react-native-numberpicker-dialog
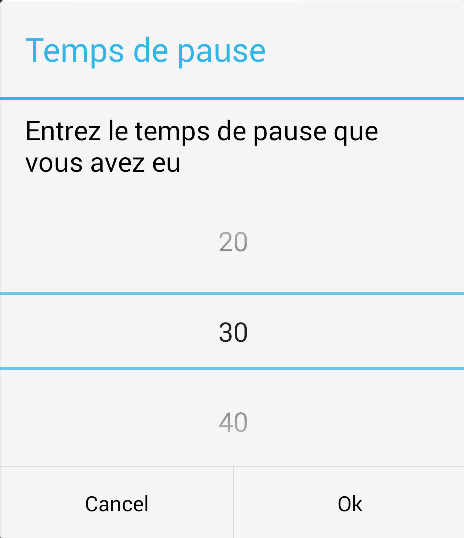
Show an Android modal dialog with a list of choices displayed using a android.widget.NumberPicker.

This is only for Android. There is the built-in React Native Picker component for iOS. It works for Android too, but display a dialog (or dropdown) with a long list of choices that can be confusing.
Setup
Install the package with React Native:
react-native install react-native-numberpicker-dialog
Usage example
; NumberPickerDialog;