react-native-sparkline
An ART-based sparkline component for react-native

Prerequisite
This library is based on [ART][art-library] and works on both Android and iOS platform.
Linking module
For react-native >= 0.60 ReactNativeART should be auto-linked and no additional action is required.
For react-native < 0.60 you need to link ReactNative ART:
react-native link @react-native-community/art
Manual:
Usage
- Install
npm i react-native-sparkline- Use it
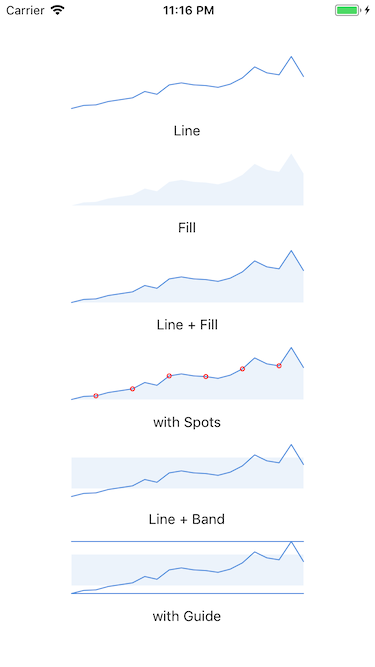
import React from 'react'import Sparkline from 'react-native-sparkline' const data = Array const App = <Sparkline => <Sparkline.Line /> <Sparkline.Fill /> <Sparkline.Spots /> <Sparkline.Band /> </Sparkline>Example
cd examplenpm installreact-native run-iosorreact-native run-android


