Installation
Add the dependency:
npm i react-native-rounded-checkbox-groupPeer Dependencies
IMPORTANT! You need install them
"react-native-rounded-checkbox": ">= 0.3.3",Usage
Import
import RoundedCheckboxGroup, {
ICheckboxButton,
} from "react-native-rounded-checkbox-group";Fundamental Usage
<RoundedCheckboxGroup
data={staticData}
initial={0}
onChange={(selectedItem: ICheckboxButton) => {
setSelectedItem(selectedItem);
}}
/>Advanced Usage
<RoundedCheckboxGroup
data={staticData}
initial={2}
onChange={(selectedItem: ICheckboxButton) => {
setSelectedItem(selectedItem);
}}
component={(isActive: boolean) =>
isActive && <Icon name="check" type="Entypo" color="#fff" />
}
/>Data format
You MUST follow this data format as ICheckboxButton
[
{
id: 0,
},
{
id: 1,
},
{
id: 2,
},
{
id: 3,
},
];Advanced and Customization Data Format Example
You can find the working/running example on the example project
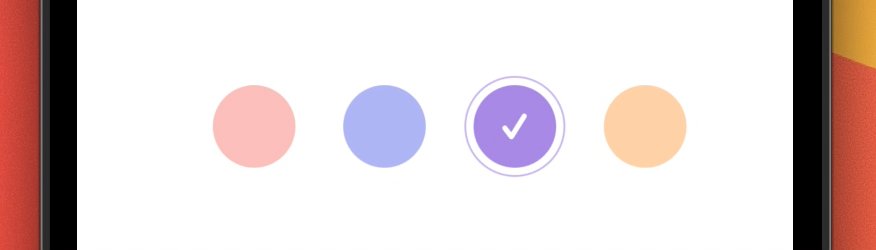
const staticData: ICheckboxButton[] = [
{
id: 0,
text: "",
checkedColor: "#ff7473",
uncheckedColor: "#fbbfbb",
outerStyle: _outerStyle("#fbbfbb"),
innerStyle: styles.innerStyle,
},
{
id: 1,
text: "",
checkedColor: "#5567e9",
uncheckedColor: "#afb5f5",
outerStyle: _outerStyle("#afb5f5"),
innerStyle: styles.innerStyle,
},
{
id: 2,
text: "",
checkedColor: "#a98ae7",
uncheckedColor: "#cab6f4",
outerStyle: _outerStyle("#cab6f4"),
innerStyle: styles.innerStyle,
},
{
id: 3,
text: "",
checkedColor: "#fcb779",
uncheckedColor: "#ffd1a7",
outerStyle: _outerStyle("#ffd1a7"),
innerStyle: styles.innerStyle,
},
];
Example Project 😍
You can checkout the example project
Simply run
npm ireact-native run-ios/android
should work of the example project.
Configuration - Props
You can use any customization on the react-native-rounded-checkbox component.
Future Plans
- [x]
LICENSE - [ ] Write an article about the lib on Medium
Author
FreakyCoder, kurayogun@gmail.com
License
React Native Rounded Checkbox Group is available under the MIT license. See the LICENSE file for more info.