react-native-options-button


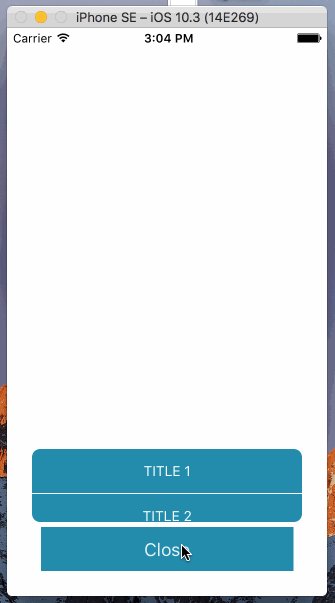
A fully customizable bottom animated options button.

Motivation
With bigger screens, actions should be moved to the bottom of the screen in order to be more accessible.
Installation
$ yarn add react-native-options-buttonUsage
/* @flow */ Component { return <View style= flex: 1 > <OptionsButton items= title: 'Title 1' id: 0 null title: 'Title 2' id: 1 null title: 'Title 3' id: 2 null title: 'Title 4' id: 3 null title: 'Title 5' id: 4 null title: 'Title 6' id: '5' null title="Menu" openTitle="Close" onPress= console buttonStyle= borderRadius: 0 optionsStyle= borderRadius: 8 buttonTextStyle= color: 'white' containerStyle= bottom: 15 /> </View> } API
OptionsButton API
OptionItem
type OptionItem = title: string id: string | number onPress?: Function| Prop | Type | Required |
|---|---|---|
items |
Array<OptionItem> |
Yes |
title |
string |
Yes |
openTitle |
string |
Yes |
onPress |
Function |
|
color |
string |
|
openedColor |
string |
|
isLoading |
boolean |
|
containerStyle |
any |
|
buttonStyle |
any |
|
buttonTextStyle |
any |
|
optionsStyle |
any |
|
optionTextStyle |
any |
|
separatorStyle |
any |
License
MIT.
Author
Álvaro Medina Ballester amedina at apsl dot net