npm i --save react-nscoder-footer
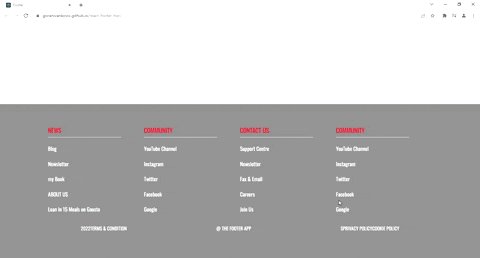
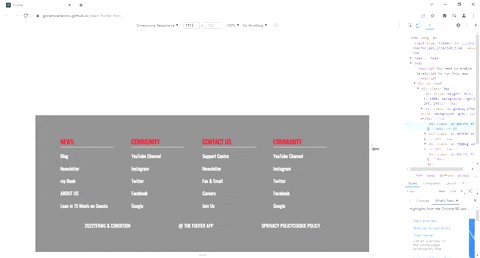
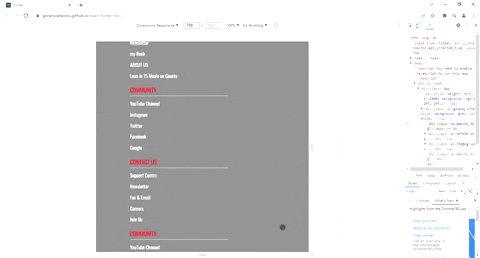
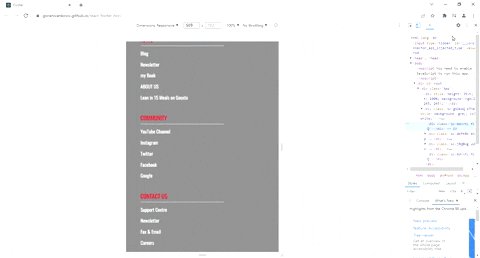
Responsive footer with props.
Technologies use: react, react-hooks, css.
Don't waste your time building your own footer, just simple downloaded with npm.
Required: Node.js, NPM, React.
Simple to use send props in your main components.
Add colors of: text-headline, border-headline, background, text-rows.
Add row headline-names , row-items, footer-items.
I hope you liked and feel happy to enjoy and download.
Position of FooterBar is relative.
import react from 'react';
import FooterBar from 'react-nscoder-footer';
//Import Css File in Your Component from node_modules/react-nscoder-footer/App.css.
// Be aware of your path,it depends where you're component is.
import '../node_modules/react-nscoder-footer/App.css'
function App() {
return (
<div>
<FooterBar
//For Better Performance refresh a website when you make changes.
//Change background color
bgColor="#0D5DCD"
//Change text color
textcolor="white"
//Change headline color of 4 rows
headlineColor="white"
//Change border color of 4 headline itmes
bordercolor="#FFA500"
//Change Color on Mouse on
hoverTextColor="#FFA500"
//Change first row headline
firstHeadlineName="PRODUCTS"
//Change first row items minimum 0 items - Maximum 6 items for responsiveness.
//If second item value == true. Item will be displayed. Else item will not be displayed.
firstROWitems={[["Web Sites",true],["Web Design",true],["Custom API",true],["30 Day Kick Start Plan",true],["Web Solutions",true],["Data AI",false]]}
//Change second row headline
secondHeadlineName="COMPANY"
//Change second row items minimum 0 items - Maximum 6 items for responsiveness.
//If second item value == true. Item will be displayed. Else item will not be displayed.
secondROWitems={[["Years Active",true],["Transparent",true],["Be a Part of company",true],["Since 1976 - ",true],["Together We Create",false],["Business Leader",false]]}
//Change thred row headline
threeHeadlineName="COMMUNITY"
//Change thred row items minimum 0 items - Maximum 6 items for responsiveness.
//If second item value == true. Item will be displayed. Else item will not be displayed.
threedROWitems={[["footballapiuk@gmail.com",true],["Discord",true],["Snapchat",true],["Facebook - ",false],["Youtube",false],["Instagram",false]]}
//Change four row headline
fourHeadlineName="CONTACT US"
//Change four row items minimum 0 items - Maximum 6 items for responsiveness.
//If second item value == true. Item will be displayed. Else item will not be displayed.
fourROWitems={[["footerpackage@gmail.com",true],["Support Centre",true],["Newsletter",true],["@facebook",true],["Youtube Channel",true],["@instagram",true]]}
//Change text color Of three Bootom Items
threeBottomItemsColor='white'
//Change Three Bottom Items.
//If second item value == true. Item will be displayed. Else item will not be displayed.
//Best practice is too have 3 items.
threeBottomItems={[["2023TERMS & CONDITION",true],["FOOTER PACKAGE",true],["@ PRIVACY POLICY COOKIE",true]]}
/>
</div>
);
}
export default App; https://www.npmjs.com/package/react-nscoder-footer
https://www.npmjs.com/package/react-nscoder-footer
 https://github.com/goranivankovic/react-nscoder-footer
https://github.com/goranivankovic/react-nscoder-footer