react-native-time-log
Pure Stateless React Native Time Log Component
Install
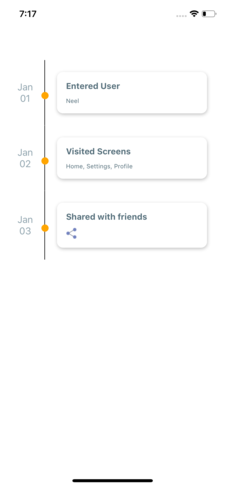
npm i -S react-native-time-logScreenshot

Example
import React from 'react';import TimeLog from 'react-native-time-log' const data = [ , , Usage
| Props | Required | Type || --------------- | --------------- | --------------- || data | Yes | Array of Object || style | No | Object || flatList | No | FlatList props |