react-native-option-picker
A simple and customizable React Native option picker tool.

Getting Started
View example on snack.expo.io
Install
$ npm install react-native-option-pickerBasic Usage
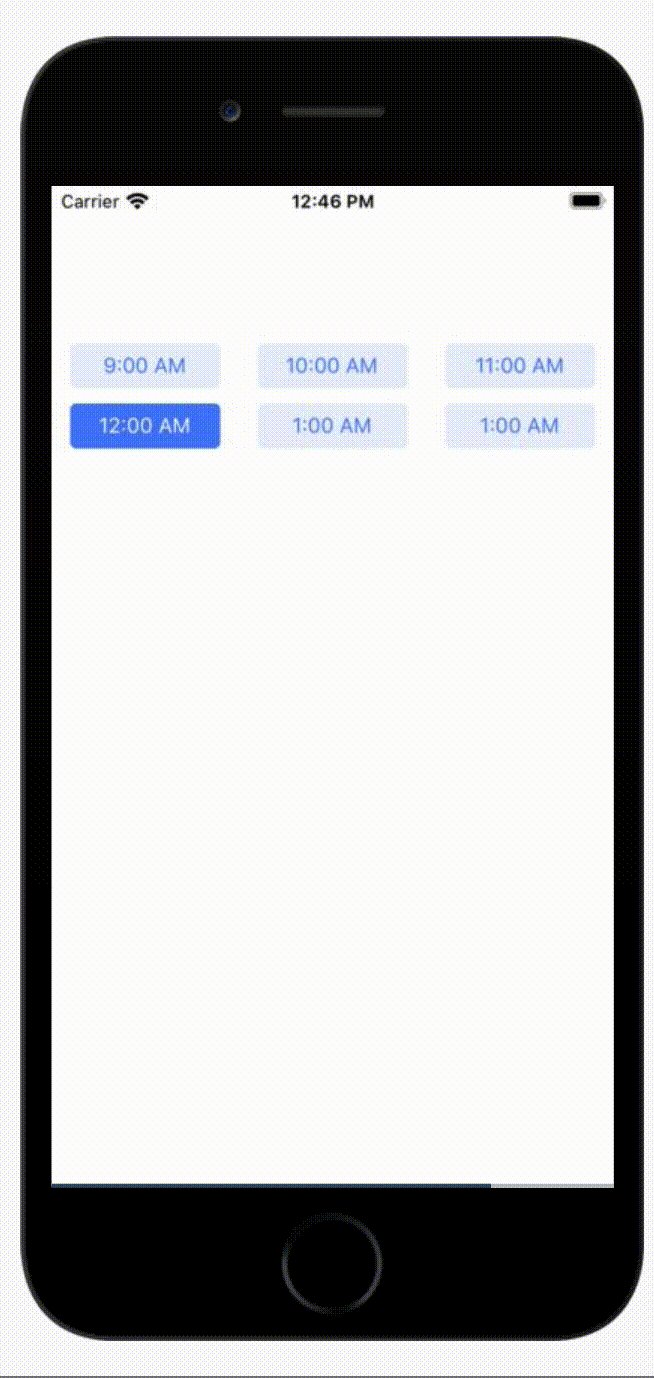
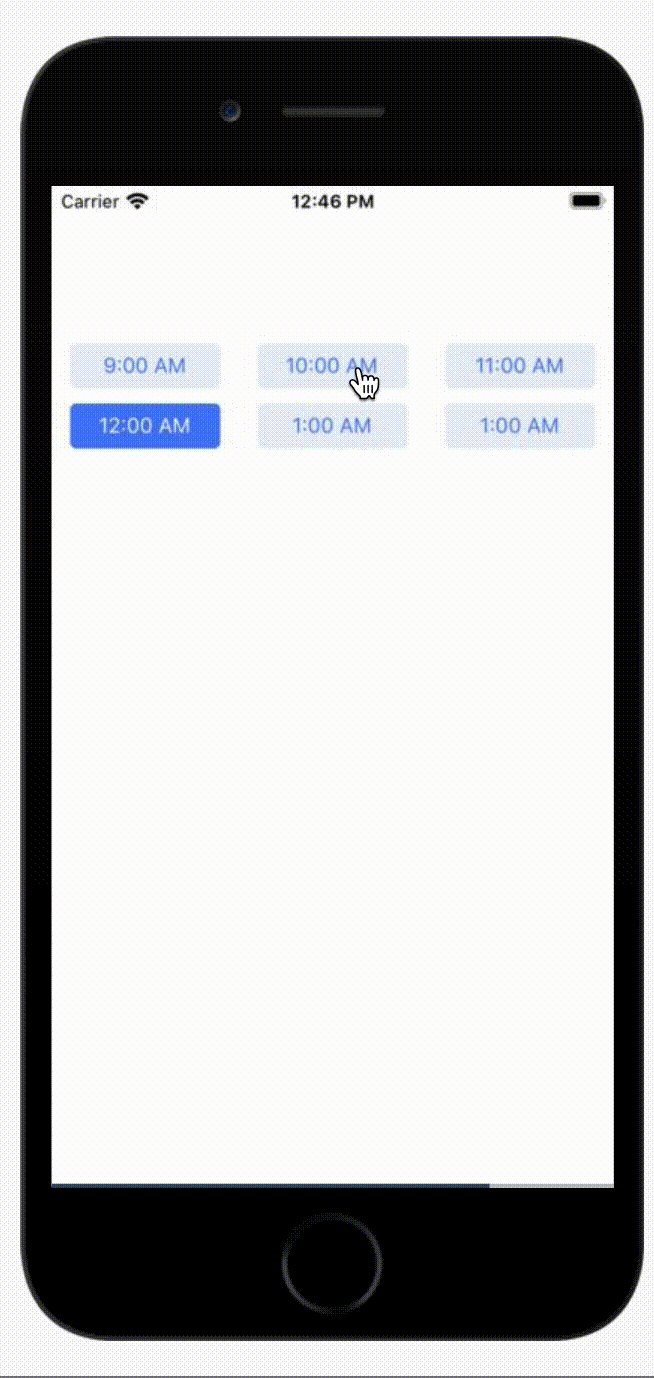
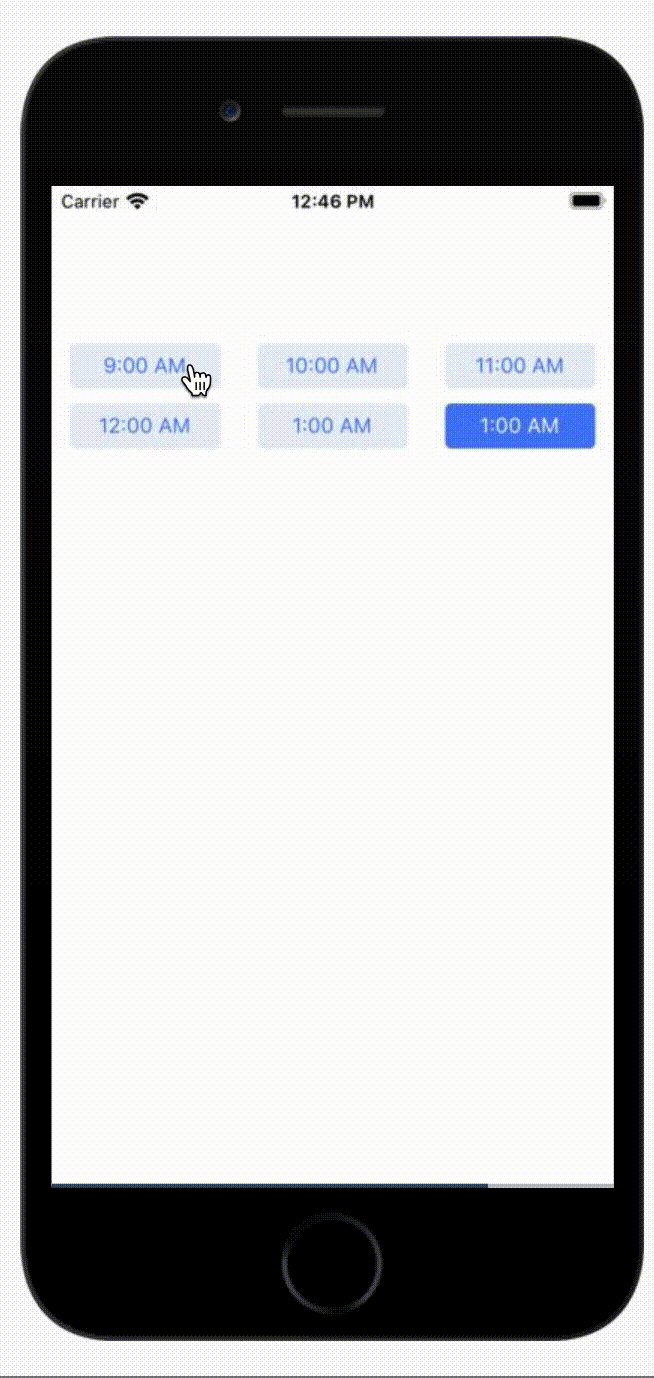
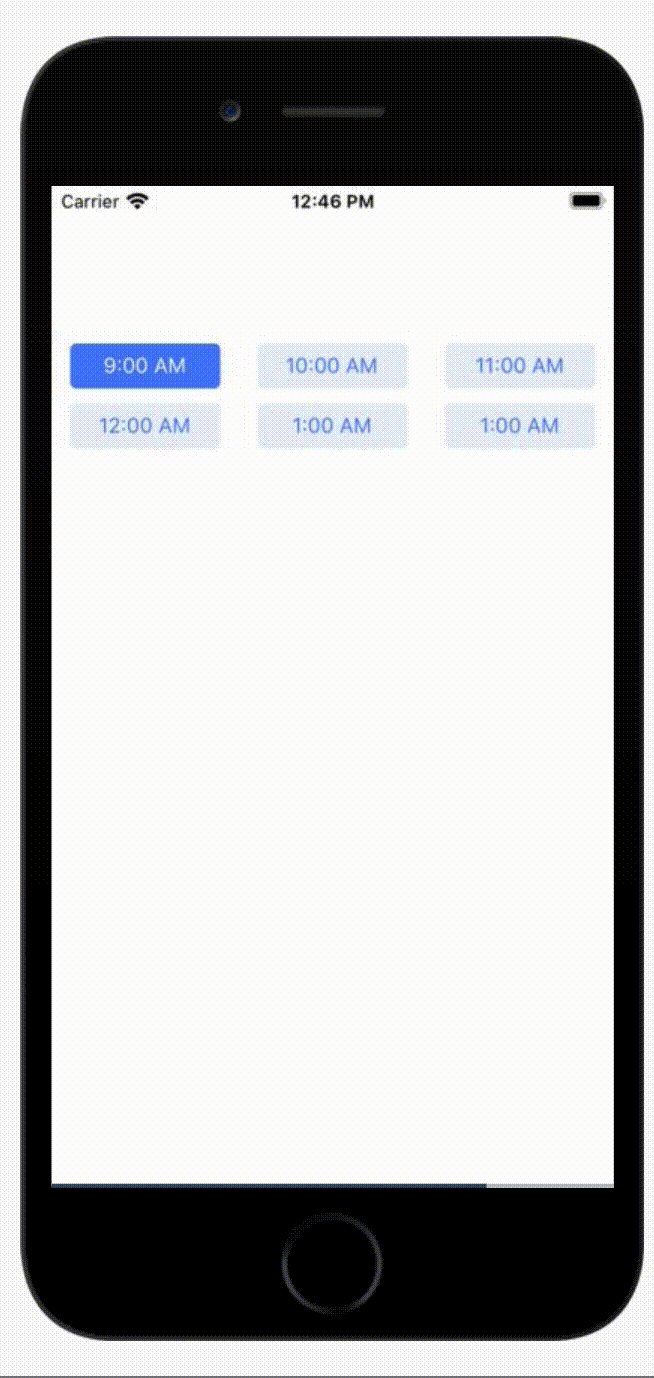
; const CustomPicker = { { ; } return <Picker data= id: '9' title: '9:00 AM' selected: false id: '10' title: '10:00 AM' selected: true id: '11' title: '11:00 AM' selected: false onPress=this_onPress /> ;}; Styling
| Prop | Description | Type |
|---|---|---|
style |
Picker styling | Any |
optionStyle |
Style for the idle option | Any |
selectedOptionStyle |
Style for the selected option | Any |
optionTextStyle |
Style for the option text | Any |
selectedOptionTextStyle |
Style for the selected option text | Any |
Methods
Methods may be accessed through the instantiated component's ref.
| Prop | Description |
|---|---|
onPress(element) |
Returns the selected element when an option is selected. |
Contributing
Contributions are welcome!
- Fork it.
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Or open up an issue.
Contributors
Discussion and Collaboration
In addition to the Github Issues page
License
Licensed under the MIT License.

