Before you get started with our React Native UI DevKit package, we'll provide a simplified overview.
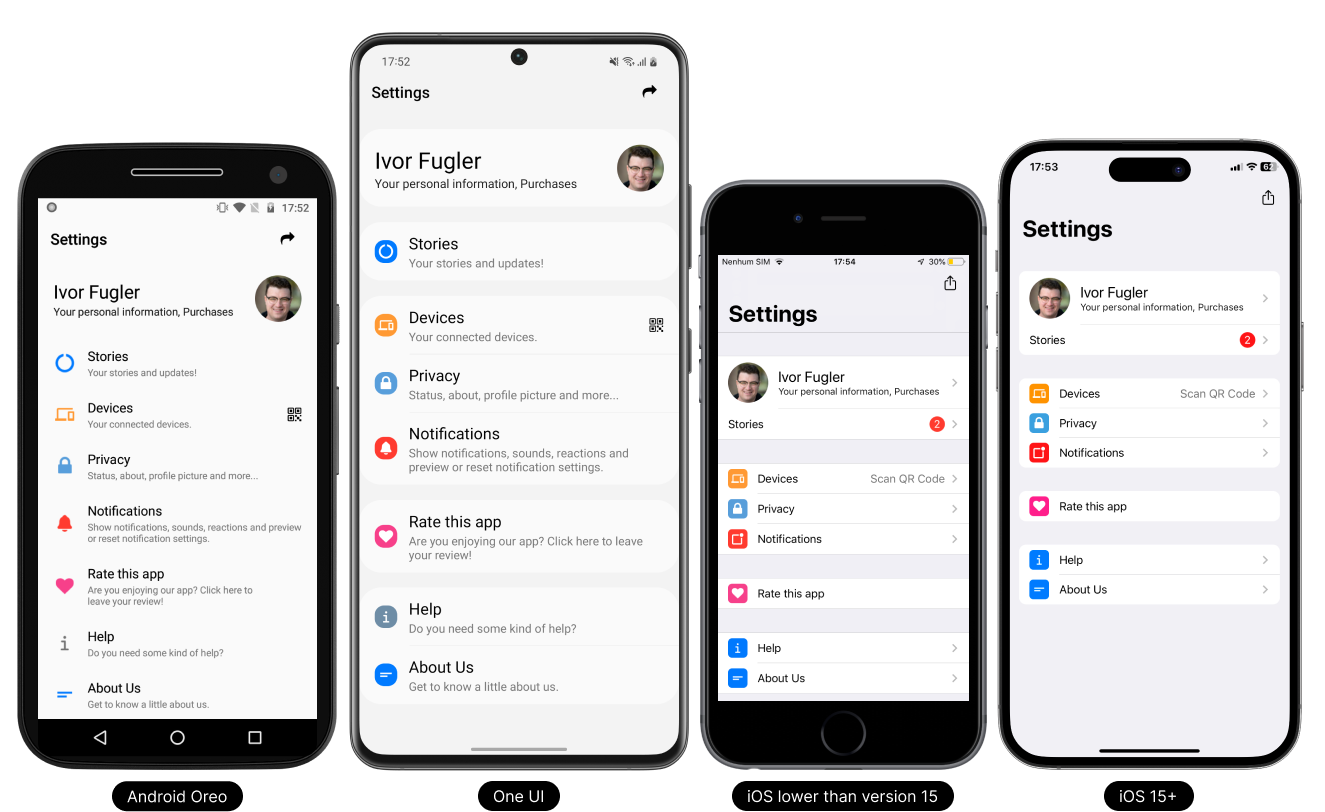
React Native UI DevKit is a free component library developed with the Native-style concept that delivers a native interface for each platform.
Action, Button, Card, Checkbox, Collapsible, Divider, FlatList, Icon, Item, List, Radio, Separator, Swipeable (iOS), Switch, TextInput
React Native UI DevKit components can be used simply and efficiently in your applications developed in React Native.
Transform the experience of users who use or will use your application into a native navigability experience according to the platform and version for Android and iOS.
npm install react-native-ui-devkit- react-native-gesture-handler: https://www.npmjs.com/package/react-native-gesture-handler
- react-native-device-info: https://www.npmjs.com/package/react-native-device-info
- react-native-vector-icons: https://www.npmjs.com/package/react-native-vector-icons
- react-native-sfsymbols: https://www.npmjs.com/package/react-native-sfsymbols
- react-native-haptic-feedback: https://www.npmjs.com/package/react-native-haptic-feedback
- react-native-reanimated: https://www.npmjs.com/package/react-native-reanimated
Refer to the documentation for each package. Each package has its own installation instructions that should be followed to ensure a correct and smooth integration. Keep in mind that the individual installation guidelines for each package are essential for the success of the project.
npm install react-native-gesture-handler react-native-device-info react-native-vector-icons react-native-sfsymbols react-native-haptic-feedback react-native-reanimatedFrom React Native 0.60 and higher, linking is automatic. So you don't need to run react-native link.
If you're on a Mac and developing for iOS, you need to install the pods (via Cocoapods) to complete the linking.
cd ios && pod installThe provider has to be imported and has to wrap its routes due to Native-style and light and dark modes.
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
// React Native UI DevKit
import { RNUIDevKitProvider, Item } from 'react-native-ui-devkit';
const Stack = createNativeStackNavigator();
const App = () => {
const Component = (props) => {
return (
<Item data={{ title: 'Item', onPress: async () => { } }} />
)
}
return (
<RNUIDevKitProvider theme={'auto'} backgroundColor={'both'} >
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Component" component={Component} />
</Stack.Navigator>
</NavigationContainer>
</RNUIDevKitProvider>
);
}
export default App; npx react-native run-androidSee how easy it is to migrate your components to the Native-style version of React Native UI DevKit components.
// From
import React from "react";
import { Text, TouchableOpacity } from "react-native";
const App = () => {
return (
<TouchableOpacity onPress={async () => { }}>
<Text>Button</Text>
</TouchableOpacity>
)
};
export default App;// To
import React from "react";
// React Native UI DevKit
import { Button } from "react-native-ui-devkit";
const App = () => {
return (<Button data={{ title: 'Button', onPress: async () => { } }} />)
};
export default App;See here all the features that the React Native UI DevKit has.
- Action
- Button
- Card
- Checkbox
- Collapsible
- Divider
- FlatList
- Icon
- Item
- List
- Radio
- Separator
- Swipeable (iOS)
- Switch
- TextInput
- useColors()
- marginTop()
- marginBottom()
- marginHorizontal()
- paddingTop()
- paddingBottom()
- paddingHorizontal()
- borderRadius()
- androidOldVersion()
- iosOldVersion()
The React Native UI DevKit Library is a project that covers the use of all components of the React Native UI DevKit package in addition to the light and dark theme. You can use it to check the behavior of each component in the real world and facilitate implementation in your projects.
The React Native UI DevKit Layout is a project that includes the use of some standard layouts in applications. You can use some ready-made layouts to have a starting point and facilitate implementation in your projects.
The React Native UI DevKit continuous innovation protocol is constantly evolving through research and development. It consists of two steps: the first is the analysis of the Android and iOS platforms and their versions and updates, to test and deploy the latest updates. The second is our testing ground to validate new features and improvements before they are implemented in the React Native UI DevKit package update.
If you have any questions, suggestions or complaints please send us an email at feedback@reactnativeuidevkit.com.
Licensed under The MIT License.
Copyright © 2023 React Native UI DevKit - All rights reserved.
See license for more information.