react-page-progress
Sweet Component (Yes, This is the one with HOOKS 🚀) that tracks a users progress through a page as they scroll
Install
npm i react-page-progressOR
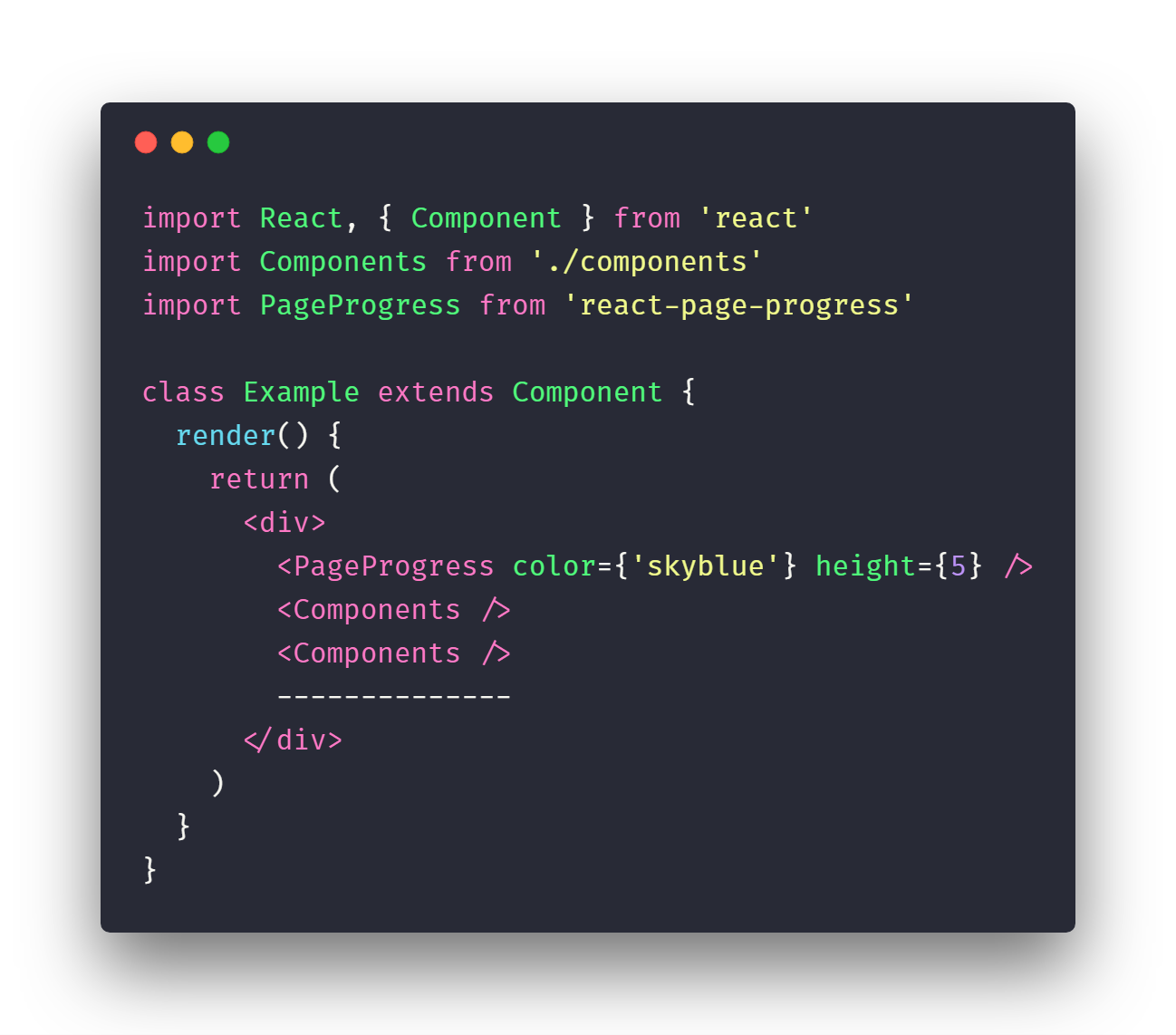
yarn add react-page-progressUsage

Props
| Props | Type | isRequired | Example |
|---|---|---|---|
| color | string | No | 'Default is SkyBlue', 'green' or '#fb6249' or 'rgb(255, 26, 26)'``// If you want Progress bar Opaque, You can use rgba(...) or hsla(...) |
| height | number | No | 'Should be a Number, 4 is default' |
Demo
Watch Demo Here
License
MIT © NomanGul

