Effortlessly manage large datasets and enable seamless search functionality for option selection in React Native applications. With features inspired by web lazy-loading, this package is perfect for handling extensive options efficiently.
- 🌟 Optimized for Large Datasets: Smoothly handle expensive options selection with lazy-loading.
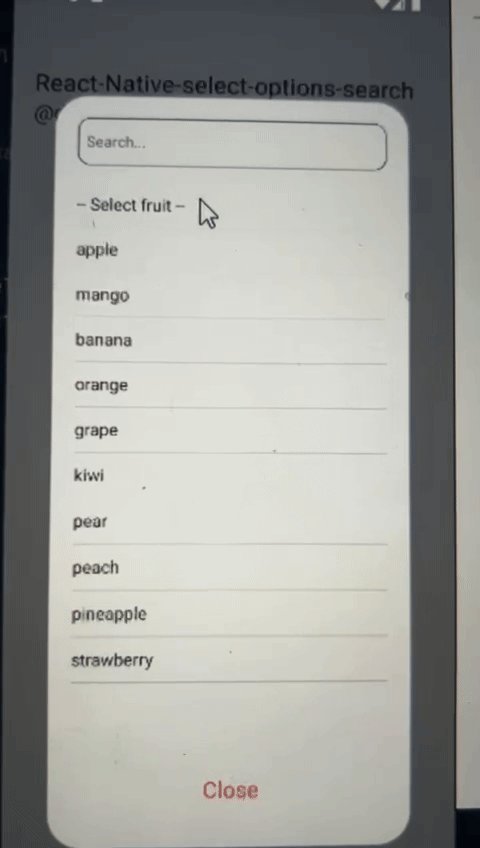
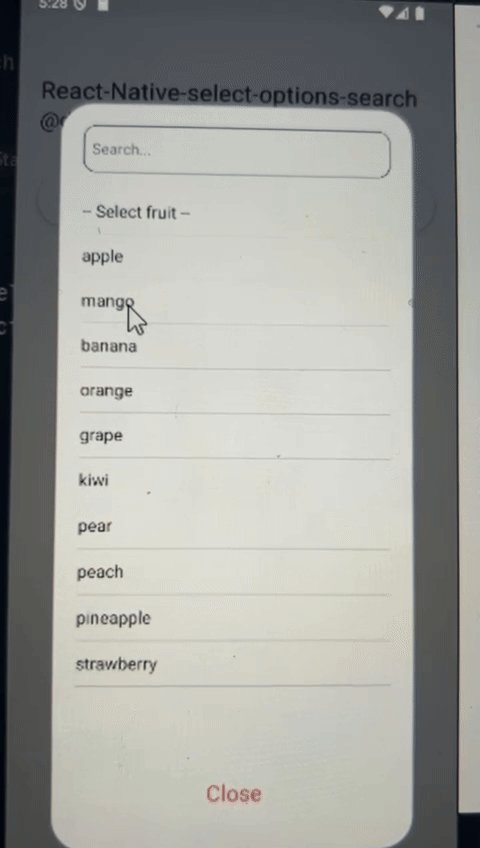
- 🔍 Search Functionality: Quickly search and filter options for better user experience.
- ⚡ Lightweight: Minimal impact on performance while handling heavy data.
- 🖼️ Designed for Mobile: Built specifically for React Native to ensure responsiveness.
Install the package via npm:
npm install react-native-select-options-search
Here’s an example to get you started:
import React, { useState } from 'react';
import { Text, View } from 'react-native';
import { Styles } from '../utils/styles';
import SelectOption from 'react-native-select-options-search/SelectOption';
const Playground = () => {
const [selectedFruit, setSelectedValue] = useState(null);
return (
<View style={{ padding: '5%' }}>
<View style={{ marginVertical: '10%' }}>
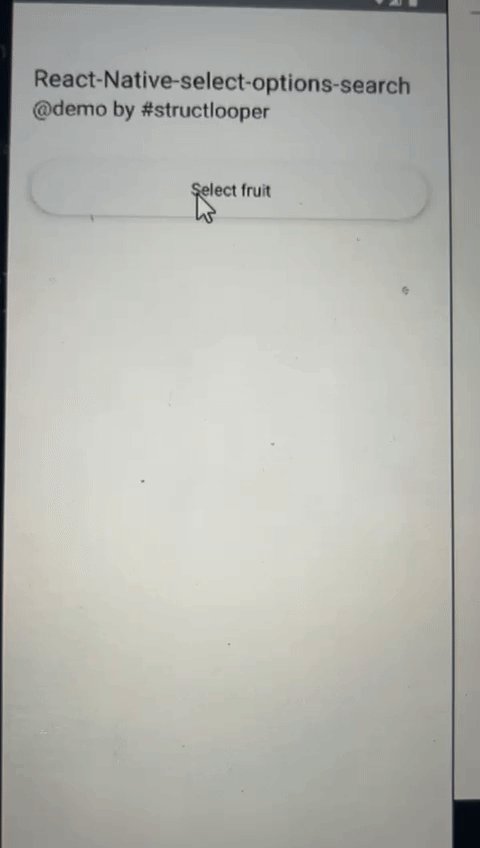
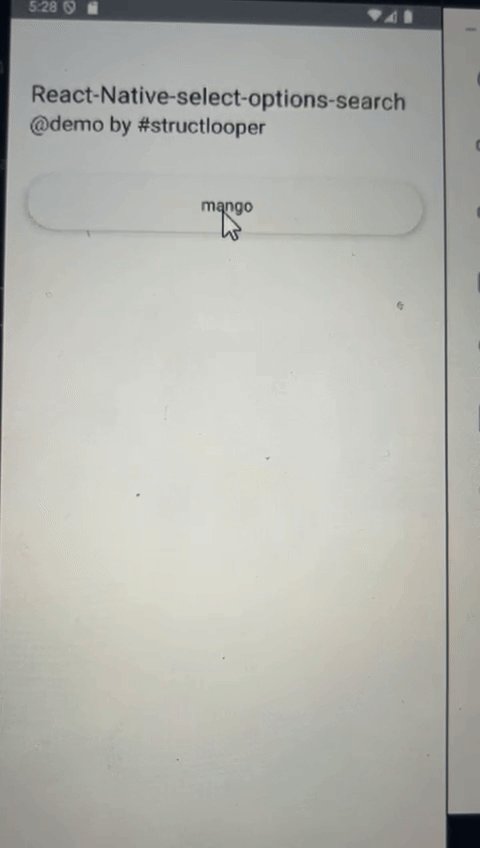
<Text style={Styles.headerTitleDark}>React-Native-select-options-search</Text>
<Text style={Styles.commonTitleDark}>@demo by #structlooper</Text>
</View>
<SelectOption
placeHolder={"Select fruit"}
listItems={[
{ id: 1, name: 'apple' },
{ id: 2, name: 'mango' },
{ id: 3, name: 'banana' },
{ id: 4, name: 'orange' },
{ id: 5, name: 'grape' },
{ id: 6, name: 'kiwi' },
{ id: 7, name: 'pear' },
{ id: 8, name: 'peach' },
{ id: 9, name: 'pineapple' },
{ id: 10, name: 'strawberry' }
]}
selectedValueState={{ state: selectedFruit, setState: setSelectedValue }}
/>
</View>
);
};
export default Playground;- React: Peer dependency required to integrate seamlessly with React Native.
- React Native: Ensure your project is using React Native as this package is tailored for it.
This project is licensed under the MIT License. See the LICENSE file for details.
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
For support, feedback, or contributions, reach out via GitHub: structlooper.