react-native-unsplash
0.0.9 • Public • Published react-native-unsplash
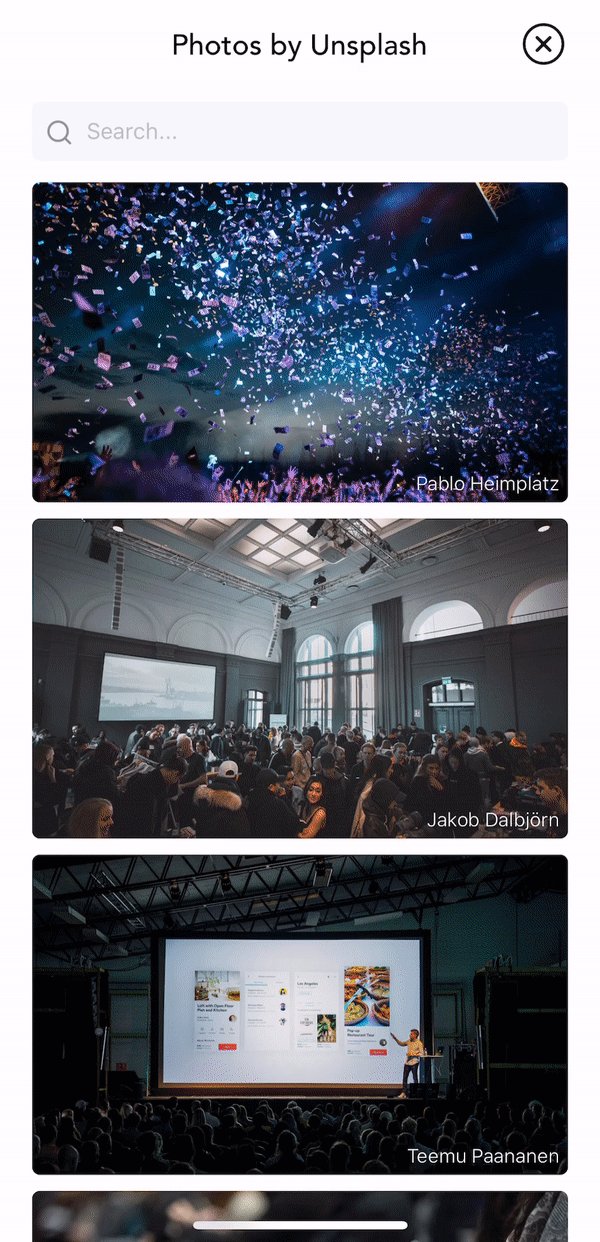
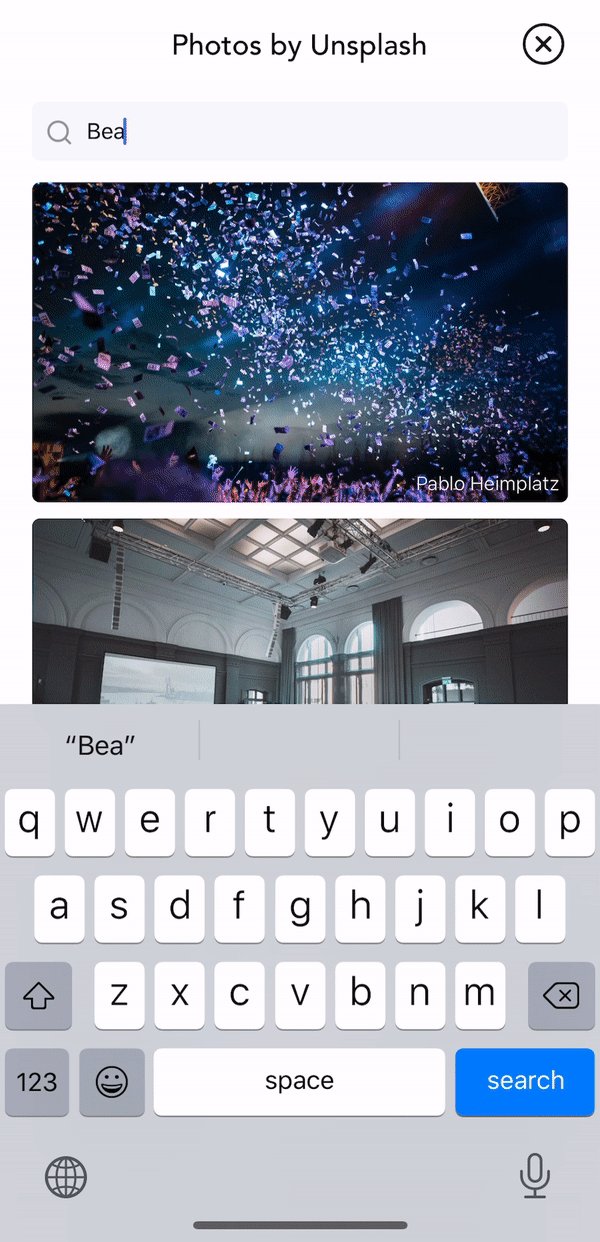
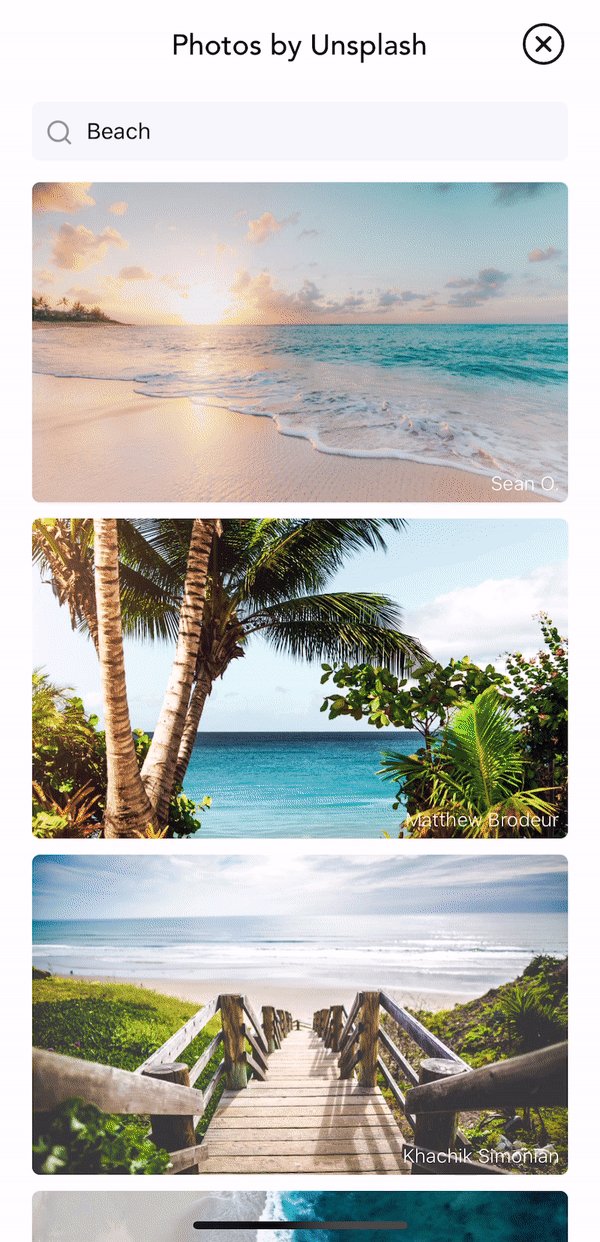
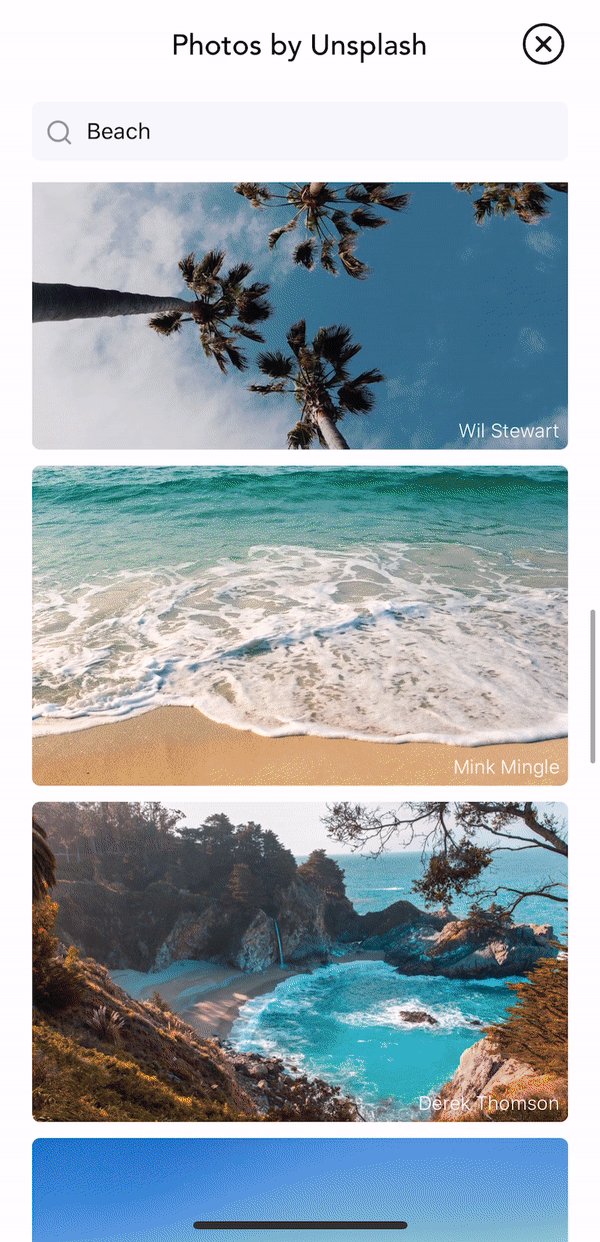
