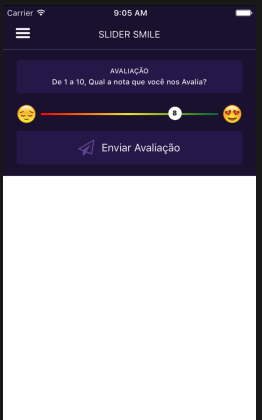
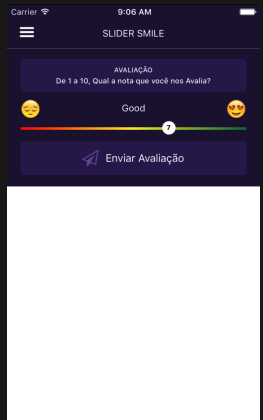
| Top = false | Top = true |
|---|---|
 |
 |
This component is based on the slider (this slider), it was just customized
| Props | Value Type | Description | Default |
|---|---|---|---|
| value | number | value from sets Slider controller | 5 |
| onValueChange | function | function that monitors the change in value | ()=>{} |
| top | layout | put smiles above the bar | false |
| showInText | array | set a text from number selected | [] |
| showNumber | bool | show value in pin slider | true |
npm i react-native-slider-smile
import { SliderSmile } from "react-native-slider-smile";<SliderSmile
top={true}
value={valor}
onValueChange={v => setValor(Math.trunc(v))}
showInText={{
1: 'Very Bad',
2: 'Bad',
3: 'Not so bad',
4: 'Ok',
5: 'Medium',
6: 'Cool',
7: 'Good',
8: 'Very good',
9: 'Fantastic',
10: 'Excellent'
}}
/>