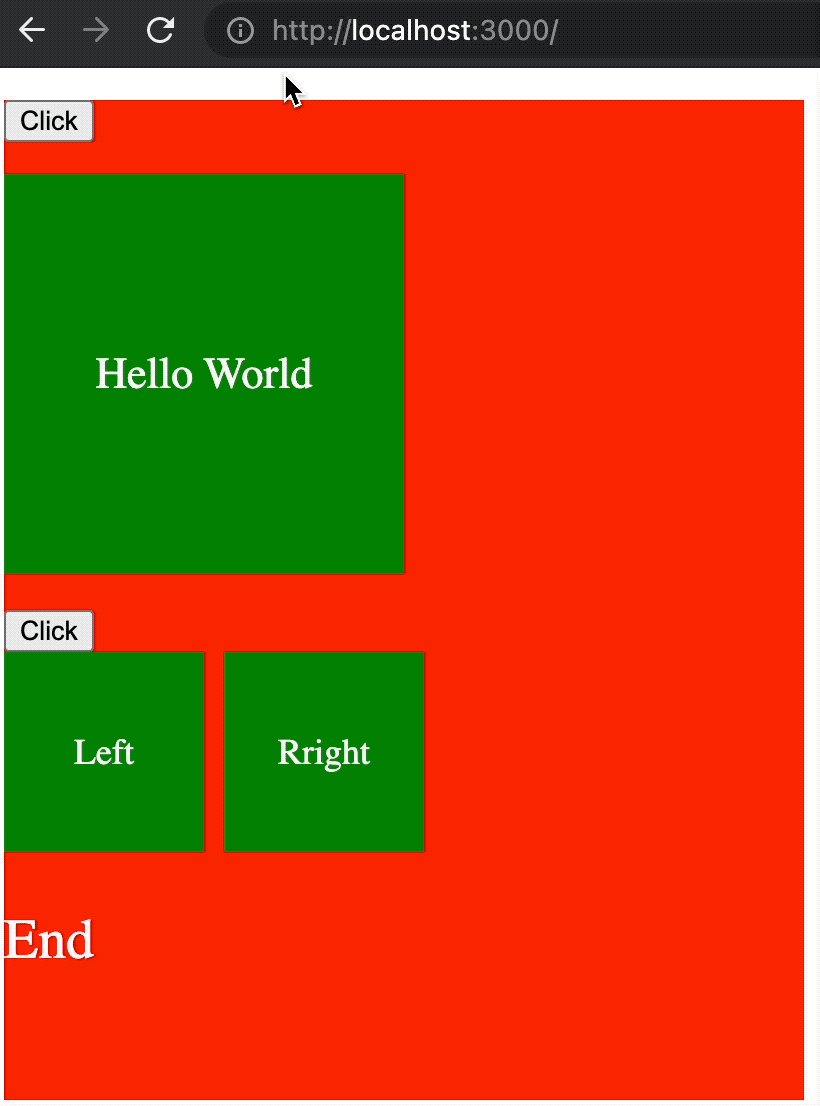
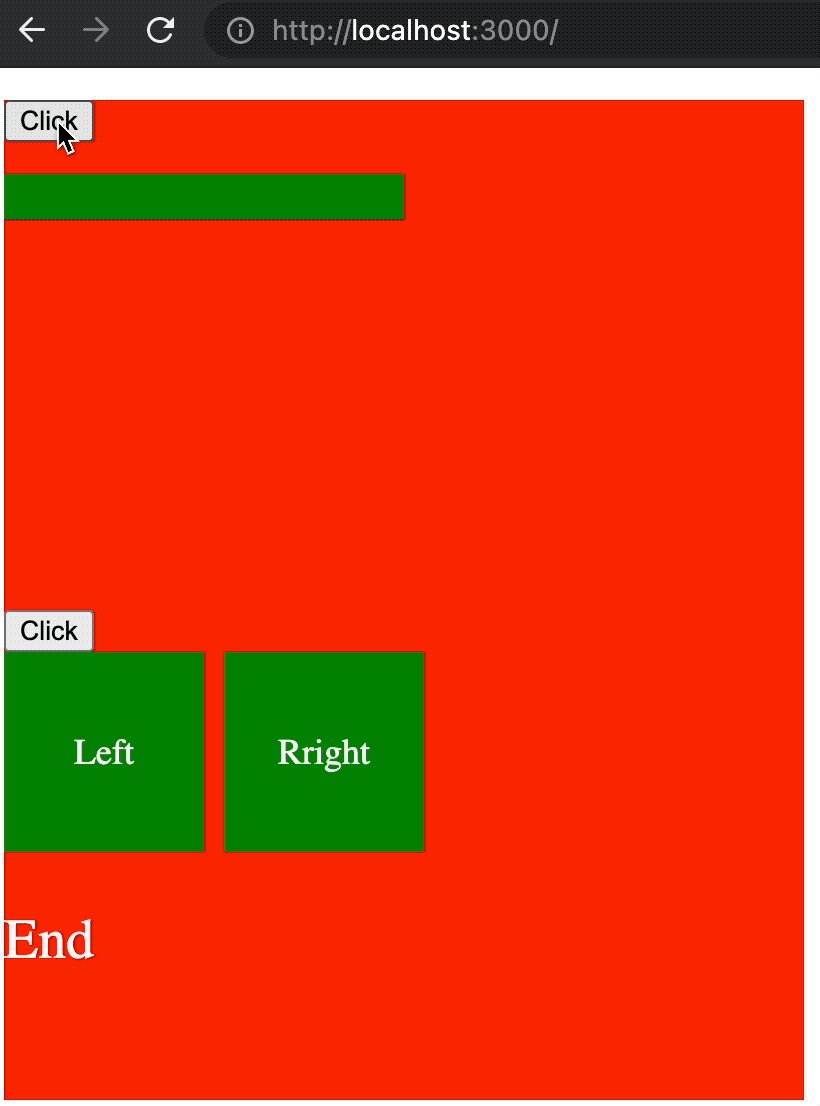
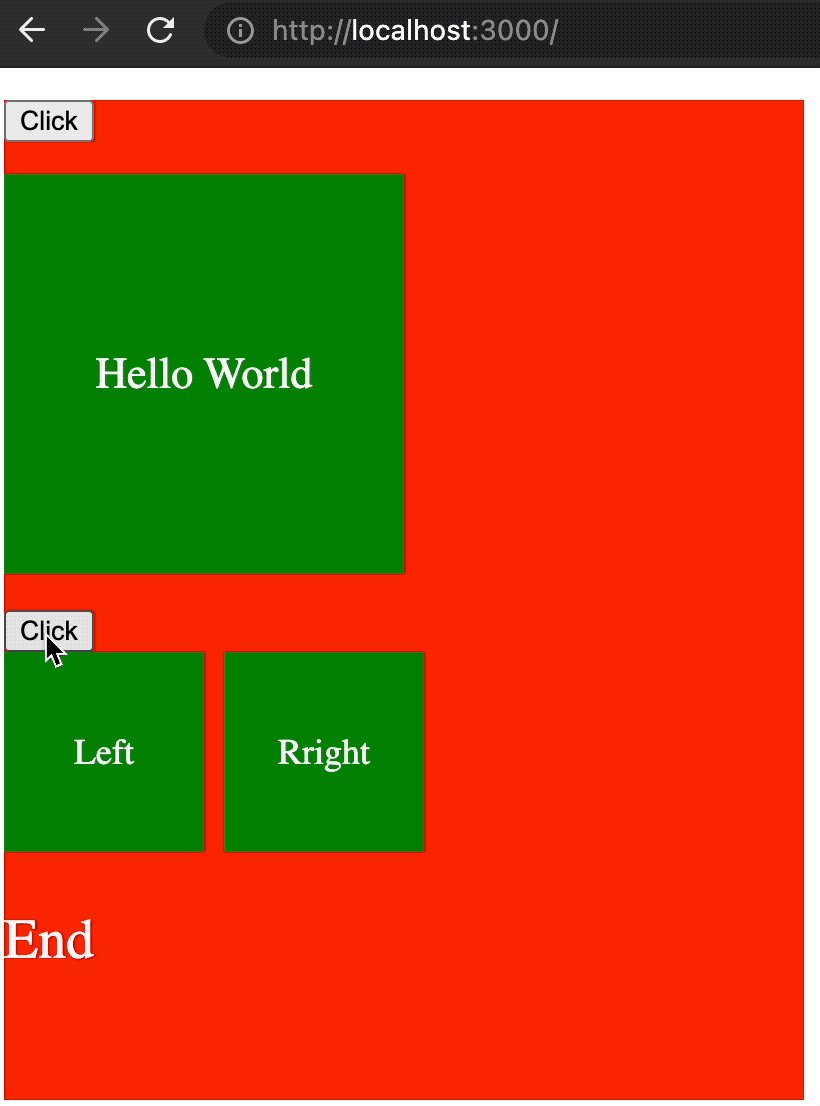
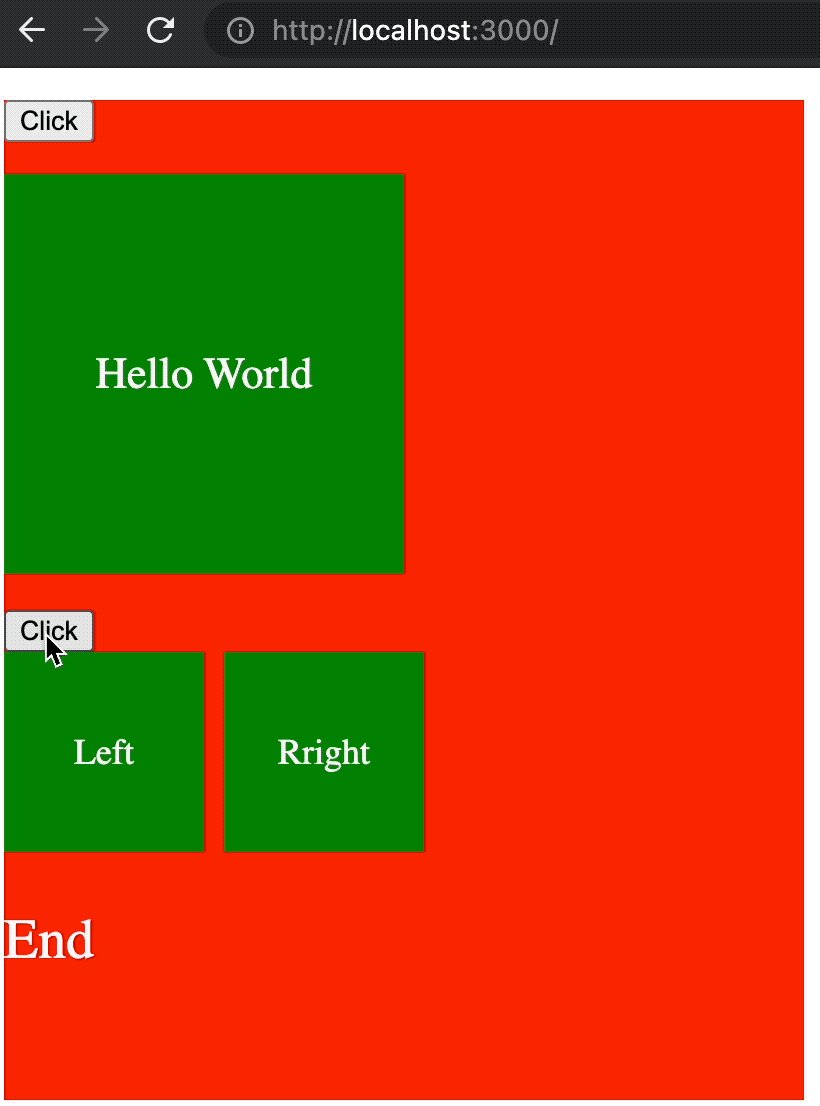
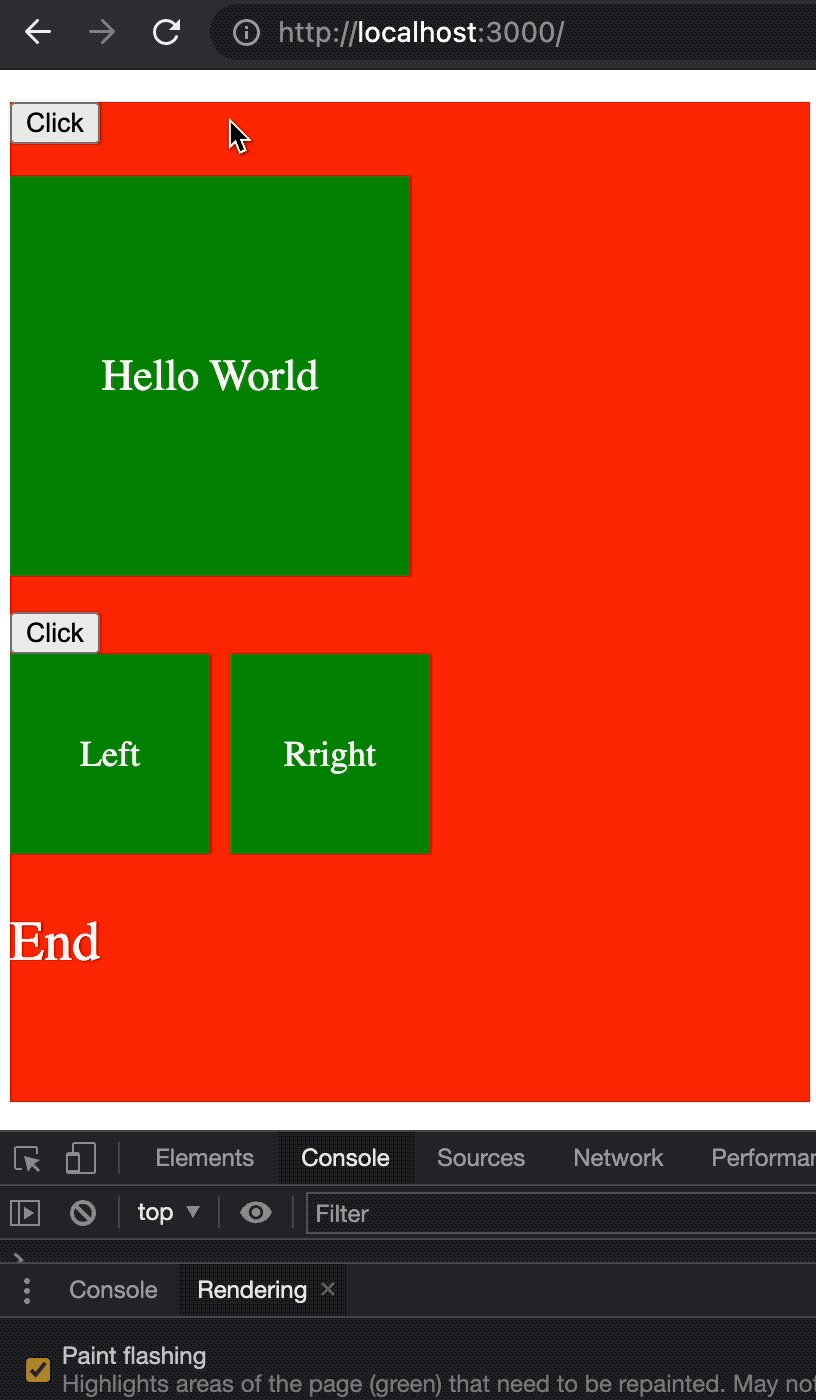
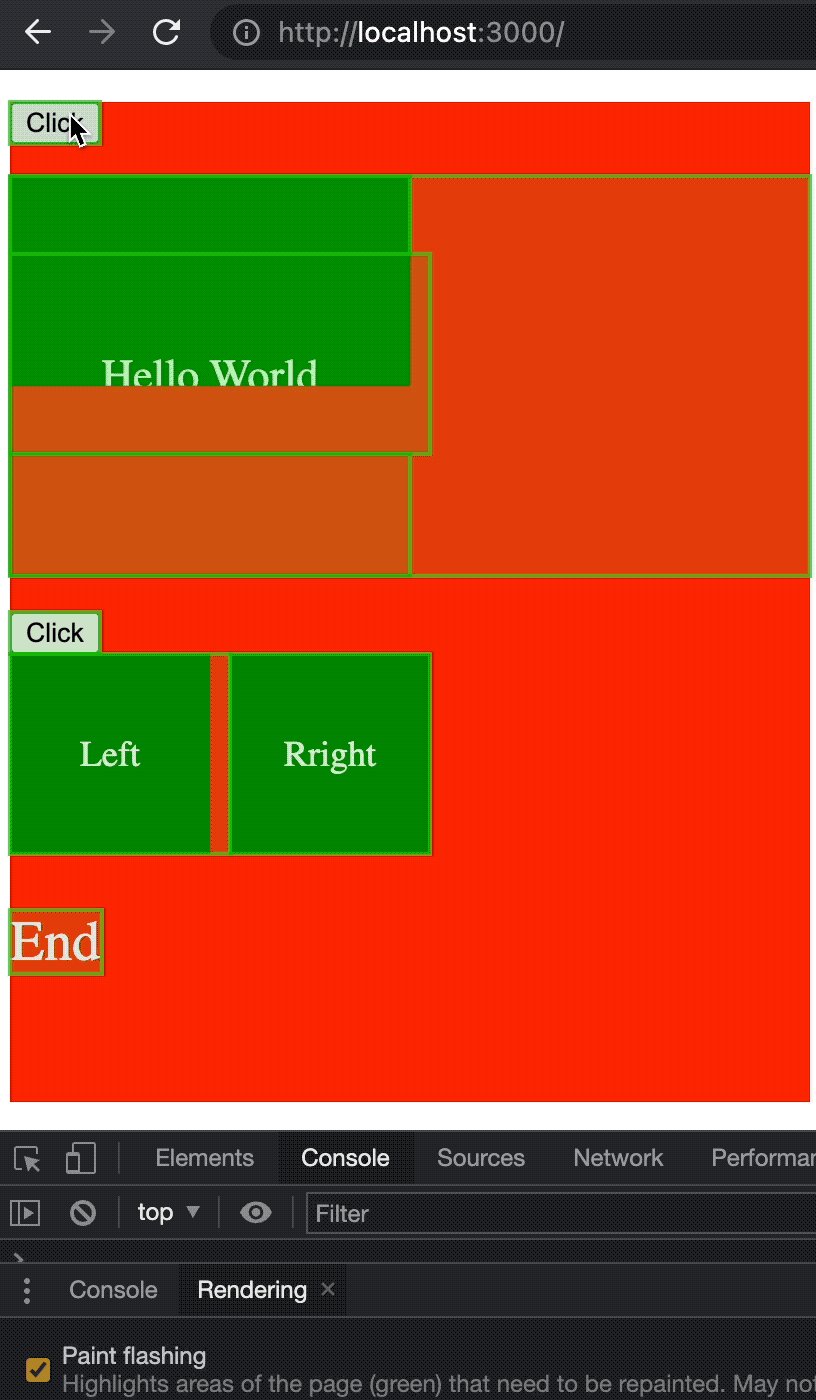