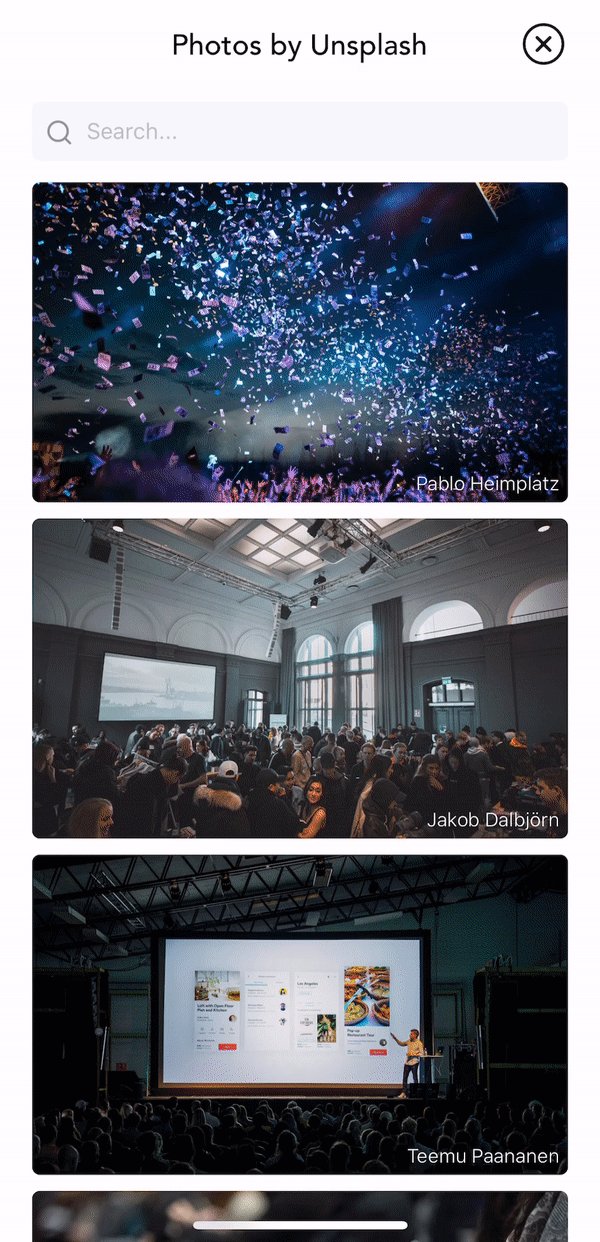
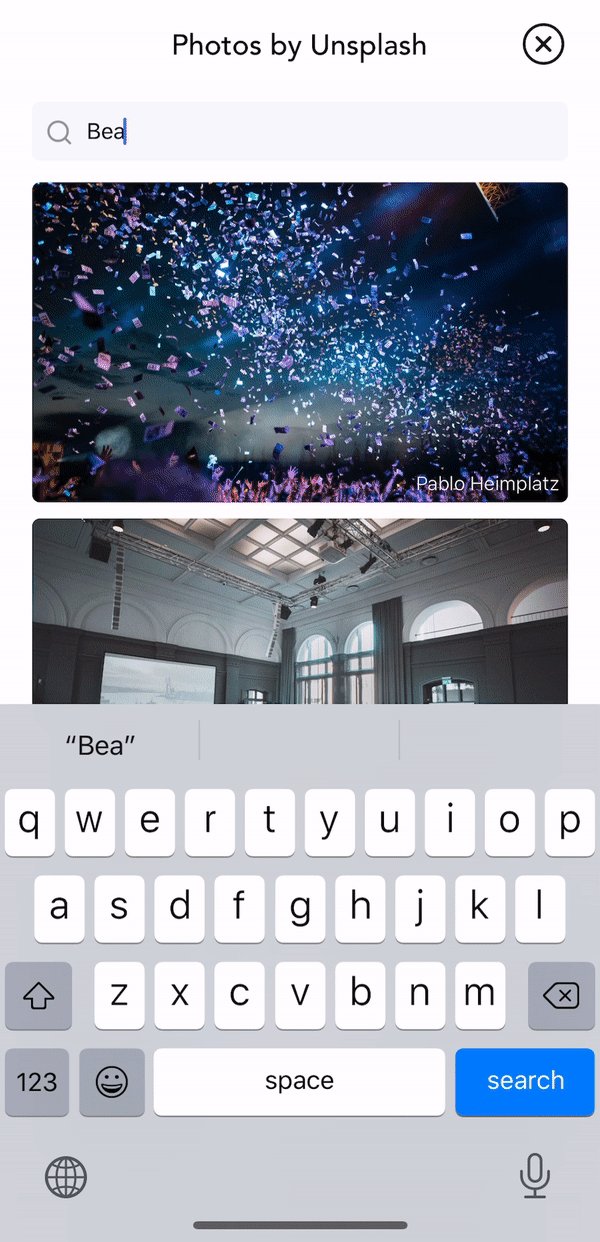
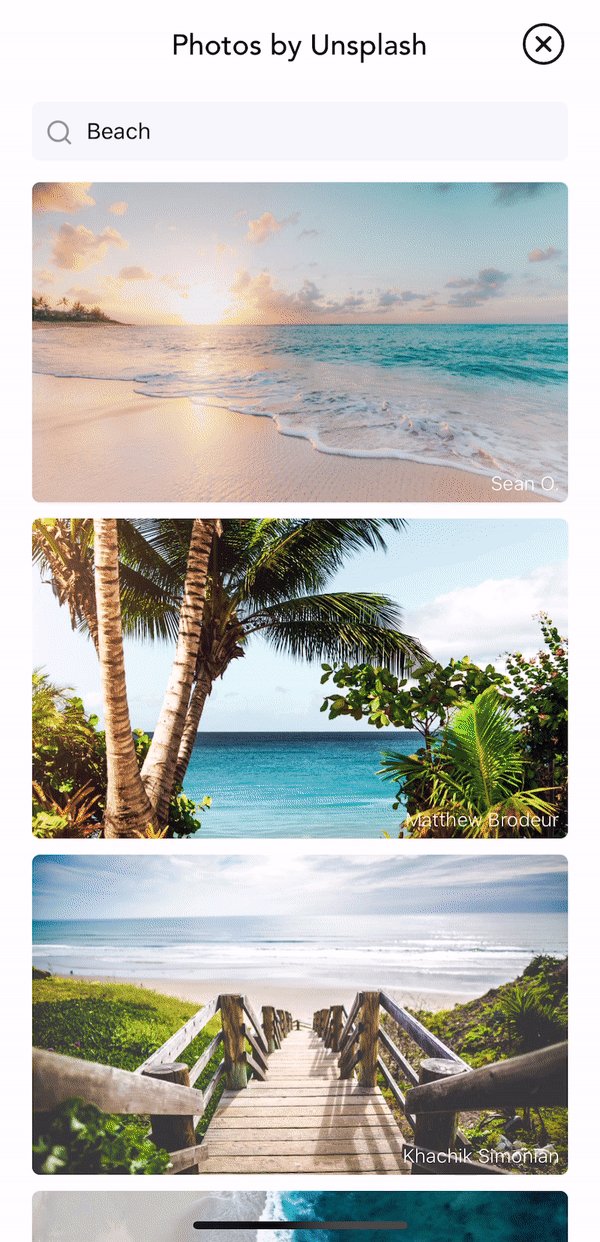
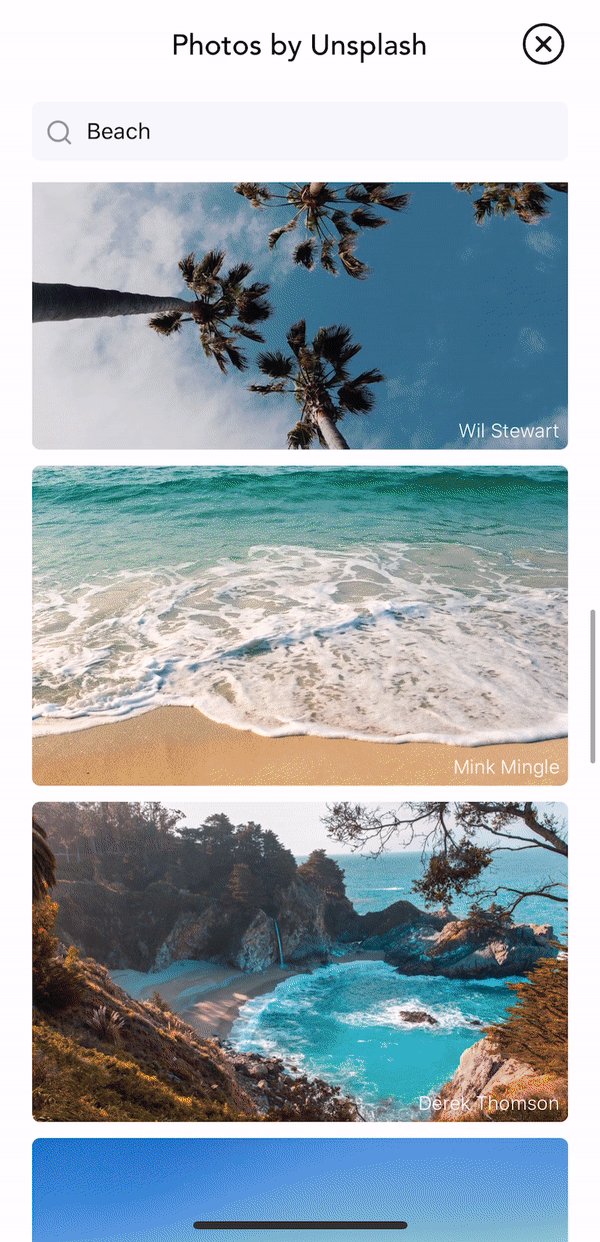
Online photos gallery search using Unplash

Installation
-
Register you developer account for Unsplash API
-
Create a new app on Unsplash
-
Go to the Keys section of your app's page and copy your keys into a new file.
const UnsplashKeys = {
accessKey: 'MgllgRq7xd3TYgttzB1esqxfnFvC90sn9HLbUTRWclw',
secretKey: 'E0BCAZUBPNQqc0UvpCxkOuHDNbSzAaxXqscX-kSHxks',
};
export default UnsplashKeys;
Remeber to keep this file in local
- Install this package
yarn add react-native-unsplash
Basic Usage
import UnsplashSearch, { UnsplashPhoto } from 'react-native-unsplash';
onOnlinePhotoSelect(photo: UnsplashPhoto) {
console.log(photo.urls.regular)
}
render() {
return <UnsplashSearch
accessKey={...}
onPhotoSelect={this.onOnlinePhotoSelect
/>;
}
Dependencies (0)
Dev Dependencies (3)
Package Sidebar
Install
npm i react-native-unsplash
Weekly Downloads