
React Native Sheets Bottom
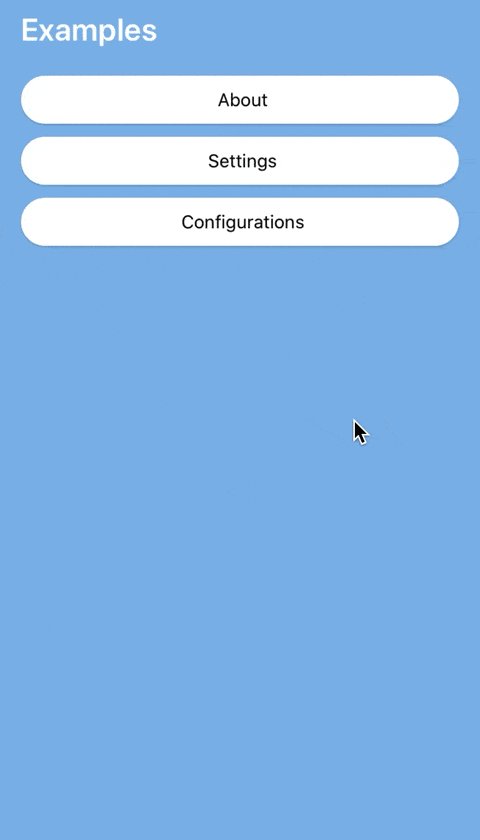
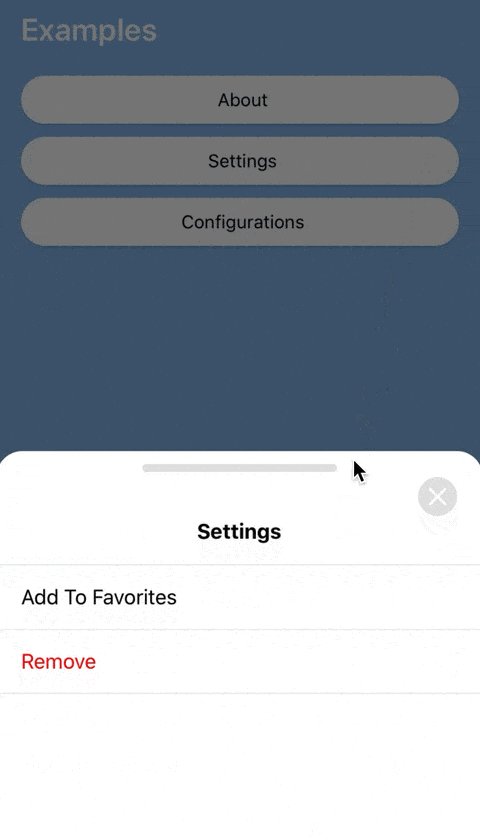
react-native-sheets-bottom swipeable, easy to use bottom panel for your React Native projects. You can extend panel by swiping up, make it small or close by swiping down with pan gestures. Feel free to redesign inside of the panel.
NOTE: It currently supports pattern the modal-bottom-sheet. Roadmap is to support expand to full screen.

⚙️ Installation
$ npm i react-native-sheets-bottom
🚀 How to use
;; ; { superprops; thisstate = swipeablePanelActive: false ; } { this; }; { this; }; { this; }; { return <View style=stylescontainer> <Text style=styleswelcome>Welcome to React Native!</Text> <Text style=stylesinstructions>To get started edit Appjs</Text> <SwipeablePanel fullWidth isActive=thisstateswipeablePanelActive onClose=thisclosePanel onPressCloseButton=thisclosePanel > <PanelContent /> /* Your Content Here */ </SwipeablePanel> </View> ; }☝️ Options
| Properties | Type | Description | Default |
|---|---|---|---|
| barStyle | Object |
Use this prop to override bar style | {} |
| closeIconStyle | Object |
Use this prop to override close button icon style | {} |
| closeOnTouchOutside | bool |
Set true if you want to close panel by touching outside | false |
| closeRootStyle | Object |
Use this prop to override close button background style | {} |
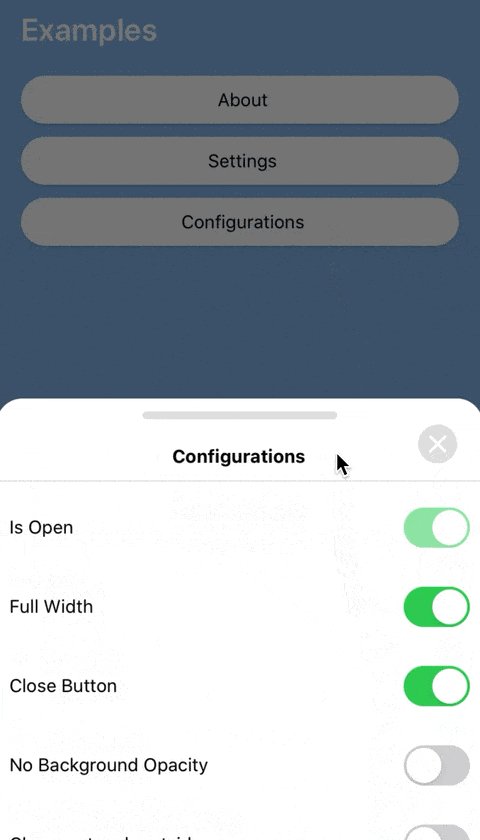
| fullWidth | bool |
Set true if you want to make full with panel | false |
| gestureThreshold | Number |
Top bar pan gesture threshold | 100 |
| isActive | bool |
Show/Hide the panel | false |
| noBackdropOpacity | bool |
Set true if you want to disable black background opacity | false |
| noBar | bool |
Set true if you want to remove gray bar | false |
| onClose | Function |
Fired when the panel is closed | |
| onlyLarge | bool |
Set true if you want to let panel open just large mode | false |
| openLarge | bool |
Set true if you want to open panel large by default | false |
| showCloseButton | bool |
Set true if you want to show close button | |
| style | Object |
Use this prop to override panel style | {} |
TODO list since fork
- (DONE) create
gestureThresholdnew prop - (DONE) Configure
Travis CIandsemantic-releaseso we automatically release new version up on code merge into master - (In progress) Configure
PrettierandEslintso new contributors have a better dev experience - Update README with the new sample UI
- Create animation prop to customize speed and behaviour
- Swipe to full screen mode like https://material.io/components/sheets-bottom/# (far in the roadmap)
Known issues
- start panel with
isActiveset to true doesn't work. Alternative is to mount this component then setisActiveto true.
Developer set up
npm i- in root directorycd examplesnpm inpm start- in another tab:
cd ios && pod install && cd .. react-native run-iosorreact-native run-android
Commit messages and release
This repo is sutomatically release by semantic-release. The type of bump (patch, minor, major) is determined by your commit message. For exmaple: fix: full screen display mode. This will be automatically released as a patch. You don't have to decide the bump. All you have to do is write your commit message according to this patter here:
https://github.com/angular/angular.js/blob/master/DEVELOPERS.md#commits
Note: the first line of your commit message is displayed in the release notes. Make sure the message is aligned with the changes you are making.
Tip 1: make one PR for one problem. If you need to fix a bug, don't add a new feature at the same time. Create two PR's.
Tip 2: take a look at this repo to help write commit messages(optional): https://github.com/leonardoanalista/cz-customizable
This is a fork from: https://github.com/enesozturk/rn-swipeable-panel - all credits to original package creator https://github.com/enesozturk