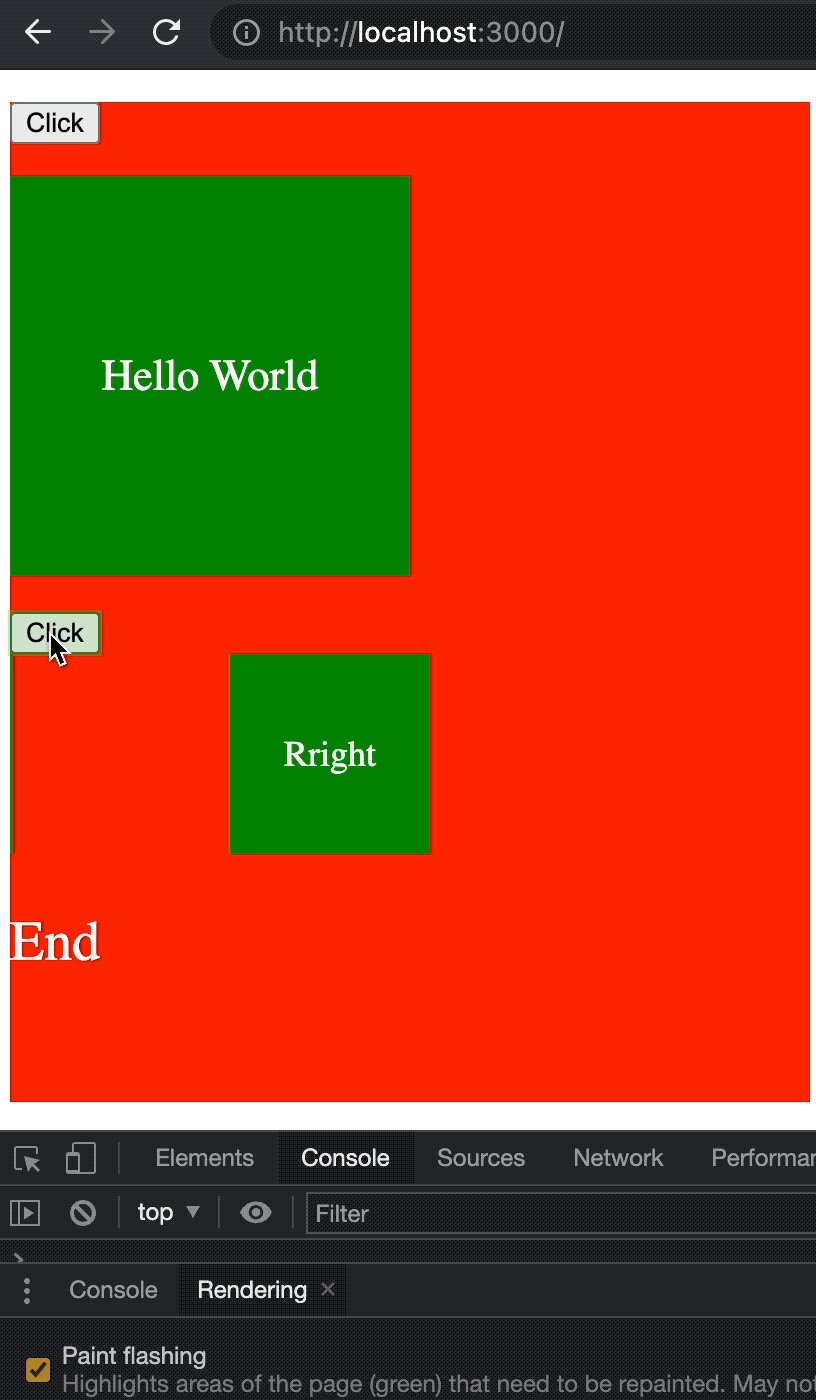
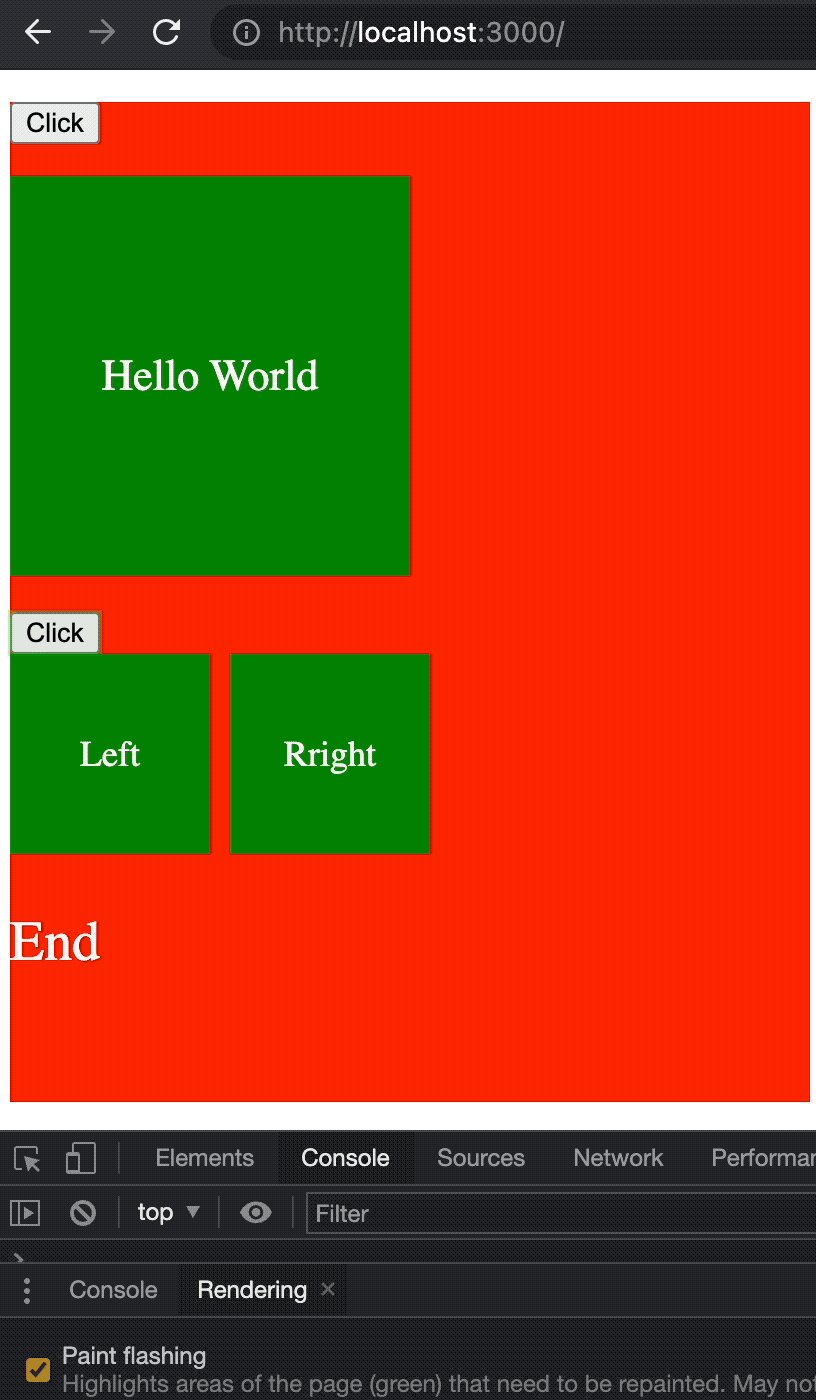
It doesn't repaint at all during the collapse/expand animation (It only repaint once at the beginning of the animation and once at the end of the animation):

npm i react-performant-collapsibleor
yarn add react-performant-collapsibleor
pnpm i react-performant-collapsible| Prop Name | Type | Required | Note |
|---|---|---|---|
| className | String | false | className for the wrapper element |
| style | Object | false | style for the wrapper element |
| horizontal | Boolean | false | if it is horizontal. default: false
|
| maskColor | String | false | background color for the mask element |
| animationDuration | String | false | how long does the collapse/expand animation take. format is like 1s or 400ms, same as CSS property transition-duration
|
| animationTimingFunction | String | false | format is like linear or cubic-bezier(.29, 1.01, 1, -0.68), same as CSS property transition-timing-function
|
| collapsible | Boolean | true | is currently collapsed or not |
| children | React Node | true |
Sometimes if the background color is not white, you need to set the maskColor to match the background color, e.g.
<div style={{background: 'red'}}>
<Collapsible collapsible={state.collapsible} maskColor="red">
{ someChildren }
</Collapsible>
</div>