React-native-single-prompt
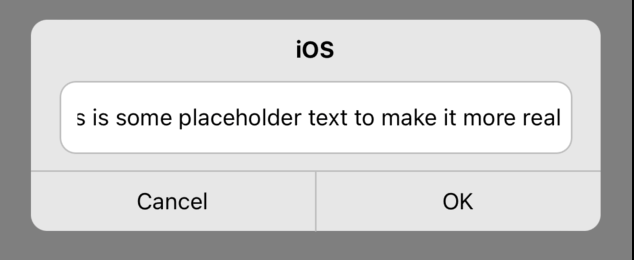
Prompt component with single input field
import Prompt from 'react-native-single-prompt';
Usage
- Installation
yarn add react-native-single-prompt
or
npm i react-native-single-prompt
-
Code sample
I highely advise controlling prompt with Modal from core react-native API
import Prompt from 'react-native-single-prompt';
import {Modal} from 'react-native';
const App = () => {
const [isPromptActive, setIsPromptActive] = useState(false);
return (
<SafeAreaView style={{flex: 1}}>
<Modal transparent={true} visible={isPromptActive} animationType="fade">
<Prompt
exit={() => setIsPromptActive(false)}
callback={value => Alert.alert('Prompt confirmed', value)}
name="iOS"
/>
</Modal>
<Button title="Activate prompt" onPress={() => setIsPromptActive(true)} />
</SafeAreaView>
);
};
-
Optional props
backgroundOpacity={value: number}, value in range: <0;1>, default = 0.5